i'm using python, flask, jinja to make a form, i'm iterating through a list of fields to render the inputs, all is well.
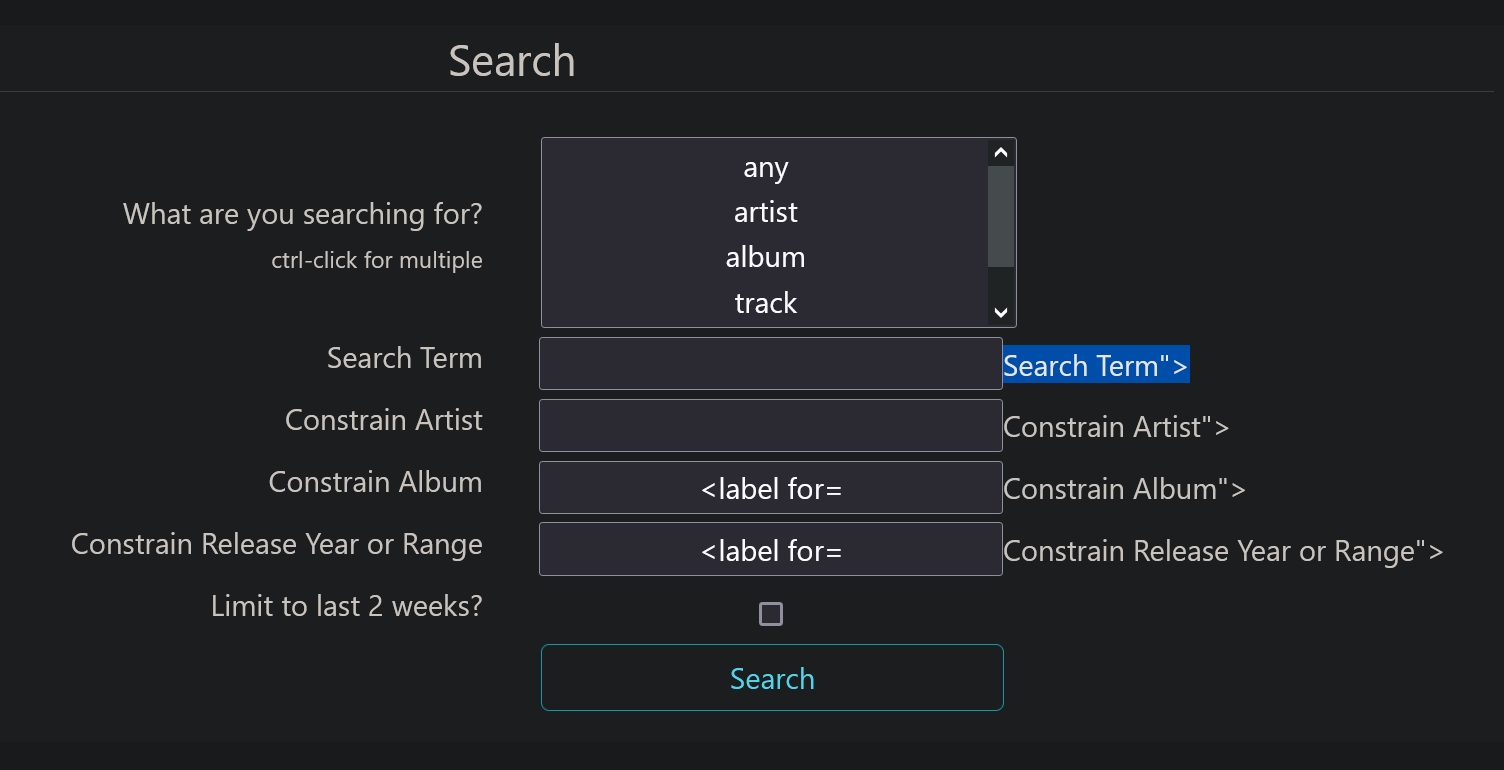
i'm trying to use the field.label attribute as default value in the input boxes so that i don't need labels next to them, but instead of the actual label i'm getting (for a field with label = search_term) <label for= inside the input, and Search Term"> next to it...
if i place {{field.label}} anywhere else it correctly displays the field label, and if i use field.name as a value it works fine - why is it acting strangely only within the context of {{ field (, value=field.label)}}?
thanks!
JINJA2
{% for field in form if not field.name =="csrf_token" %}
<tr>
{% if field.type == "SubmitField" %}
<td > </td>
<td >{{form.submit() }} </td>
{% elif field.type == "BooleanField"%}
<td >{{ field.label}}</td>
<td >{{ field ()}}</td>
{% elif field.type == "SelectMultipleField" %}
<td >What are you searching for? <br /><span > ctrl-click for multiple </span></td>
<td >{{ field() }}</td>
{% else %}
<td >{{ field.label }}</td>
<td >{{ field (, value=field.label)}}</td>
{% endif %}
</tr>
{% endfor %}
CodePudding user response:
{{ field (, value=field.label)}}
The reason for the broken result with the above code is that field.label by itself stringifies to HTML code, not just the text. You're trying to include HTML (including quotes) as the value in The generated HTML would be broken look something like:
<input value="<label for="search">"> <!-- Invalid HTML! -->
From WTForm's documentation we can see that the label has the text property, which will give you the plain text of the label.
Something like this would give you your desired result:
{{ field (, value=field.label.text)}}
Also, are you perhaps looking for the placeholder attribute instead of value?
<h2>Using 'value'</h2>
<input type=text value="Search Term"> Note that you have to delete the text first...
<h3>vs</h3 <br>
<h2>Using 'placeholder'</h2>
<input type=text placeholder="Search Term">