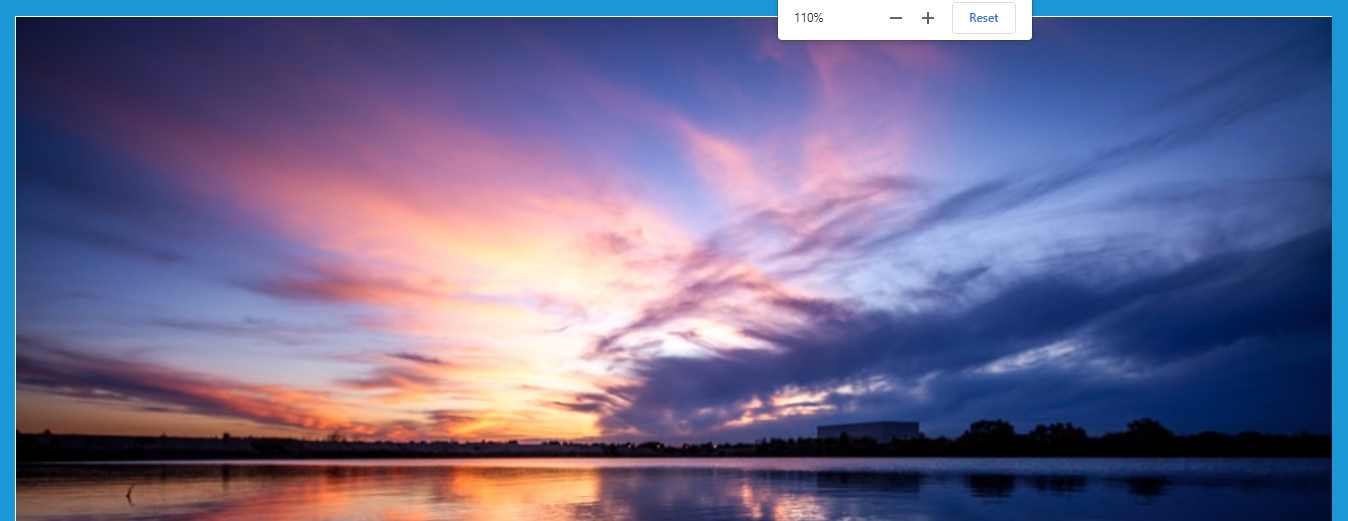
I have a html section there I'm using border this is working fine but when I zoom browser then this is displaying white outline issue inside skyBlue border. How to fix white outline issue?
My Code:-
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
* {
margin: 0px;
padding: 0px;
}
.main-container-box {
width: 100%;
margin: 0;
padding: 0 0 0 0;
display: flex;
flex-direction: column;
border: #1B97D5 solid 15px;
border-bottom: 0px;
position: relative;
box-sizing: border-box;
}
.main-container-box img {
width: 100%;
}
</style>
</head>
<body>
<div >
<img src="https://images.unsplash.com/photo-1543373014-cfe4f4bc1cdf?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8aGlnaCUyMHJlc29sdXRpb258ZW58MHx8MHx8&w=1000&q=80" alt="">
</div>
</body>
</html>CodePudding user response:
Remove
* {
margin: 0px;
padding: 0px;
}
and add margin and padding 0 to the image and the div, should fix the problem
CodePudding user response:
This problem occurs because of a sort of edge effect/rounding error when the system is trying to map part pixels and has several screen pixels for one CSS pixel - as many modern high def screens do.
Sometimes a screen pixel gets 'left behind' and so you get that thin white border.
Notice that it comes and goes at different zoom levels and it is thin, not one whole CSS pixel.
Given the code in your snippet a (slightly hacky) way of getting round this is to increase the width of the img by 2px and reposition it by -1px so there is always enough of an overlap that the stray white bits don't show through.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
* {
margin: 0px;
padding: 0px;
}
.main-container-box {
width: 100%;
margin: 0;
padding: 0 0 0 0;
display: flex;
flex-direction: column;
border: #1B97D5 solid 15px;
border-bottom: 0px;
position: relative;
box-sizing: border-box;
}
.main-container-box img {
width: calc(100% 2px);
margin-left: -1px;
margin-top: -1px;
}
</style>
</head>
<body>
<div >
<img src="https://images.unsplash.com/photo-1543373014-cfe4f4bc1cdf?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxzZWFyY2h8Mnx8aGlnaCUyMHJlc29sdXRpb258ZW58MHx8MHx8&w=1000&q=80" alt="">
</div>
</body>
</html>It is a bit hacky, not least because 2px added to width may not be enough to get round the problem for height (if the aspect ratio is very small for example). An alternative is to do everything in terms of % and use transform: translate instead of margins, but it depends on your use case whether this is suitable.