I'm using youtube-player api for a project in Angular, the problem is that the videos are widther than the parent div, I have to set the width and height in the options to make it display corectly in the div but when I see the page from a bigger or smaller screen, the video is getting smaller or bigger than the div, for example if I see the page from my cellphone, the videos are bigger than the div, I'm using Bootsrap 5 for the horizontal cards, so I set the videos to display in a col-4 while the card body is display in a col-8.
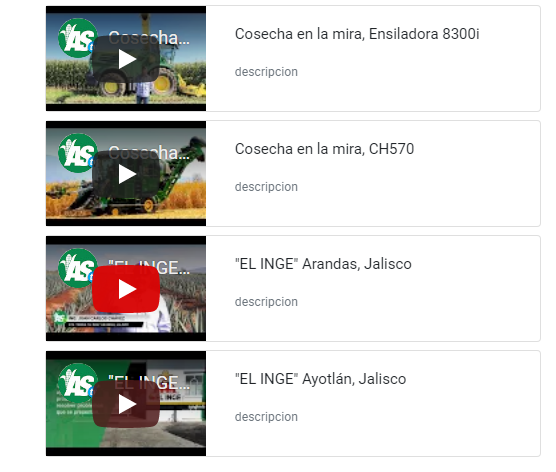
This is how it looks from my monitor

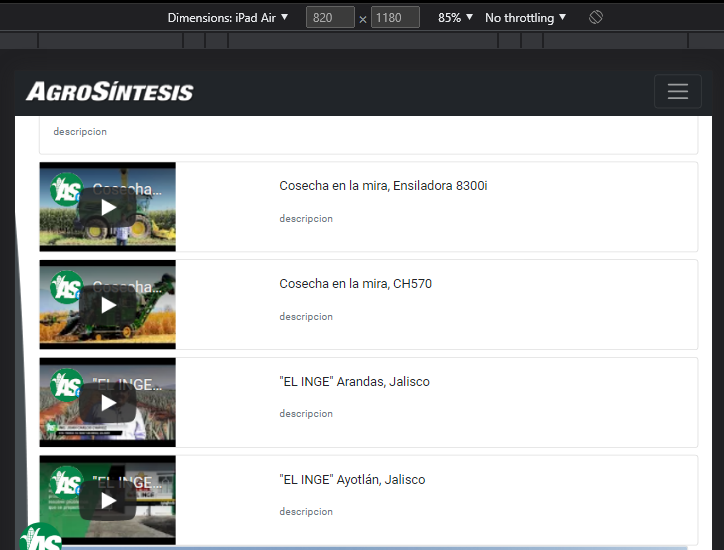
This is hot it look in an Ipad Air

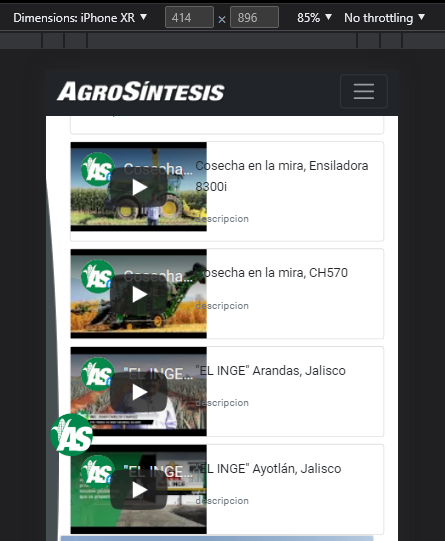
And this is hot it looks in a cellphone

As you can see the videos are showing correctly in my monitor but with different widths the videos are smaller or bigger, here is my code:
HTML
<div *ngFor="let video of videos | slice:1:5">
<div >
<div >
<div >
<youtube-player
videoId= {{video.videoId}}
suggestedQuality="default"
[height]="105"
[width]="160" >
</youtube-player>
</div>
<div >
<div >
<h4 >{{video.titulo}}</h4>
<p ><small >{{video.descripcion}}</small></p>
</div>
</div>
</div>
</div>
</div>
What can I do to make the videos display correctly? Here is a live example in stackblitz https://stackblitz.com/edit/angular12-bootstrap-3macyu?file=src/app/app.component.html
CodePudding user response:
Ok, so after some more research I found a solution, not the best but at least the youtube videos are not overflowing the div, so heres what I did:
first as I'm using YouTube-Player library I have to use the youtube-player tag in my html and this generates an iframe ones the page is load to show the videos so heres what I put in the global CSS
div > youtube-player > iframe {
display: block;
width: 100%;
}
with this the youtube-player is taking the width the div have, so now I dont have to specify a width in the youtube-player options, only the height I want.
<youtube-player
videoId="{{ video.videoId }}"
suggestedQuality="default"
[height]="90"
[width]="">
</youtube-player>
So for my horizontal cards I found that with height: 90 its enough to show the video without black bars at the top and bottom, and if the page is resize or seen from another device its going to show the black bars depending on the screen width but its not that bad because the video is still visible.
I update my stackblitz code with this if anyone wants to check it out and play with the height and resize the window. https://stackblitz.com/edit/angular12-bootstrap-3macyu?file=src/app/app.component.html
*Also I dont know why theres white space below some videos but in my project theres no white spaces
Edit: The white space is because the title is too long and is taking more space so the card is longer, just "break" the text to only show 1 line of text with:
.card-title{
overflow: hidden;
}
.break-videoTitle {
display: -webkit-box;
-webkit-line-clamp: 1;
-webkit-box-orient: vertical;
}
