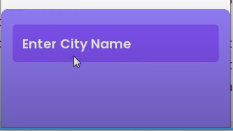
My text should looks like this:
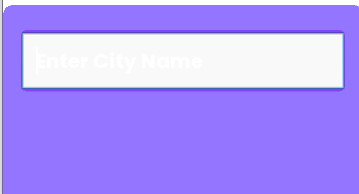
But it looks like this:
This is the code (I don't know what it's doing all my text fields that I add looks like this):
MDFloatLayout:
size_hint_y: .3
canvas:
Color:
rgb: rgba(148, 117, 255, 255)
RoundedRectangle:
size: self.size
pos: self.pos
radius: [10, 10, 0, 0]
MDFloatLayout:
pos_hint: {"center_x": .5, "center_y": .71}
size_hint: .9, .32
canvas:
Color:
rgb: rgba(131, 69, 255, 255)
RoundedRectangle:
size: self.size
pos: self.pos
radius: [6]
TextInput:
id: city_name
hint_text: "Enter City Name"
size_hint: 1, None
pos_hint: {"center_x": .5, "center_y": .5}
height: self.minimum_height
multiline: False
font_name: "Poppins-Bold"
font_size: "20sp"
hint_text_color: 1, 1, 1, 1
foreground_color: 1, 1, 1, 1
backround_color: 1, 1, 1, 0
padding: 15
cursor_color: 1, 1, 1, 1
cursor_width: "2sp"
Can someone help me resolve this minor but annoying bug?
CodePudding user response:
You have a misspelling in your kv. Change:
backround_color: 1, 1, 1, 0
to:
background_color: 1, 1, 1, 0
Or set background_color to the desired background color of the TextInput.
CodePudding user response:
first things first
background_color: 1, 1, 1, 0
means the opacity of the color you are trying to set is 0. which means it is probably clear and transparent.
background_color: 1, 1, 1, 1
here the opacity is 1 but the first 3 numbers determine the color and the first 3 colors 1, 1, 1 means it is white.
The proper color for purple would probably be 128,0,128
background_color: 128/255, 0, 128/255, 1