I'm trying to send list of selected radio button ids from multiple radio button groups on clicking submit button.
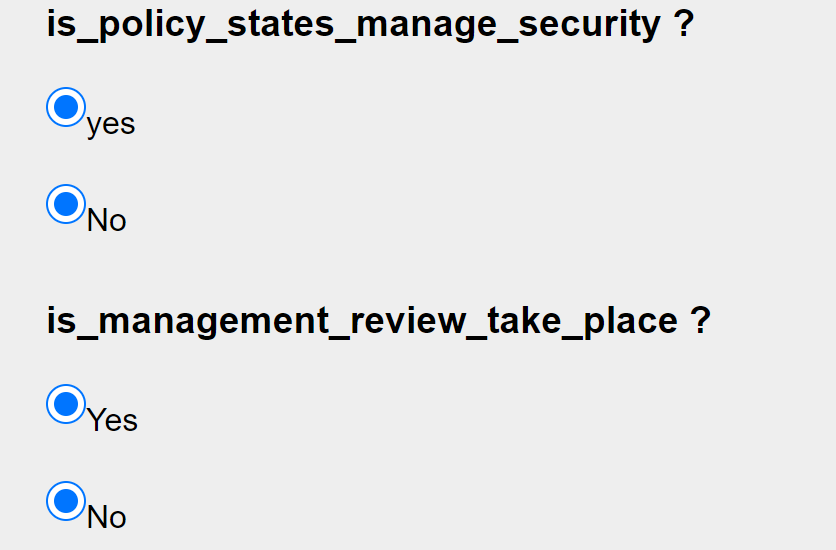
**My problem :**radio button are not syncing and All radio button is selected at a time.
Need: I need to display the question and answer option as radio button and need to send the selected answer id to backend
My Code:
import React, { useState, useEffect } from "react";
import Progress_bar from "../Constant/Progress_bar";
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import {
faFilePdf,
faArrowAltCircleLeft,
faArrowAltCircleRight,
faMagnifyingGlass,
faDownload,
} from "@fortawesome/free-solid-svg-icons";
import axios from "axios";
function QuestionPage() {
const [count, setCount] = useState(2);
const [nextq, setnextq] = useState(0);
const [question, setQuestion] = useState([]);
useEffect(async () => {
const result = await axios(
"http://192.168.29.14:8000/api/controlquestion/"
);
setQuestion(result.data);
}, []);
console.log("auestion", question);
return (
<div>
<div style={{ flexDirection: "row", display: "flex" }}>
<h1 style={{ width: "60%" }}>Soc 2 Type I</h1>
<text style={{ width: "8%", marginTop: "10px" }}></text>
<text style={{ width: "15%", marginTop: "10px" }}></text>
<h5 style={{ marginTop: "10px" }}></h5>
</div>
{question.map((item, index) => {
return (
<div>
<h1 style={{color:'#000080',marginTop:50}}>{item.control_name}</h1>
<div style={{marginTop:20,background:'#8080',borderRadius:15,}}>
{item.question.map((c, i) => {
return (
<div style={{margin:30,}}>
<h3 style={{marginTop:30}}>{c.question_code} ?</h3>
{c.options.map((op, ii) => (
<div style={{display:'flex',flexDirection:'row'}}><input style={{width:'20px'}} type='radio'></input>
<a style={{marginTop:30}}>{op.option}</a>
</div>
))}
</div>
);
})}
</div>
</div>
);
})}
</div>
);
}
export default QuestionPage;
Api response:
> [
> {
> "control_id": 3,
> "control_name": "Policies for information security",
> "question": [
> {
> "question_id": 12,
> "question_code": "is_policy_states_manage_security",
> "option_type_id": 4,
> "options": [
> {
> "option": "yes"
> },
> {
> "option": "No"
> }
> ]
> },
> {
> "question_id": 16,
> "question_code": "is_management_review_take_place",
> "option_type_id": 4,
> "options": [
> {
> "option": "Yes"
> },
> {
> "option": "No"
> }
> ]
> },
> {
> "question_id": 15,
> "question_code": "is_security_policy_reviwed",
> "option_type_id": 4,
> "options": [
> {
> "option": "Yes"
> },
> {
> "option": "No"
> }
> ]
> } ]
CodePudding user response:
You can set name to your input radio like this:
<input style={{width:'20px'}} type='radio' name='is-policy'></input>
for next radio group:
<input style={{width:'20px'}} type='radio' name='is-management'></input>
Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group. Once the radio group is created, selecting any radio button in that group automatically deselects any other selected radio button in the same group. You can have as many radio groups on a page as you want, as long as each group has its own name. source