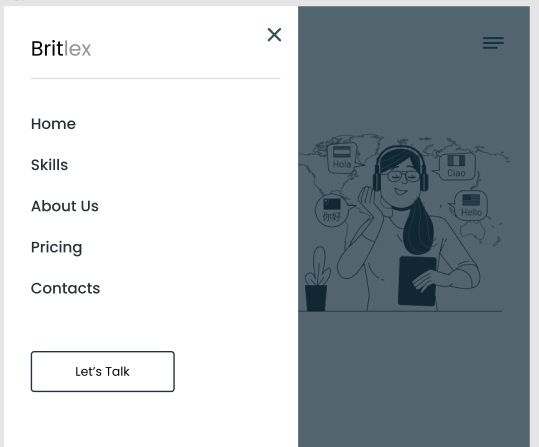
How can I make half of the screen partially black when I click on button, like on the picture :
I made mobile navigation like that and specified that background color should be white:
.nav-links-row-mobile{
display: none;
top:0;
position: absolute;
left:0;
list-style: none;
background-color: #ffffff;
margin: 0;
padding: 50px;
height: 100%;
} <div >
<ul >
<div >
<a href="index.html">
<h1>Brit</h1><span >lex</span>
</a>
</div>
<li><a href="#!">Home</a></li>
<li><a href="#!">Skills</a></li>
<li><a href="#!">About Us</a></li>
<li><a href="#!">Pricing</a></li>
<li><a href="#!">Contacts</a></li>
</ul>
</div>But how can I make 2nd half of the screen half black or partially visible?
Thank you in advance!
CodePudding user response:
Try giving it a box-shadow with a zero blur, a very large spread and use rgba() to make the shadow color transparent.
body {
width: 100%;
height: 100%;
background: url(https://www.fillmurray.com/800/600) no-repeat center center fixed;
background-size: cover;
}
.nav-links-row-mobile{
top:0;
position: absolute;
left:0;
list-style: none;
background: #ffffff;
margin: 0;
padding: 50px;
height: 100%;
box-shadow: 0 0 0px 5000px rgba(0,0,0,0.5);
}<body>
<div >
<ul >
<div >
<a href="index.html">
<h1>Brit</h1><span >lex</span>
</a>
</div>
<li><a href="#!">Home</a></li>
<li><a href="#!">Skills</a></li>
<li><a href="#!">About Us</a></li>
<li><a href="#!">Pricing</a></li>
<li><a href="#!">Contacts</a></li>
</ul>
</div>
</body>