I have one top tab bar with two tabs on the screen which is created with React Navigation. I want to change the grey background colour to pink when tab is active, I have tried to find some solution, but can't find any. Is that even possible to do?
Any help is appreciated!
Navigator.js:
import { createMaterialTopTabNavigator } from "@react-navigation/material-top-tabs";
import { Tab1 } from "../pages/Tab1";
import { Tab2 } from "../pages/Tab2";
const TopTab = createMaterialTopTabNavigator();
export function TopTabNavigator() {
return (
<TopTab.Navigator
screenOptions={{
tabBarLabelStyle: {
fontSize: 12,
textTransform: "none",
},
tabBarItemStyle: {
fontSize: 12,
textTransform: "none",
height: 30,
minHeight: 10,
backgroundColor: "#706c6c",
borderRadius: 100,
margin: 10,
marginVertical: 10,
padding: 3,
},
tabBarStyle: {
backgroundColor: "transparent",
},
tabBarIndicator: () => null,
}}
>
<TopTab.Screen name="Tab1" component={Tab1} />
<TopTab.Screen name="Tab2" component={Tab2} />
</TopTab.Navigator>
);
}
App.js:
import { NavigationContainer } from "@react-navigation/native";
import { TopTabNavigator } from "./src/routes/Navigator";
export default function App() {
return (
<NavigationContainer>
<TopTabNavigator />
</NavigationContainer>
);
}
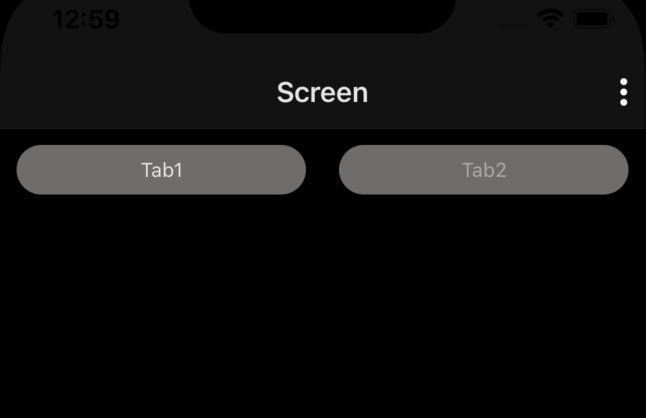
This is how it looks like right now, only the text colour will change to some whiter colour when it is active.

CodePudding user response:
Here you go, i created a snack so you can test it : snack
you can basically play on the variable isFocused to change whatever you want
