I have a code like following:
this.security.isLoggedIn$
.pipe(
distinctUntilChanged(),
switchMap(
(isLoggedInApp: boolean) =>
isLoggedInApp
? of(true).pipe(
concatMap(() => this.security.getUser()),
concatMap(( partyId ) => this.loginService.getLendingType(partyId))
)
: of(false).pipe(finalize(() => this.router.navigateByUrl('login'))) //// TODO: needs refactoring, investigate routing
)
)
.subscribe((result) => {
console.log(result);
//this log prints {"lendingType": "LendingPartner","partyId": "64f9f398-3a79-48d6-b4b7-89d41ccedb3b"}
});
in the above code my problem is, I want to access the result of the call getLendingType(partyId). Here is my code for getLendingType(partyId)
public getLendingType(partyId: string): Observable<{ lendingType: string, partyId: string }> {
return this.customerService.getCustomer(partyId).pipe(
map((customer: ICustomer) => {
return { lendingType: customer.LendingType, partyId: partyId } ;
})
);
}
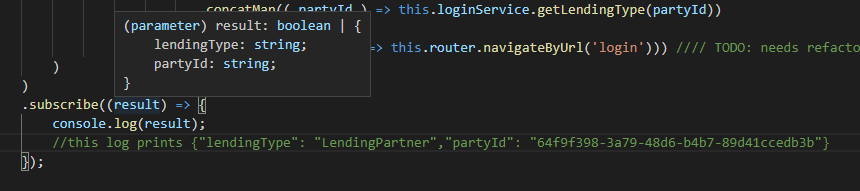
So the getLendingType returning me two value. So here problem is, I cannot access these two values inside subscribe block. However, when I am returning only one value for example just lendingType I can able to access it inside subscribe block. To be specific, I am actually getting those two value inside the subscribe block as you can see in log prints. However I dont know how to access them. If I hover over the result in my visual code it shows me the result consist of one boolean and one object like the following image.
I have tried result.lendingType or result['lendingType'] which throwing me compiler error as result is a complex object like the image shown. In this case what is the way to access this two value.
Thank you in advance.
CodePudding user response:
You could build in a type check like that:
if (typeof result !== "boolean"){
console.log(result.lendingType)
}
Typescript is now smart enough to know that result can no longer be of type boolean.