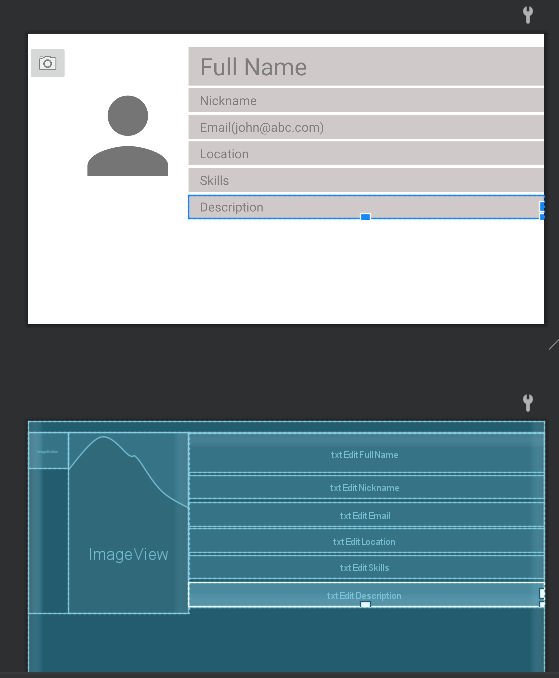
I am very new to Kotlin and I want to create a simple activity where details of a person are shown with their picture. I want to move the edit button on top of the imageView so it looks a bit better and is not in line with the other elements. The screenshot is also attached below the XML file
here is my XML file for this layout
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:paddingVertical="16dp"
tools:context=".EditProfileActivity">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<ImageButton
android:id="@ id/imageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="visible"
app:srcCompat="@android:drawable/ic_menu_camera" />
<ImageView
android:id="@ id/imageView"
android:layout_width="match_parent"
android:layout_height="257dp"
app:srcCompat="@drawable/ic_baseline_person_24" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_weight="2">
<EditText
android:background="#CFC9C9"
android:id="@ id/txtEditFullName"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:paddingVertical="5dp"
android:layout_marginVertical="2dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:text=""
android:hint="Full Name"
android:textAppearance="@style/TextAppearance.AppCompat.Display1"/>
<EditText
android:background="#CFC9C9"
android:id="@ id/txtEditNickname"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingVertical="5dp"
android:layout_marginVertical="2dp"
android:text=""
android:hint="Nickname"
android:textAppearance="@style/TextAppearance.AppCompat.Medium"/>
<EditText
android:background="#CFC9C9"
android:id="@ id/txtEditEmail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="textEmailAddress"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingVertical="5dp"
android:layout_marginVertical="2dp"
android:text=""
android:hint="Email([email protected])"
android:textAppearance="@style/TextAppearance.AppCompat.Medium"/>
<EditText
android:background="#CFC9C9"
android:id="@ id/txtEditLocation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="text"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingVertical="5dp"
android:layout_marginVertical="2dp"
android:text=""
android:hint="Location"
android:textAppearance="@style/TextAppearance.AppCompat.Medium" />
<EditText
android:background="#CFC9C9"
android:id="@ id/txtEditSkills"
android:inputType="text"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingVertical="5dp"
android:layout_marginVertical="2dp"
android:text=""
android:hint="Skills"
android:textAppearance="@style/TextAppearance.AppCompat.Medium" />
<EditText
android:background="#CFC9C9"
android:inputType="text"
android:id="@ id/txtEditDescription"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingVertical="5dp"
android:layout_marginVertical="2dp"
android:hint="Description"
android:text=""
android:textAppearance="@style/TextAppearance.AppCompat.Medium" />
</LinearLayout>
</LinearLayout>
CodePudding user response:
It's impossible to stack the views in LinearLayout. In LinearLayout you can only place the views in a row/column. If u need to place one view over another, u should use FrameLayout (simpliest variant) or ConstraintLayout
CodePudding user response:
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1">
<ImageButton
android:id="@ id/imageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="visible"
app:layout_constraintBottom_toBottomOf="@ id/imageView"
app:layout_constraintEnd_toEndOf="@ id/imageView"
app:layout_constraintStart_toStartOf="@ id/imageView"
app:layout_constraintTop_toTopOf="@ id/imageView"
app:srcCompat="@android:drawable/ic_menu_camera" />
<ImageView
android:id="@ id/imageView"
android:layout_width="match_parent"
android:layout_height="257dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_baseline_person_24" />
</androidx.constraintlayout.widget.ConstraintLayout>