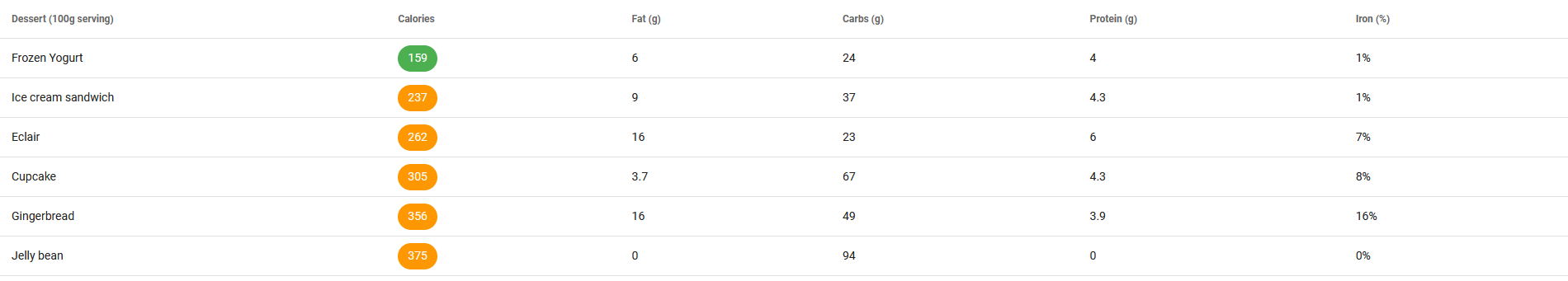
I have a similar table like the following screenshot shows:
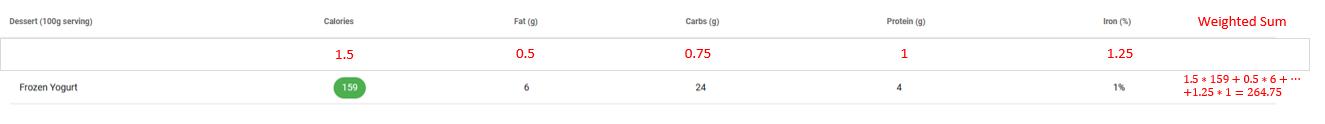
What I'd like to achieve is to assign a weight to each numeric column within this table, i.e., to the columns called "Calories", "Fat", "Carbs", "Protein", and "Iron". To be more concrete, it should be possible in a separate header row to enter a weight (this should be left to the table user, i.e., it should be editable) with which the column values are multiplied and then added up to a weighted sum in a separate column.
Please see the following scratch as for further clarfification.
Is this possible to achieve with v-data-table? Can anyone provide guidance or even a MWE for an editable header row with which to do a weighted summation of the numeric table data?
CodePudding user response:
you can add an additional row before the actual data with the slot: body.prepend
Your template could look like that:
<div id="app">
<v-app id="inspire">
<v-data-table :headers="headers" :items="desserts" :items-per-page="5" >
<template #body.prepend>
<tr >
<td ></td>
<td ><input value=1></td>
<td ><input value=1></td>
<td ><input value=1></td>
<td ><input value=1></td>
<td ><input value=1></td>
</tr>
</template>
</v-data-table>
</v-app>
</div>
Code pen: https://codepen.io/florent-bouisset/pen/QWaRqOy?editors=1010
You should be able to bind input to data and calculate the last column you want