So I have an object that at certain point gets a value for each key but suddenly loses all the key values.
the key values just get empty and at the console there's a message at the object saying: "this value was evaluated upon first expanding. it may have changed since then", but i dont change is value anywhere else.
My service:
image = {
name: "",
path: "",
data: ""
};
async loadFileData(fileNames: string[]) {
for (let f of fileNames) {
const filePath = `${IMAGE_DIR}/${f}`;
const readFile = await Filesystem.readFile({
directory: Directory.Data,
path: filePath
});
this.images.push({
name: f,
path: filePath,
data: `data:image/jpeg;base64,${readFile.data}`
});
// testing
this.image.name = f;
this.image.path = filePath;
this.image.data = `data:image/jpeg;base64,${readFile.data}`;
}
console.log('my image: ', this.image);
}
async loadFiles() {
this.images = [];
const loading = await this.loadingController.create({
message: 'loading data...',
});
await loading.present();
Filesystem.readdir({
directory: Directory.Data,
path: IMAGE_DIR
}).then(result => {
this.loadFileData(result.files);
}, async err => {
console.log('err: ', err);
await Filesystem.mkdir({
directory: Directory.Data,
path: IMAGE_DIR
});
}).then(_ => {
loading.dismiss();
});
}
My component:
this.photoService.loadFiles();
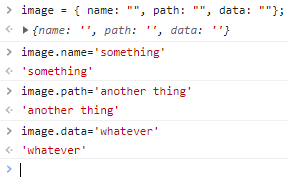
console.log('my object: ', this.photoService.image);
console.log('is my object empty? ', JSON.stringify(this.photoService.image) === '{}');
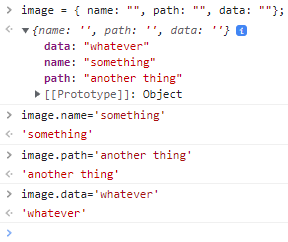
Then what happens when I press the button to expand?

Now it shows that data is changed to "whatever" etc., but its original value image = { name: "", path: "", data: ""}; is still shown (logged).
The expanded form shows the new data. The empty values belonged to old data.
CodePudding user response:
It about asyn and memory of javascript .
When you run console.log(this.photoService.image)
this.photoService.loadFiles(); is running
Value of this : { name: "", path: "", data: ""}
When you check value of console :
this.photoService.loadFiles(); finished
memory of this.photoService.image was updated
Value of this => { name: "xxx....", path: "yyy...", data: "zzz..."}