I am trying to filter with 2 conditions. I have 3 values on my database which are Delivery, Take Away, and Both. Both values mean Delivery and take away. So I am trying to filter when a user searches for data that has delivery value it will return the data but also I want which data has both values it will return also those data.
So basically When the user selects the delivery, those data which have the delivery property will return from the array, and also those which have both properties will also return.
I am trying like this but I am getting an empty array
updatedList.filter(
(item) =>
item.additional.itemPick === "Both" &&
item.additional.itemPick.toLowerCase() === pickItem.toLowerCase()
);
My data
[
{
"_id": "62526de0b2540137f2a77b59",
"additional": {
"category": "Chinese",
"rating": 9,
"itemPick": "Both",
"offer": 6
},
"name": "Consuelo Cameron"
},
{
"_id": "62526de0d8ffb784e15ccc9e",
"additional": {
"category": "Italian",
"rating": 6,
"itemPick": "Both",
"offer": 13
},
"name": "Susan Palmer"
},
{
"_id": "62526de0de91084a9c71b50e",
"additional": {
"category": "Japanese",
"rating": 7,
"itemPick": "Take Away",
"offer": 12
},
"name": "Meghan Mooney"
},
{
"_id": "62526de0c3bdf5932586c610",
"additional": {
"category": "Vegitarian",
"rating": 5,
"itemPick": "Take Away",
"offer": 10
},
"name": "Jody Lopez"
},
{
"_id": "62526de0974a41b4cbd6827a",
"additional": {
"category": "Vegitarian",
"rating": 6,
"itemPick": "Both",
"offer": 5
},
"name": "Kirsten Petersen"
},
{
"_id": "62526de0e56f5f3c7d00ae47",
"additional": {
"category": "Italian",
"rating": 10,
"itemPick": "Both",
"offer": 9
},
"name": "Garrison Mcbride"
},
{
"_id": "62526de0a5c051722016c558",
"additional": {
"category": "Vegitarian",
"rating": 8,
"itemPick": "Delivery",
"offer": 9
},
"name": "Jo Skinner"
}
]
Expected output if the user selects delivery
[
{
"_id": "62526de0b2540137f2a77b59",
"additional": {
"category": "Chinese",
"rating": 9,
"itemPick": "Both",
"offer": 6
},
"name": "Consuelo Cameron"
},
{
"_id": "62526de0d8ffb784e15ccc9e",
"additional": {
"category": "Italian",
"rating": 6,
"itemPick": "Both",
"offer": 13
},
"name": "Susan Palmer"
},
{
"_id": "62526de0974a41b4cbd6827a",
"additional": {
"category": "Vegitarian",
"rating": 6,
"itemPick": "Both",
"offer": 5
},
"name": "Kirsten Petersen"
},
{
"_id": "62526de0e56f5f3c7d00ae47",
"additional": {
"category": "Italian",
"rating": 10,
"itemPick": "Both",
"offer": 9
},
"name": "Garrison Mcbride"
},
{
"_id": "62526de0a5c051722016c558",
"additional": {
"category": "Vegitarian",
"rating": 8,
"itemPick": "Delivery",
"offer": 9
},
"name": "Jo Skinner"
}
]
CodePudding user response:
Try this!
const filterArray = (updatedListArray, itemPick) => {
return updatedListArray.filter(
(item) =>
item.additional.itemPick === "Both" ||
item.additional.itemPick === itemPick
);
};
const updatedList = [
{
_id: "62526de0d8ffb784e15ccc9e",
additional: {
category: "Italian",
rating: 6,
itemPick: "Both",
offer: 13,
},
name: "Susan Palmer",
},
// {... rest of it}
];
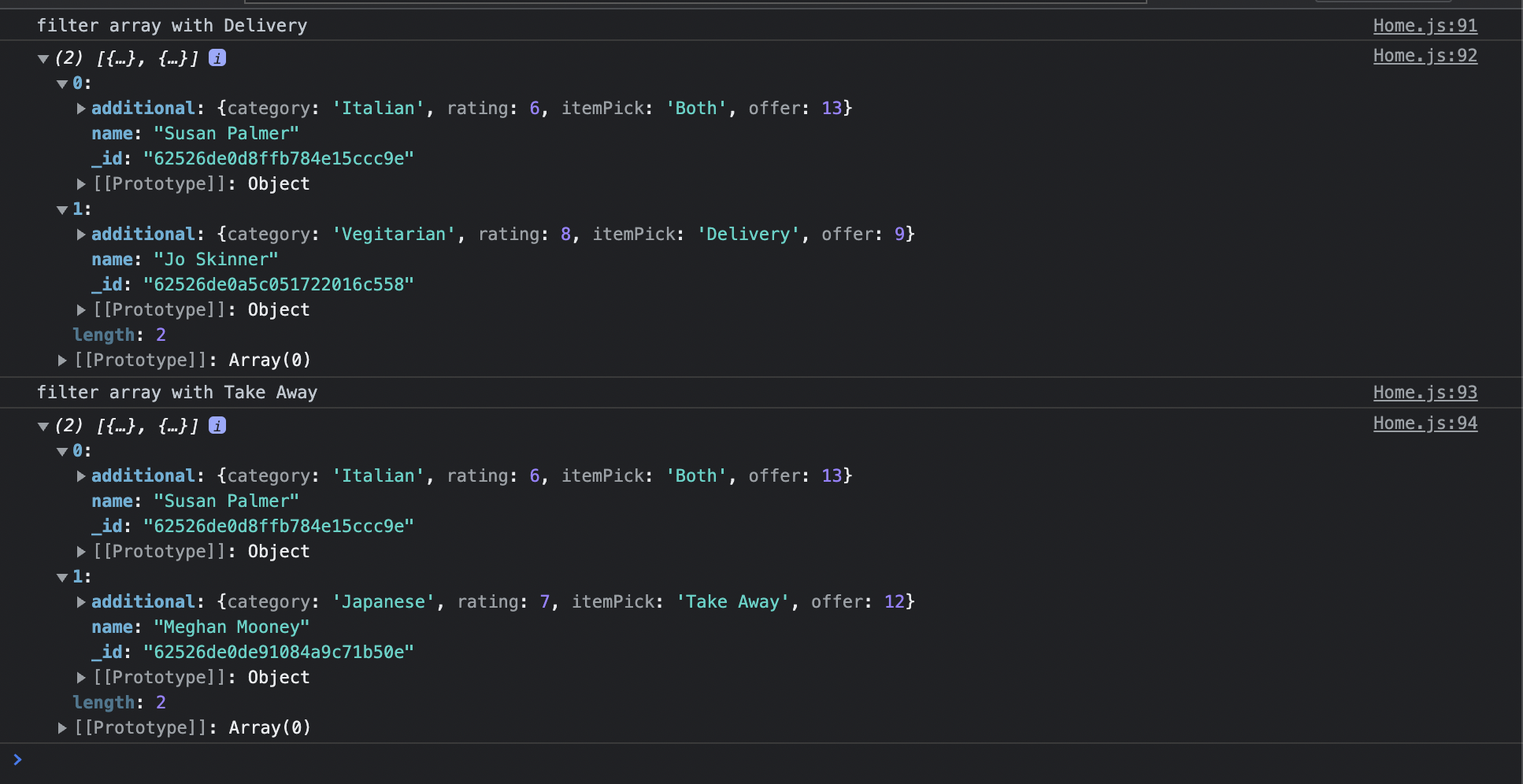
console.log("filter array with Delivery");
console.log(filterArray(updatedList, "Delivery"));
console.log("filter array with Take Away");
console.log(filterArray(updatedList, "Take Away"));