It's been a while since I worked with VueJS (2 or so years ago). I wanted to get back to working on an old VueJS 2.6 app, and I'm having trouble finding the Time Travel Debugging feature of Devtools for Vuex.
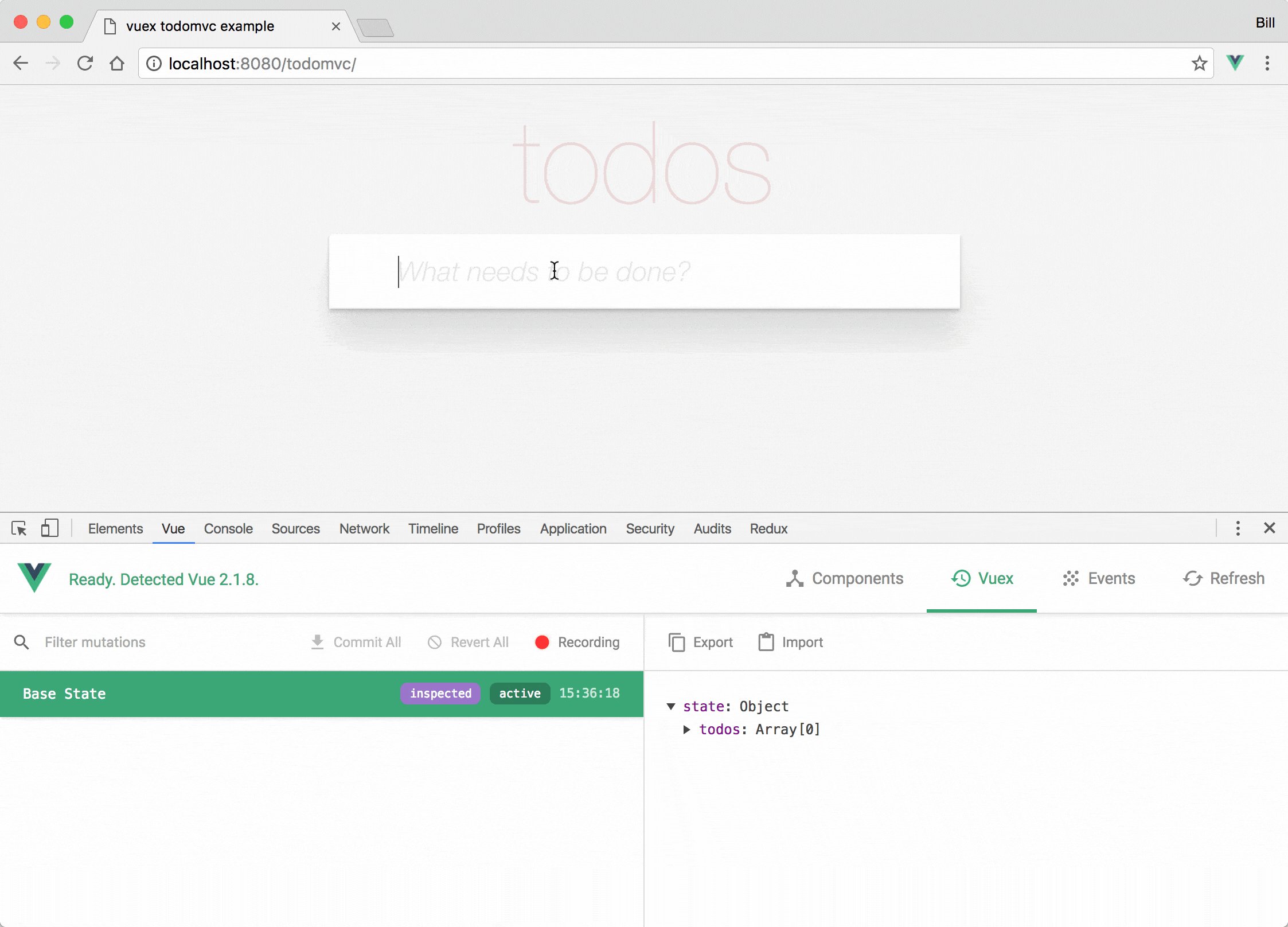
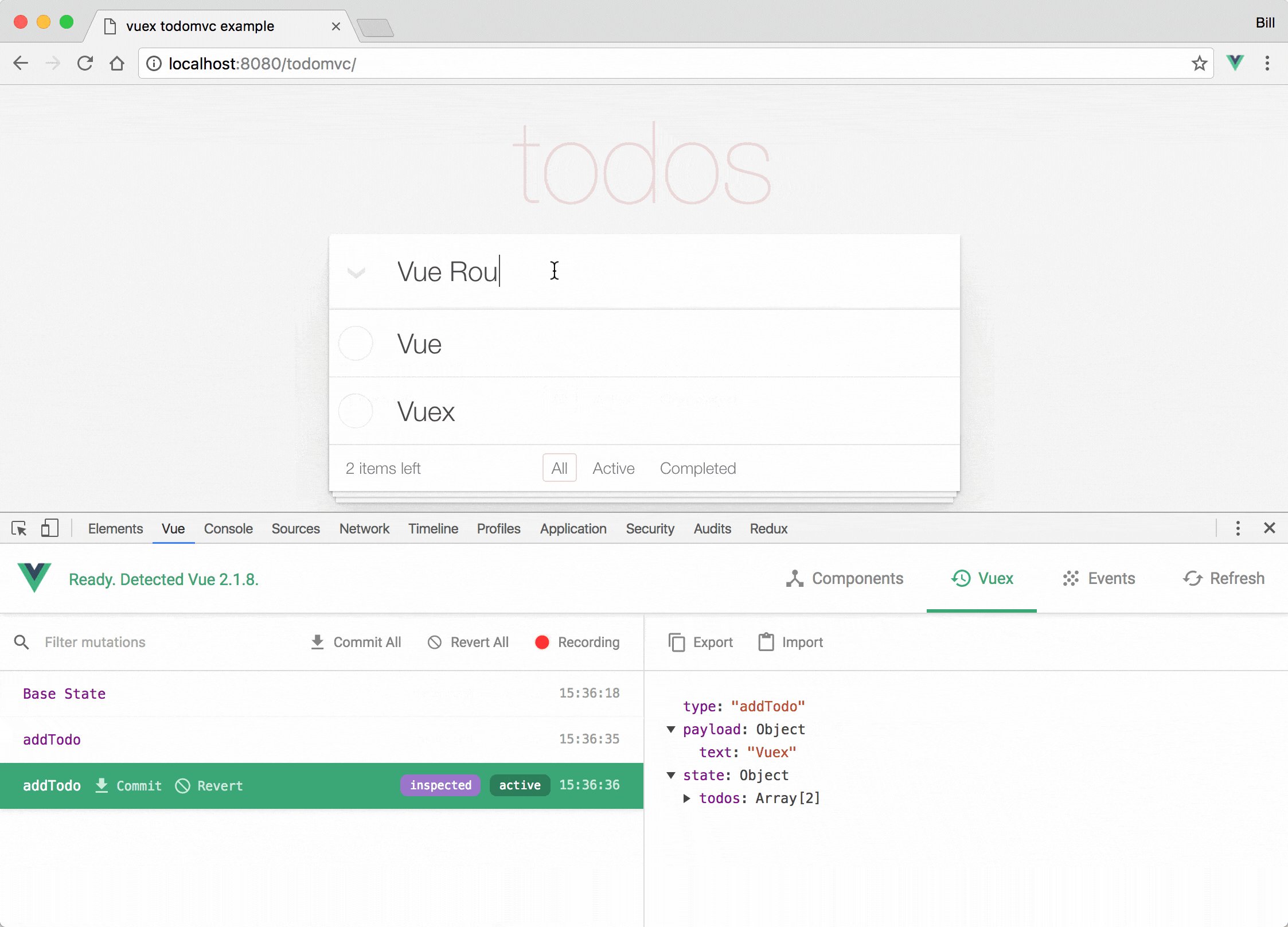
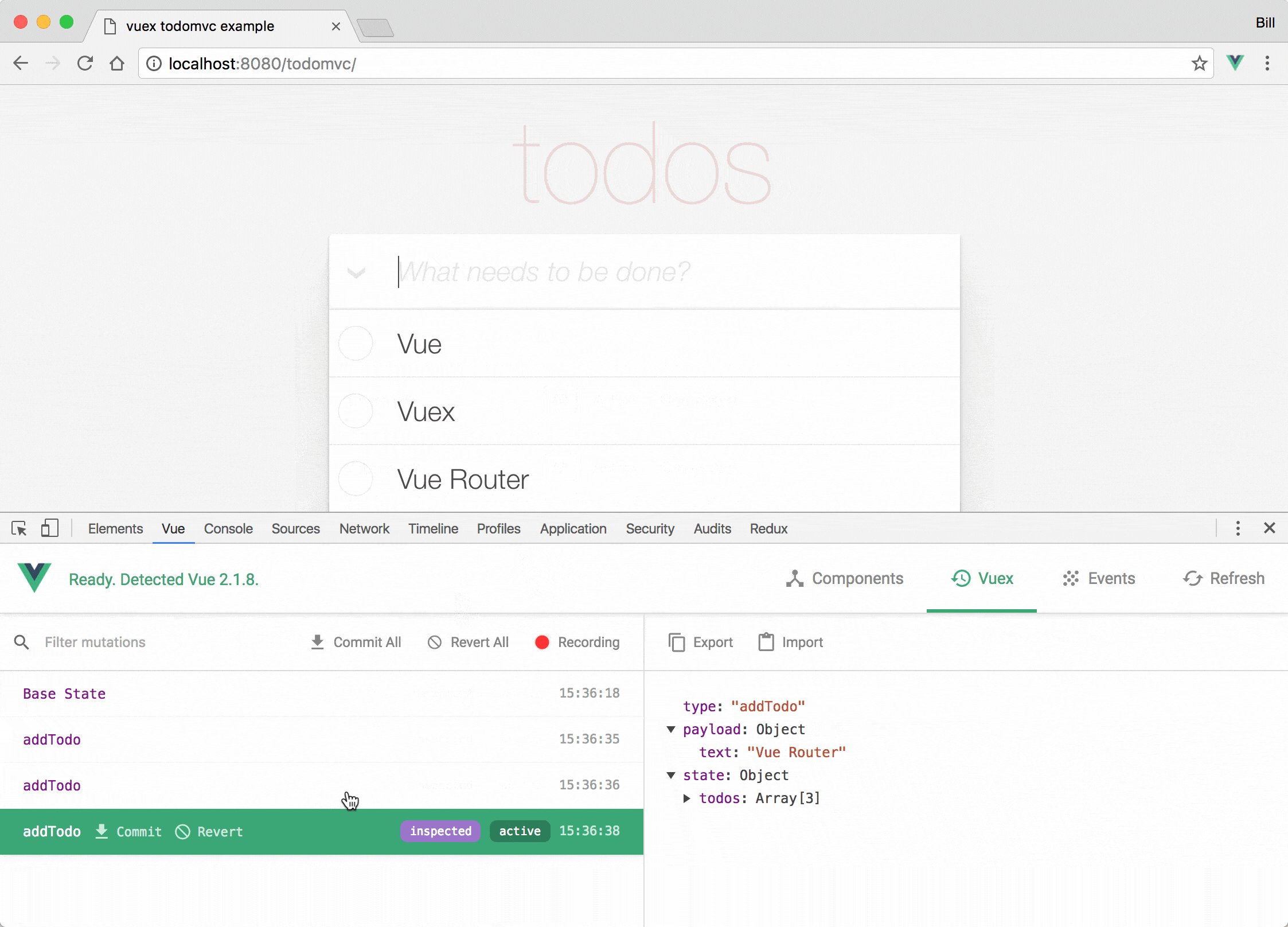
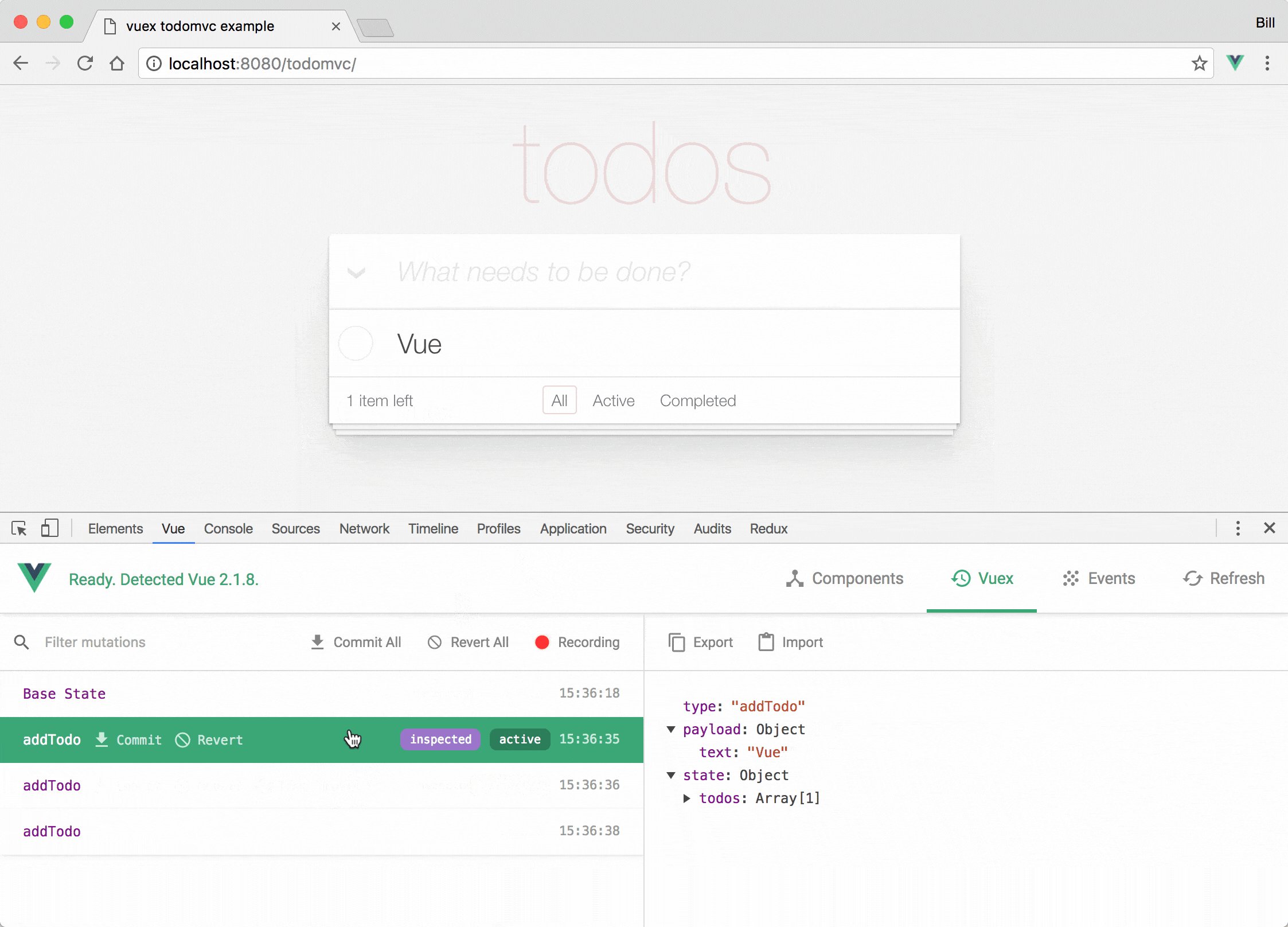
