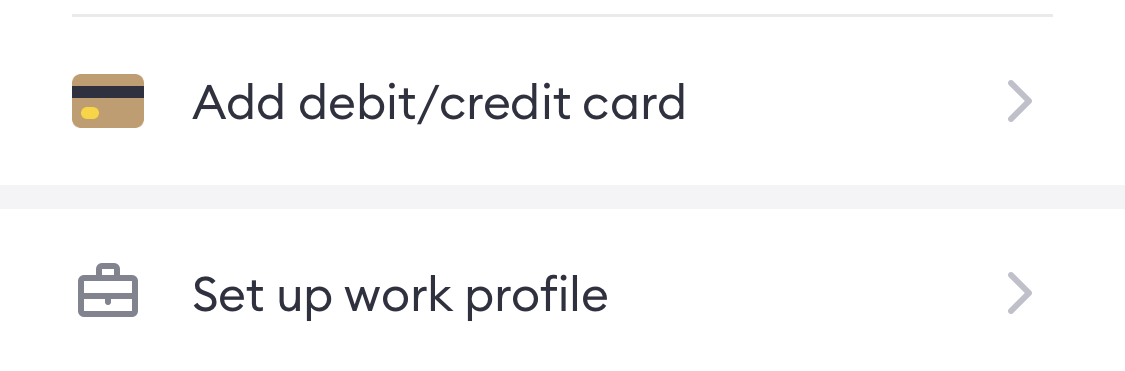
I am trying to practice icons and buttons in flutter and I came across this pic with both a prefix and a suffix Icon. I have done this in TextFormField but I do not know how to achieve this for buttons. Please help.
CodePudding user response:
This widget is called ListTile, example:
ListTile(
contentPadding: EdgeInsets.symmetric(horizontal: 20.0, vertical: 10.0),
leading: Container(
child: Icon(Icons.autorenew, color: Colors.white),
),
title: Text(
"Introduction to Driving",
),
subtitle: Row(
children: <Widget>[
Icon(Icons.linear_scale, color: Colors.yellowAccent),
Text(" Intermediate", style: TextStyle(color: Colors.white))
],
),
trailing:
Icon(Icons.keyboard_arrow_right, color: Colors.white, size: 30.0)
);
CodePudding user response:
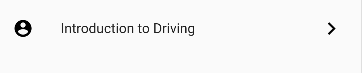
Following the answer by Abdallah Abdel Aziz.

This is the final code used
GestureDetector(
onTap: (){
Navigator.of(context).push(
MaterialPageRoute(builder: (context) => const SignUpScreen()));
},
child: ListTile(
contentPadding: EdgeInsets.symmetric(horizontal: 20.0, vertical: 10.0),
leading: Container(
child: Icon(Icons.account_circle, color: Colors.black),
),
title: Text(
"Introduction to Driving",
),
/*subtitle: Row(
children: <Widget>[
// Icon(Icons.arrow_forward_ios, color: Colors.black),
*//*Text(" Intermediate", style: TextStyle(color: Colors.black))*//*
],
),*/
trailing:Icon(Icons.keyboard_arrow_right, color: Colors.black, size: 30.0)
))