As a beginner in android studio I keep facing a problem that I can't fix, there is a button with background image that I made, what I want to do is I want to add some kind of shadow behind my text background so that it looks more visible and professional.
This is my project so far :

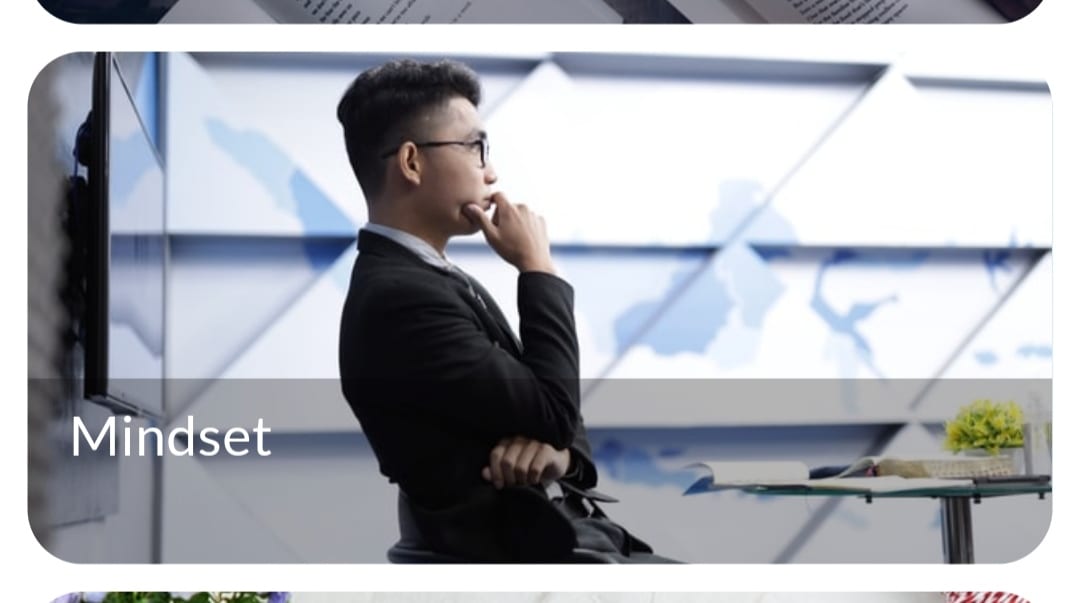
This is how I want to make the text background look like :

<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#2C2929"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#2C2929"
android:orientation="vertical">
<Button
android:id="@ id/buttonn"
android:layout_width="match_parent"
android:layout_height="180dp"
android:layout_marginLeft="11sp"
android:layout_marginTop="10sp"
android:layout_marginRight="11sp"
android:background="@drawable/surveys"
android:elegantTextHeight="false"
android:gravity="center"
android:text="Affiliate Marketing No.1"
android:textAlignment="gravity"
android:textAppearance="@style/TextAppearance.AppCompat.Display1"
android:textColor="#CB252522"
android:textColorHint="#4A4646"
android:textSize="34sp"
android:textStyle="bold" />
CodePudding user response:
Using CardView ImageView TextView :
<androidx.cardview.widget.CardView
app:cardBackgroundColor="#fff"
app:cardCornerRadius="10dp"
app:cardElevation="6dp"
android:layout_width="300dp"
android:layout_height="150dp"
android:layout_centerInParent="true"
android:layout_centerHorizontal="true"
android:layout_gravity="center"
android:gravity="center"
android:orientation="vertical">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:gravity="center"
android:orientation="horizontal">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:adjustViewBounds="true"
android:scaleType="centerCrop"
android:src="@drawable/asian_guy" />
<TextView
app:minTxtSize="12sp"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_gravity="center|bottom"
android:gravity="start|top"
android:maxLines="3"
android:background="#5B000000"
android:layout_alignParentBottom="true"
android:padding="10dp"
android:text="Minset"
android:textColor="#fff"
android:textSize="14sp"
android:textStyle="normal" />
</RelativeLayout>
</androidx.cardview.widget.CardView>
Result :

With custom drawable :
Create a drawable file and name it button_drawable_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle">
<solid android:color="@color/black" />
</shape>
</item>
<item android:drawable="@drawable/asian_guy"> <!--ADD YOUR IMAGE HERE-->
<shape android:shape="rectangle"/>
</item>
<item android:top="90dp">
<shape android:shape="rectangle">
<solid android:color="#5B000000" />
</shape>
</item>
</layer-list>
Now in your Button XML :
<Button
android:id="@ id/buttonn"
android:layout_width="match_parent"
android:layout_height="180dp"
android:layout_centerInParent="true"
android:layout_gravity="center|bottom"
android:layout_margin="10dp"
android:background="@drawable/button_drawable_bg"
android:elegantTextHeight="false"
android:gravity="start|bottom"
android:padding="20dp"
android:text="Affiliate Marketing\nNo.1"
android:textAppearance="@style/TextAppearance.AppCompat.Display1"
android:textColor="#CBFFFFFF"
android:textColorHint="#4A4646"
android:textSize="18sp"
android:textStyle="bold" />
Result :

