I need to display an error message if the login is unsuccessful, but I need to check if the error is in the username or password At first I'm putting an error message in the password box, but it doesn't seem to be a good practice
My code:
val request = Request.Builder()
.get()
.url("${conexaoAPI.serviceURL}/${conexaoAPI.connectionID}/")
.addHeader("Authorization", Credentials.basic(usuario.toString(), senha.toString()))
.build()
val updateUICallback: Callback = object : Callback {
override fun onFailure(call: Call, e: IOException) {
Log.d(conexaoAPI.myTag, "onFailure called during authentication " e.message)
val intent = Intent(applicationContext, LoadActivity::class.java)
intent.flags = Intent.FLAG_ACTIVITY_NEW_TASK
conexaoAPI.setupOfflineOData(intent) //SALVA OS DADOS NA MEMORIA
}
@Throws(IOException::class)
override fun onResponse(call: Call, response: Response) {
if (response.isSuccessful) {
Log.d(conexaoAPI.myTag, "Autenticado com Sucesso ")
val intent = Intent(applicationContext, LoadActivity::class.java)
intent.flags = Intent.FLAG_ACTIVITY_NEW_TASK
conexaoAPI.setupOfflineOData(intent) //SALVA OS DADOS NA MEMORIA
} else { //called if the credentials are incorrect
Log.d(conexaoAPI.myTag, "Falha na autenticação ")
runOnUiThread {
progressBarLogin.isVisible = false
input_senha.error = "Verifique os dados digitados"
}
}
}
}
conexaoAPI.myOkHttpClient1!!.newCall(request).enqueue(updateUICallback)
}
CodePudding user response:
If you want to display an error message to the user you could use a Toast with the information you want to display. The toast will display the text you want for a set period of time in the bottom of the screen and will then dissapear.
Example:
Toast.makeText(context,"Error message",Toast.LENGTH_SHORT).show()
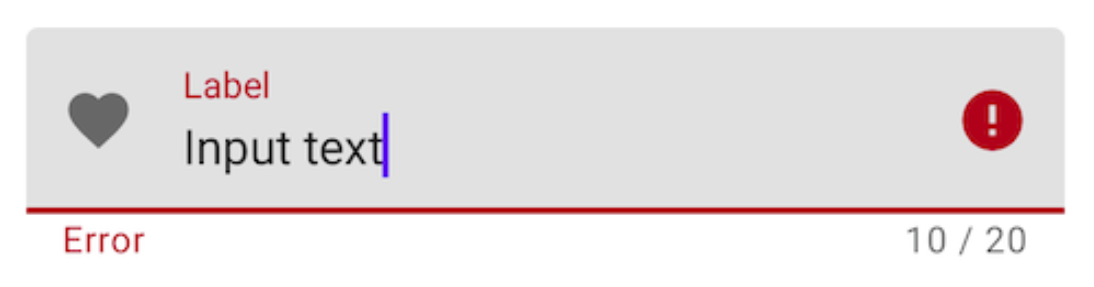
(Taken from the Material Design docs - there's some info on styling options there)
As far as the cause of the error goes (bad username or bad password), you'd need your authentication system to pass that information back to you. If your response contains that info, you could use it to display an error on the appropriate field. But if it doesn't give you that info, then you have no way of knowing. Check their API, they might have an option to provide that information, or tell you where to find it in the response
But from a security point of view, telling people "there's no account with this username on our system", and "there IS an account with this name, but this is the wrong password" allows them to fish for information. For example, if you try someone's email as a username, and it tells you "yes this email matches an account on this site" then that's a huge privacy problem
And once someone knows an account exists, they can try to guess its password, instead of just hoping they're aiming at a real target. If they can connect that username to a real person (e.g. if it's an email address) then they might be able to make educated guesses about what password is being used, or even phish that person and get them to reveal it.
Point is, telling people "invalid username" and "wrong password" reveals information, and security-conscious services will avoid that. So you might just get a generic "bad credentials" error in your API response, and that would be a good thing to show on your UI, unless you have a reason to be more specific. "Wrong username or password" in a text box would probably be fine! You could just create a basic TextView and make it visible if there's an error