I installed Vite build tool for Vue and when I ran it (npm run serve), I got an error that generated the following message
"Missing script: "serve"".
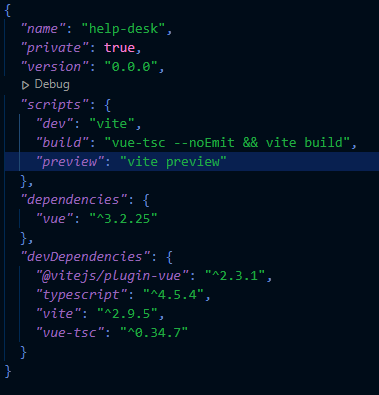
After a little research, I learned that my package.json was missing the serve key.
After I added it ("serve": "vite preview") and ran it, I received the following error in the browser
"Cannot GET /"
CodePudding user response:
preview is for when your app is already built (with npm run build), it's to check the static result. At the end, serve is the name that was used with Vue2's CLI for preview.
If you want to work locally with it, simply run npm run dev.
More info available on Vite's documentation.