Here you can see what Time Travel Debugging is supposed to look like:
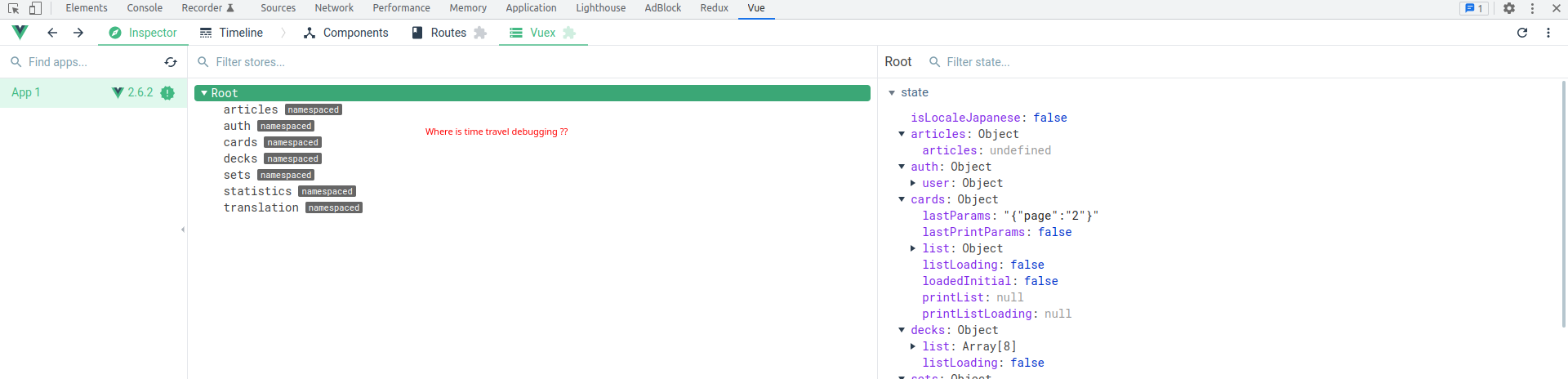
But now at least with Devtools 6.1.4, I'm having trouble finding that feature. I see the Vuex state, but I can't find: the list of mutations, the state changes of the mutations, nor the ability to Time Travel between mutations. See the image below:
Where then is the Time Travel Debugging functionality?
CodePudding user response:
The log of Vuex mutations/actions is now shown on the Timeline tab.
However, the latest version of Vue DevTools (6.x) removes Time Travel debugging (specifically the ability to revert to a specific state). The author explains the reasoning in a GitHub discussion about this very issue:
This is not implemented as the functionality of the devtools changed to a timeline which is not just about the Vuex mutations but also about any other events from components, plugins such as pinia, etc.
Let's use this thread to discuss about Time traveling and how it could look/work in the Timeline.
@tkuntermannpv if you really need Vuex time traveling, please use the legacy version.
As stated, you'd have to install the 5.x version of Vue DevTools to use that feature.