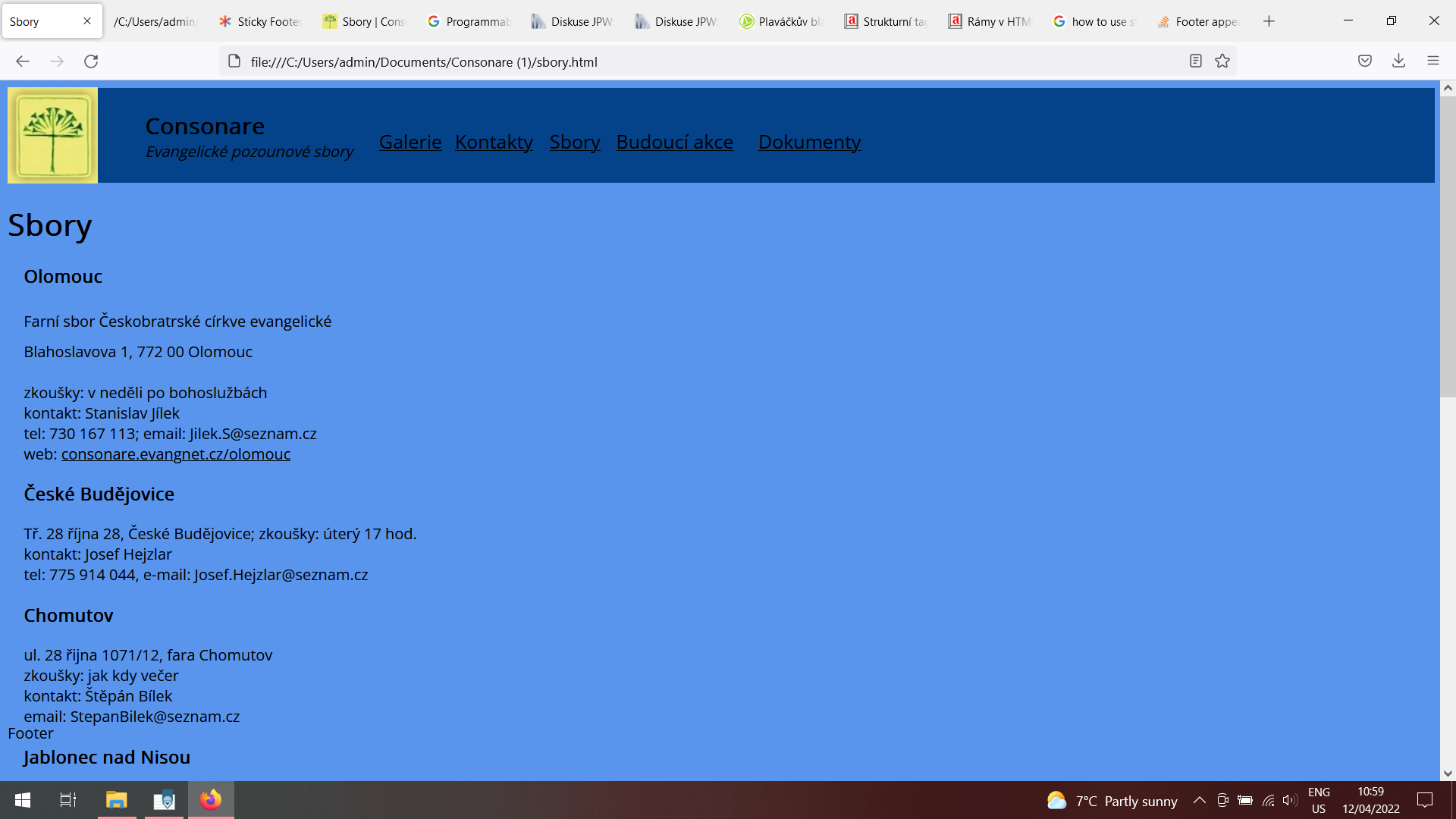
my footer appears on the bottom of my screen when I load my page, but I would like it to be a sticky footer, I tried following this tutorial, but it didn't work and this was the result. Does anyone know what I did wrong?
