I am using tkinter to build a very simple UI and I am using some text fields but they seem to miss the bottom and the right hand edging\bevel (unsure of the correct term).
There does appear to be ample space for the widget to render, I am posting here to see if this expected behaviour or a common\easily addressable issue.
I am using a grid layout and placing the widgets into the page like so:
runway_data_label.grid(row=3, column=0, sticky="w")
runway_data_text = tk.Text(load_frame, height=1, width=50, bg="light grey")
runway_data_text.grid(row=3, column=1, sticky="w")
runway_data_text.config(state=tk.DISABLED)
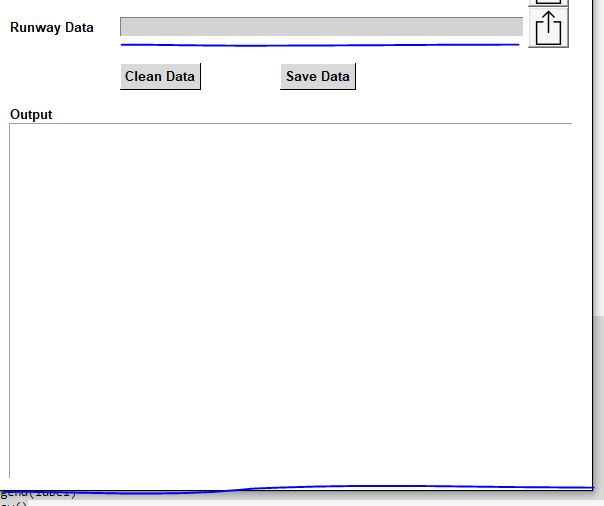
Here is a screen shot which shows what I am talking about. Some widgets have a grey background and some white, but the effect is apparent with both, regardless of the size I give the widget, I have underlined in blue where the effect is most obvious.
Here is a minimal reproducible example, where you can see there is a missing bottom and right edge to the text field:
root = tk.Tk()
root.resizable(False,False)
root.title("Test")
root.geometry("600x600")
tab_control = ttk.Notebook(root)
tab_control.pack(expand = 1, fill ="both")
style = ttk.Style()
style.theme_use("default")
style.configure("TFrame", background="white")
style.configure("TLabel", background="white", font=("URW Gothic L", "10", "bold"))
style.configure("TButton", font=("URW Gothic L", "10", "bold"))
style.configure("TNotebook.Tab", background="grey", font=("URW Gothic L","10"))
style.map("TNotebook.Tab", background=[("selected", "white")], font=[("selected", "bold")])
load_tab = ttk.Frame(tab_control)
load_frame = ttk.Frame(load_tab, padding=(8,8,12,12))
airport_data_label = ttk.Label(load_frame, text="Data", width=15, anchor="w")
airport_data_label.grid(row=1, column=0, sticky="w")
airport_data_text = tk.Text(load_frame, height=1, width=50, bg="light grey")
airport_data_text.grid(row=1, column=1, sticky="w")
airport_data_text.config(state=tk.DISABLED)
airport_data_btn = tk.Button(load_frame, text="Open", command=lambda: print("Hello")).grid(row=1, column=2, sticky="w")
load_frame.pack()
tab_control.add(load_tab, text="Load Data")
root.mainloop()
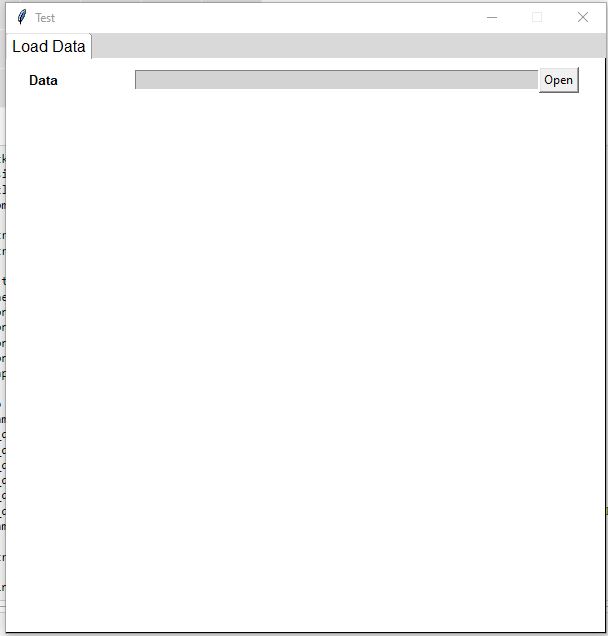
Here is a screen shot from the MRE:
CodePudding user response:
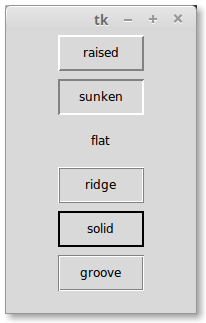
After observing all the reliefs carefully, I realised that some of them (raised, sunken, ridge, groove) give a 3D appearance to the border by adding shadows to some edges. This gives the illusion that some edges are missing.
On the other hand, solid adds a uniform 2D border and flat adds a flat border that has the same colour as the background colour of the widget.
Solution:
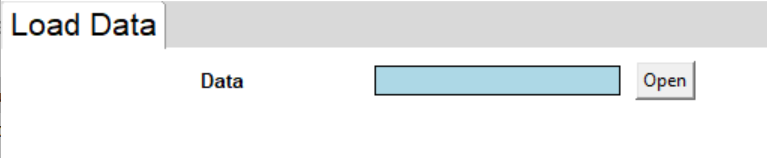
If you want all the edges to be visible, you can use the solid relief. Also, you can change the border thickness by changing the value of bd.
airport_data_text = tk.Text(load_frame, height=1, width=50, bg="light grey", relief = "solid", bd = 1)