I'm facing this issue:
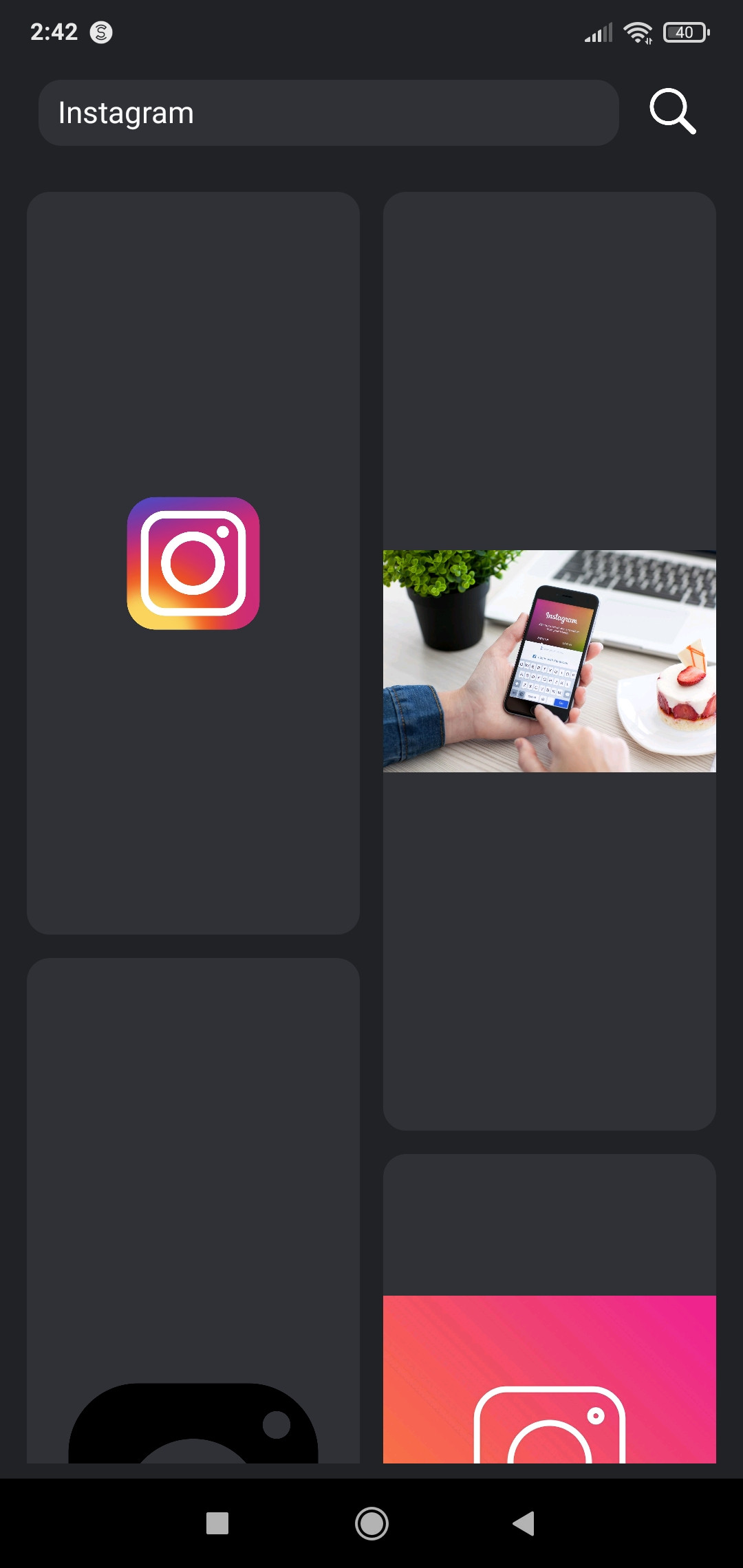
I have recyclerview that shows images I've searched for but the items in recyclerview appears like their height is math_parent here's an example..
This is my activity_main.xml:
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical"
android:padding="8dp" >
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/result"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:visibility="gone" />
</LinearLayout>
And this is item_results.xml (recyclerview item layout):
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="0dp" >
<LinearLayout
android:id="@ id/main"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="6dp"
android:background="@drawable/bg_shape2"
android:clipToOutline="true"
android:orientation="vertical"
android:padding="0dp" >
<ImageView
android:id="@ id/img"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="fitCenter"
android:src="@drawable/app_icon" />
</LinearLayout>
And this is the layout manager I used in MainActivity.java:onCreate for recyclerview:
StaggeredGridLayoutManager staggeredGridLayoutManager = new StaggeredGridLayoutManager(2, LinearLayoutManager.VERTICAL);
result.setLayoutManager(staggeredGridLayoutManager);
And this is ResultBaseAdapter class:
public class ResultBaseAdapter extends RecyclerView.Adapter<ResultBaseAdapter.ViewHolder> {
ArrayList<String> data;
Context context;
public ResultBaseAdapter(ArrayList<String> urls, Context context) {
this.data = urls;
this.context = context;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_result, null);
RecyclerView.LayoutParams lp = new RecyclerView.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT));
v.setLayoutParams(lp);
return new ViewHolder(v);
}
@Override
public void onBindViewHolder(ViewHolder holder, final int position) {
holder.getMain().setClipToOutline(true);
String url = stringlist.get(holder.getAdapterPosition()).toString();
Glide.with(getApplicationContext())
.load(url)
.placeholder(R.drawable.loading)
.error(R.drawable.error)
.diskCacheStrategy(DiskCacheStrategy.ALL)
.override(Target.SIZE_ORIGINAL, Target.SIZE_ORIGINAL)
.into(holder.getImage());
holder.getImage().setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(getApplicationContext(), ViewImageActivity.class);
intent.putExtra("link", stringlist.get(holder.getAdapterPosition()).toString());
startActivity(intent);
}
});
}
@Override
public int getItemCount() {
return stringlist.size();
}
public class ViewHolder extends RecyclerView.ViewHolder {
private ImageView image;
private LinearLayout main;
public ViewHolder(View v) {
super(v);
image = (ImageView) v.findViewById(R.id.img);
main = (LinearLayout) v.findViewById(R.id.main);
}
public ImageView getImage() {
return this.image;
}
public LinearLayout getMain() {
return this.main;
}
}
}
So what's wrong here, I wants items to wrap the content in height not like math parent. And thanks in advance