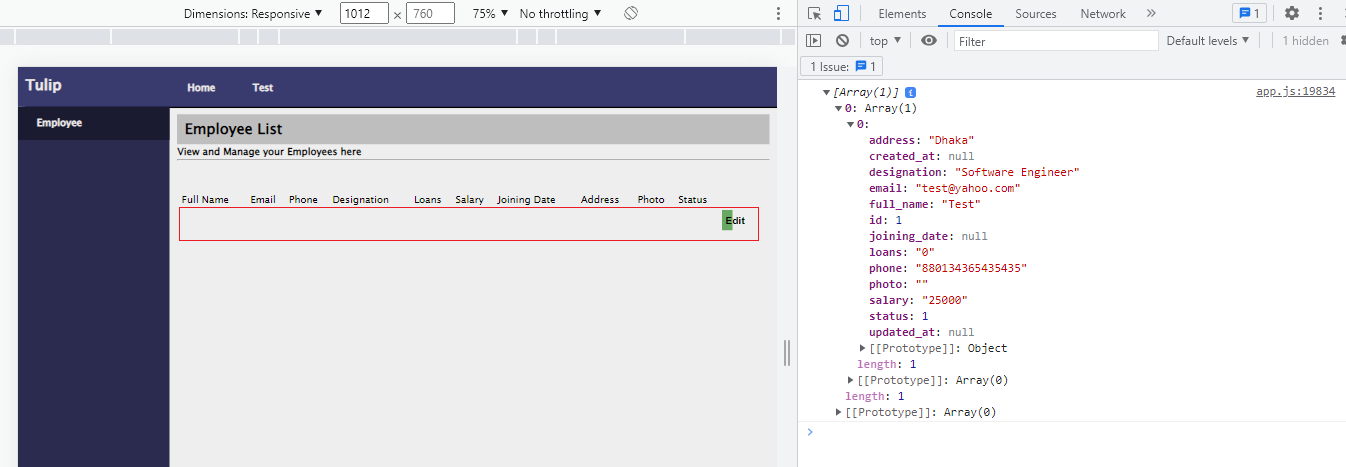
I am using axios to get data from laravel API. I am getting the API data in my corresponding vue page (in created() hook), but it's not passing into the template. I am sharing the console Image here :
My codes from vue are :
export default {
name : "employee-list",
data() {
return{
employee_list : []
}
},
async created() {
const res = await axios.get('/employees-list')
if(res.status == 200){
console.log(res.data)
this.employee_list = res.data
}else{
console.log('something went wrong')
}
}
}
My Template table :
<table >
<tr>
<td>Full Name</td>
<td>Email</td>
<td>Phone</td>
<td>Designation</td>
<td>Loans</td>
<td>Salary</td>
<td>Joining Date</td>
<td>Address</td>
<td>Photo</td>
<td>Status</td>
<td>Action</td>
</tr>
<tr v-for="(employee, i) in employee_list" :key="i">
<td>{{employee.full_name}}</td>
<td>{{employee.email}}</td>
<td>{{employee.phone}}</td>
<td>{{employee.designation}}</td>
<td>{{employee.loans}}</td>
<td>{{employee.salary}}</td>
<td>{{employee.joining_date}}</td>
<td>{{employee.address}}</td>
<td>{{employee.photo}}</td>
<td>{{employee.status}}</td>
<td><button :id="employee.id">Edit</button></td>
</tr>
</table>
I also tried with callApi() method, But it says "this.callApi is not a function"
CodePudding user response:
It seems there is a double array in res.data, instead of one, thats why you see one row without data