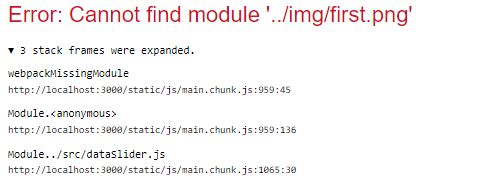
I am new to react and try to create a slider. I want to create a slide which displays text and image on the same slide. Text display good but I can't success do display my image. I almost try everything I see in this forum but don't work.
data slider file
import React from 'react';
import one from "./img/first.png"
const dataSlider = [
{
id: 1,
img: {one},
title: "Summer sale",
description: "Don't compromise on style! get flat 30% off for new arrivals",
bg: "black",
},
{
id: 2,
img:{one},
title: "Winter sale",
description: "Don't compromise on style! get flat 30% off for new arrivals",
bg: "red",
},
{
id: 3,
img:{one},
title: "Popular sale",
description: "Don't compromise on style! get flat 30% off for new arrivals",
bg: "blue",
},
];
export {dataSlider};
Slider.jsx
<Arrow direction="left" onClick={() => handleClick("left")}><ArrowLeftOutlined /></Arrow>
<Wrapper>
{dataSlider.map(item =>(
<Slide bg={item.bg}>
<ImgContainer><Img src={require( `${ item.img }` )} /></ImgContainer>
<InfoContainer><Title>{item.title}</Title><Description>{item.description}</Description><Button>shop now</Button></InfoContainer>
</Slide>
))}
CodePudding user response:
Since you're using CRA. It would probably be easier to just add your images to the public folder.
Then in your dataSlider.js instead of importing the image, just do something like this:
{
id: 1,
img: "/img/first.png", // this will point to `/public/img/first.png` in the implementation
title: "Summer sale",
description: "Don't compromise on style! get flat 30% off for new arrivals",
bg: "black",
},
And then in it's usage you would do this:
<img src={item.img} />
CodePudding user response:
Your import one from "/img/first.jpg" points to the root of directory structure. Just remove the initial /.
CodePudding user response:
Your file extension is wrong. Change it to:
import one from "/img/first.png"