I have a shinyApp that allows you to display graphs.
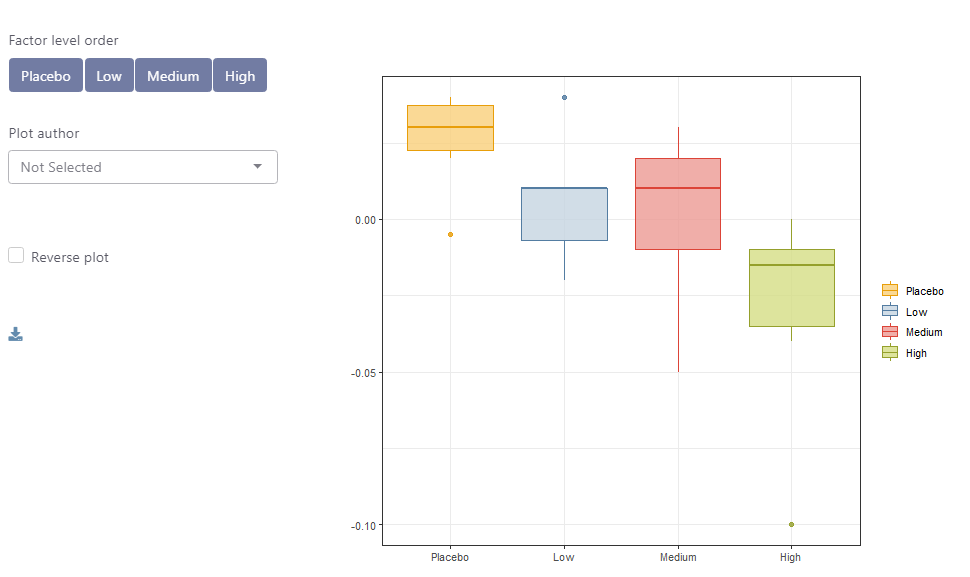
It looks like this:
As you can see, there are several interactive displays in the left side.
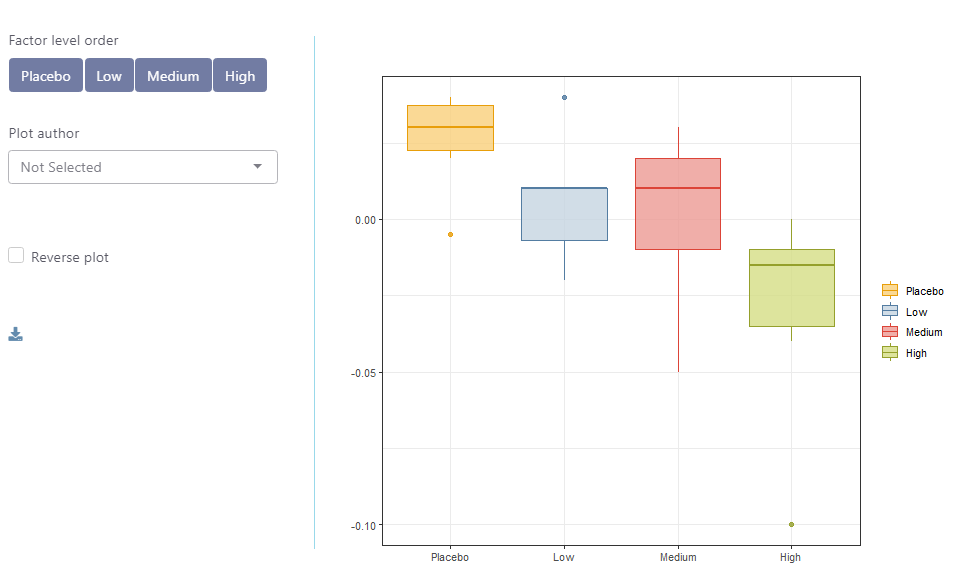
I would like to create some kind of separation between these interactives and the plot. A discrete straight line would be enough.
Something like the next image.
Where can I search to find this? Should be some css or js function?
CodePudding user response:
I assume your ui is build up with a fluidPage, fluidRow with columns.
You can add in the column the style attribute and add a left border to the column holding your plot.
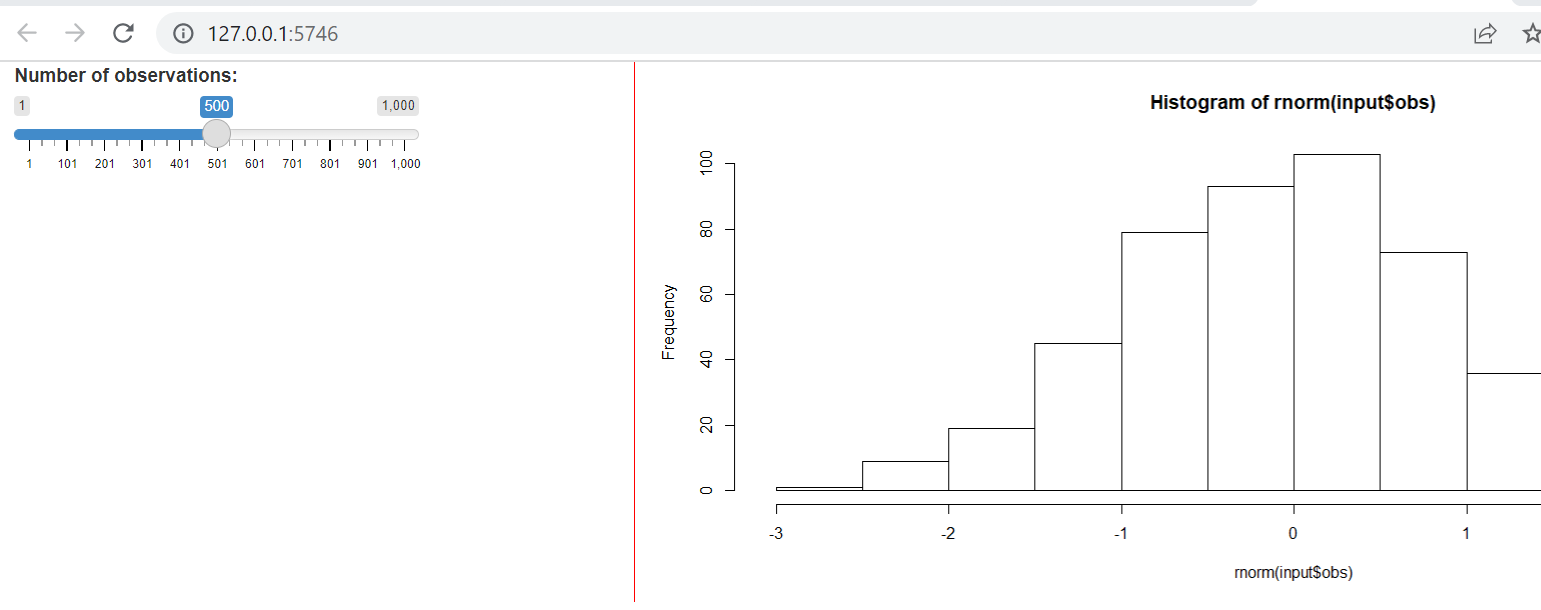
Some basic shiny example taken from their tutorials and I added a red border there
library(shiny)
ui <- fluidPage(
fluidRow(
column(4,
sliderInput("obs", "Number of observations:",
min = 1, max = 1000, value = 500)
),
column(
8,
plotOutput("distPlot"),
style = "border-left: 1px solid red;"
)
)
)
server <- function(input, output) {
output$distPlot <- renderPlot({
hist(rnorm(input$obs))
})
}
shinyApp(ui, server)