I have an <svg> element within a wrapping element.
<div >
<div >
<svg>
<path d="M91.91,125c0-50.63,10.58-95.75,27.07-125H69.22V250H119C102.49,220.75,91.91,175.63,91.91,125Z" transform="translate(-69.22)" />
</svg>
</div>
<div style="@backgroundImage">
</div>
</div>
I want the <svg> to fill the height of the wrapping element, however I cannot seem to get this to work.
I have tried the following CSS:
.image-banner__overlay {
height: 100%;
position: absolute;
z-index: 999;
svg {
height: 100%;
}
path {
fill: red;
height: 100%;
}
}
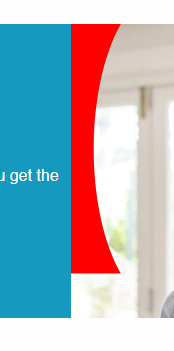
But the <svg> seems to only ever take up a max of about 75% of the space, eg:
I've tried using viewBox, eg:
height="100%" width="100%" viewBox="0 0 100 100" preserveAspectRatio="none"
But this makes the SVG way too big (overflows the parent element).
Would anyone know how I could get this to stretch the complete height of the parent element (without turning it into an <img>)?
CodePudding user response:
Here's a viewbox for you, I know it's horrible but you should read up on it!
.image-banner__overlay {
height: 90%;
position: absolute;
z-index: 999;
}
svg {
height: 100%;
background-color: black;
}
path {
fill: red;
height: 100%;
}<div >
<div >
<svg viewbox="0 0 80 250">
<path d="M91.91,125c0-50.63,10.58-95.75,27.07-125H69.22V250H119C102.49,220.75,91.91,175.63,91.91,125Z" transform="translate(-69.22)" />
</svg>
</div>
<div style="@backgroundImage">
</div>
</div>