The tutorial: https://css-tricks.com/couple-takes-sticky-footer/ (I'm using the second method)
body {
background-color: #5995ED;
}
.content {
min-height: calc(100vh - 70px);
}
.Logo img {height: 50px; }
.footer {
height: 50px;
}
<div class=content>
<nav>
<a class=Logo href=index.html><img src="https://is3-ssl.mzstatic.com/image/thumb/Purple112/v4/17/06/c6/1706c603-2e3a-4fe0-7e00-7794c85eb200/source/256x256bb.jpg"></a>
<div>
<h1 class=texthead>Consonare</h1>
<i>Evangelické pozounové sbory</i>
</div>
</nav>
<a class=link1 href=Galerie.html>Galerie</a>
<a class=link2 href=Kontaky.html>Kontakty</a>
<a class=link3 href=sbory.html>Sbory</a>
<a class=link4 href=Budouciakce.html>Budoucí akce</a>
<a class=link5 href=dokumenty.html>Dokumenty</a>
<h1>Sbory</h1>
<div style="position:absolute; top:175; left:25;">
<h3>Olomouc</h3>
<p>Farní sbor Českobratrské církve evangelické<br> Blahoslavova 1, 772 00 Olomouc</p>
zkoušky: v neděli po bohoslužbách<br> kontakt: Stanislav Jílek<br> tel: 730 167 113; email: [email protected]<br> web: <a href=https://consonare.evangnet.cz/olomouc>consonare.evangnet.cz/olomouc</a>
<br>
<h3>České Budějovice</h3>
Tř. 28 října 28, České Budějovice; zkoušky: úterý 17 hod.<br> kontakt: Josef Hejzlar<br> tel: 775 914 044, e-mail: [email protected]<br>
<h3>Chomutov</h3>
ul. 28 řijna 1071/12, fara Chomutov<br> zkoušky: jak kdy večer<br> kontakt: Štěpán Bílek<br> email: [email protected]<br>
<h3>Jablonec nad Nisou</h3>
Pod Baštou 10, fara Jablonec; zkoušky: společné v Rumburku<br> kontakt: Klára Pavlíková<br> tel: 777 315 719; e-mail: [email protected]<br>
<h3>Praha</h3>
Kostel CČE Vinohrady, Korunní 1440/60, Praha 2; zkoušky: úterý 19:30 hod.<br> kontakt: Vojtěch Rozsíval, tel: 608 873 420; e-mail: [email protected]
<h3>Rumburk - Varnsdorf</h3>
Krásnolipská 540/22, fara Rumburk; zkoušky: pátek 20:30 hod.<br> kontakt: Evžen <br> tel: 720 618 205, e-mail: [email protected]<br>
<h3>Třebenice</h3>
Tyršova 505, fara Třebenice; zkoušky: neděle po bohoslužbách<br> kontakt: Jan Zalabák<br> tel: 603 196 154; e-mail: [email protected]<br>
<h3>Vrchlabí</h3>
Českých bratří 112, fara Vrchlabí; zkoušky: čtvrtky 18:15-19:45<br> kontakt: Petr Chlápek<br> tel: 604 282 497; e-mail: [email protected]<br>
<h3>Boskovice</h3>
zkoušky: Hybešova 8, Boskovice, pondělí 17:00<br> kontakt: Jiří Bureš<br> email: [email protected]<br>
<h3>Nosislav</h3>
fara, Masarykova 156, Nosislav<br> zkoušky: lichý pátek v 19 hodin.<br> kontakt: Vladimír Lukl<br> tel: 721 866 861, e-mail: [email protected]<br>
</div>
</div>
<footer >
Footer
</footer>
CodePudding user response:
Try this one it should work now
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=1250">
<meta name="generator" content="PSPad editor, www.pspad.com">
<title>Sbory</title>
<link rel="stylesheet" type="text/css" href="style1.css">
<style>
html, body {
height: 100%;
margin: 0;
}
.content {
min-height: 100%;
margin: 0 auto -50px;
}
.footer,
.push {
height: 50px;
}
</style>
</head>
<body bgcolor=5995ED>
<div >
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.</p>
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.</p>
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.</p>
<div ></div>
</div>
<footer >
Footer
</footer>
</body>
</html>CodePudding user response:
Change you footer css to this
.footer {height: 50px;position: fixed;z-index: 999;left: 0;right: 0;bottom:0;background-color: #fff;}
CodePudding user response:
.footer {
height: 50px;
width: 100%;
position: fixed;
bottom: 0;
left: 0;
right: 0;
}
