I have this table, created throught JS, and it's connected with fullcalendar.
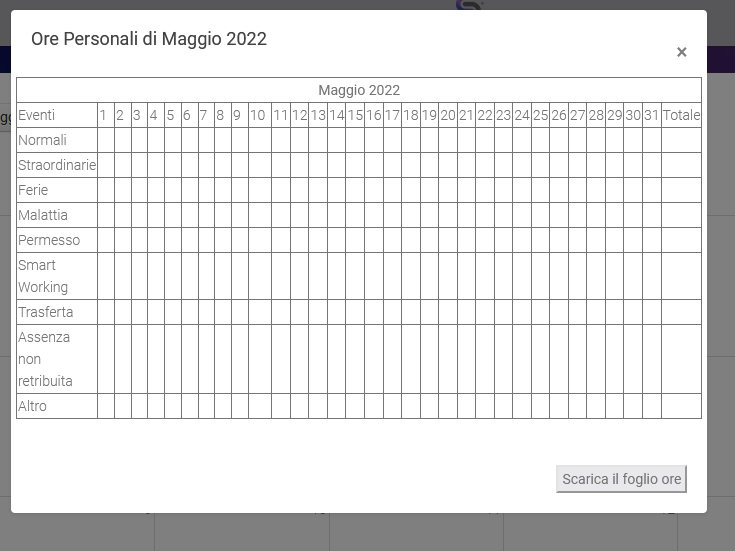
When I'm viewing a certain month (for example: May (Maggio in italian)) in my calendar and I click on a button it show this table, where it shows May (with 31 days): 
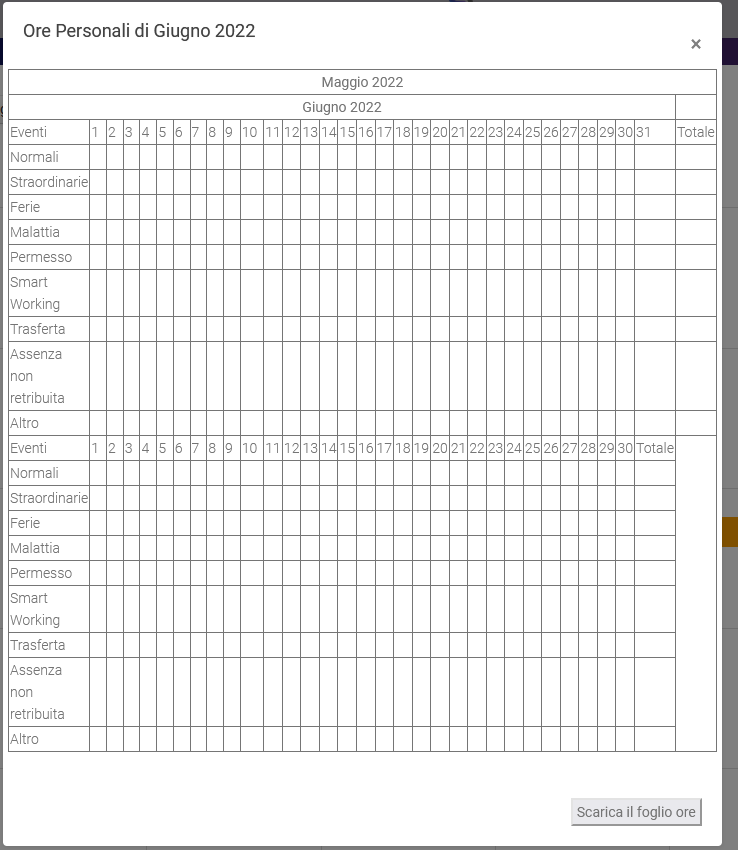
But if I change month (for example, I go to June), this happens: 
It actually print the correct table, but instead of replacing it (as I would like to do) it added under the old one
Can someone help me understand why it did this?
This is my table code:
function renderTable($targetTable, date, view, element ) {
var view = $('#calendar').fullCalendar('getView');
var start = view.intervalStart._d;
var end = view.intervalEnd.subtract(1, 'days');
//prende mese e anno attualmente visualizzati e lo imposta come titolo del modal nell'HTML
const months = ["Gennaio", "Febbraio", "Marzo", "Aprile", "Maggio", "Giugno", "Luglio", "Agosto", "Settembre", "Ottobre", "Novembre", "Dicembre"];
/*var d = new Date(start);
var n = months[d.getMonth()]; */
//calcola il numero dei giorni nel mese (30/31/28)
let numberOfDaysInMonth = new Date(end).getDate(); // just get the last day
//create the table header to display the month and date, and make is span all the days the names column the total column.
let $tableHeader = $(`<tr><th colspan="${numberOfDaysInMonth 2}" style="text-align: center;">${months[start.getMonth()]} ${start.getFullYear()}</th></tr>`)
//add header to our table
$targetTable.find('thead').append($tableHeader);
//Lets create a new empty table row to hold our heading and add our first column
let $header = $("<tr><td>Eventi</td>"); //this is using jQuery's method to create. anything starting $() is jQuery
//Build the header
//We're starting from 1 and counting up to the number of days
for(let i = 1; i <= numberOfDaysInMonth; i ) {
let $dayCell = $(`<td style="width: 10%;">${i}</td></tr>`); // create a day cell with our day of month number in it.
$header.append($dayCell); // Now we append our new day cell to our header.
}
//now add the Total cell.
$header.append($('<td id="tot">Totale</td>'));
//now our header is built, let's add it to our table....
$targetTable.find('tbody').append($header);
// now lets work on those columns....
//This iterates (loops) through each row. the `rowText` variable is updated to the next value from our array each time.
rowData.forEach(rowText => {
//Create a new row and set our text
let $row = $(`${rowText}`);
//now Javascript introduced a very nice string repeater we can use for our remaining cells.
//this basically copies the string 1 more, than the number of days, to cater for our Totale column
let $cells = $('<td id="hou" ></td>'.repeat(numberOfDaysInMonth) '<td ></td>');
// add these new cells to our row.
$row.append($cells);
//add our new row to the table
$targetTable.find('tbody').append($row);
})
}
This is where I call my table function in JS:
var date = new Date();
renderTable($('#table2'), date);
CodePudding user response:
If you call empty(); on the target table it will clear all it's child elements.
function renderTable($targetTable, date, view, element ) {
// This line here
$targetTable.find('thead').empty();
$targetTable.find('tbody').empty();
var view = $('#calendar').fullCalendar('getView');
var start = view.intervalStart._d;
var end = view.intervalEnd.subtract(1, 'days');
//prende mese e anno attualmente visualizzati e lo imposta come titolo del modal nell'HTML
const months = ["Gennaio", "Febbraio", "Marzo", "Aprile", "Maggio", "Giugno", "Luglio", "Agosto", "Settembre", "Ottobre", "Novembre", "Dicembre"];
/*var d = new Date(start);
var n = months[d.getMonth()]; */
//calcola il numero dei giorni nel mese (30/31/28)
let numberOfDaysInMonth = new Date(end).getDate(); // just get the last day
//create the table header to display the month and date, and make is span all the days the names column the total column.
let $tableHeader = $(`<tr><th colspan="${numberOfDaysInMonth 2}" style="text-align: center;">${months[start.getMonth()]} ${start.getFullYear()}</th></tr>`)
//add header to our table
$targetTable.find('thead').append($tableHeader);
//Lets create a new empty table row to hold our heading and add our first column
let $header = $("<tr><td>Eventi</td>"); //this is using jQuery's method to create. anything starting $() is jQuery
//Build the header
//We're starting from 1 and counting up to the number of days
for(let i = 1; i <= numberOfDaysInMonth; i ) {
let $dayCell = $(`<td style="width: 10%;">${i}</td></tr>`); // create a day cell with our day of month number in it.
$header.append($dayCell); // Now we append our new day cell to our header.
}
//now add the Total cell.
$header.append($('<td id="tot">Totale</td>'));
//now our header is built, let's add it to our table....
$targetTable.find('tbody').append($header);
// now lets work on those columns....
//This iterates (loops) through each row. the `rowText` variable is updated to the next value from our array each time.
rowData.forEach(rowText => {
//Create a new row and set our text
let $row = $(`${rowText}`);
//now Javascript introduced a very nice string repeater we can use for our remaining cells.
//this basically copies the string 1 more, than the number of days, to cater for our Totale column
let $cells = $('<td id="hou" ></td>'.repeat(numberOfDaysInMonth) '<td ></td>');
// add these new cells to our row.
$row.append($cells);
//add our new row to the table
$targetTable.find('tbody').append($row);
})
}
I think this should solve your issue if I understood you question correctly
CodePudding user response:
I found the solution
Basically where i call the function that build my table I added this:
//table2 is the ID of my table
var table = document.getElementById('table2');
//i check if the table is empty; if it is than I render the thead and tbody
if (table.rows.length == 0){
var date = new Date();
renderTable($('#table2'), date);
}
//if not, before I delete whats inside and than I render it
else if(table.rows.lenght != 0){
$("#table2 thead").empty();
$("#table2 tbody").empty();
var date = new Date();
renderTable($('#table2'), date);
}
