I have html code like this
<div style="height:calc(100vh - 120px)">
<div style="margin-top:20px;">
<div >
<div >
<div >
<div id="gallery" >
@for (int i =0; i<8 ; i )
{
<div style="width:200px; height:200px; background-color:red">
</div>
}
</div>
</div>
</div>
</div>
</div>
</div>
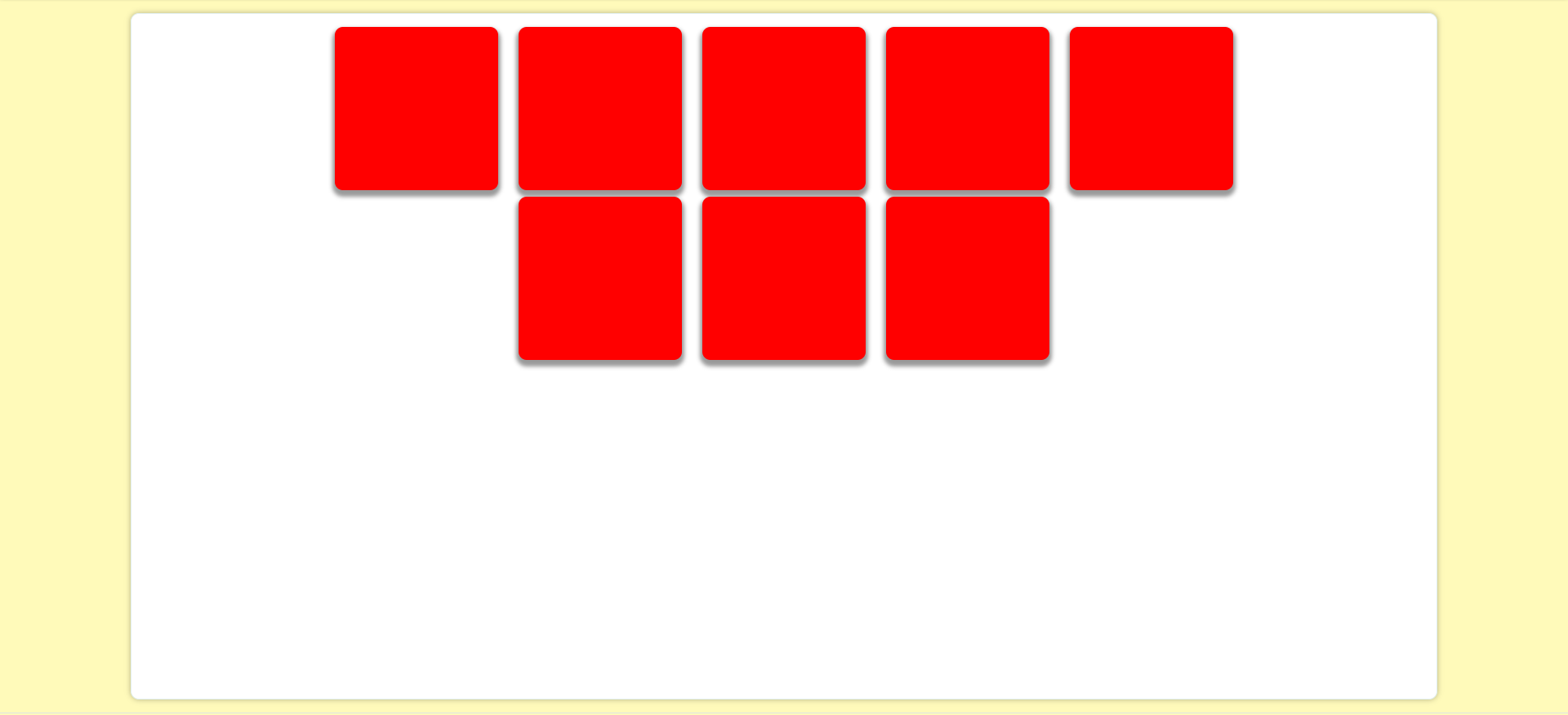
it makes a page like this
this is the css
.div-border-shadow {
width: 100%;
border: 1px solid #e2efef;
box-shadow: 0 0 7px 0 rgba(0, 0, 0, 0.29);
position: relative;
background: #fff;
border-radius: 10px;
margin-bottom: 15px;
}
.gallery-div-format {
margin-left: 10px;
margin-right: 10px;
border-radius: 10px;
box-shadow: 0 5px 5px 3px rgba(0,0,0,0.4);
}
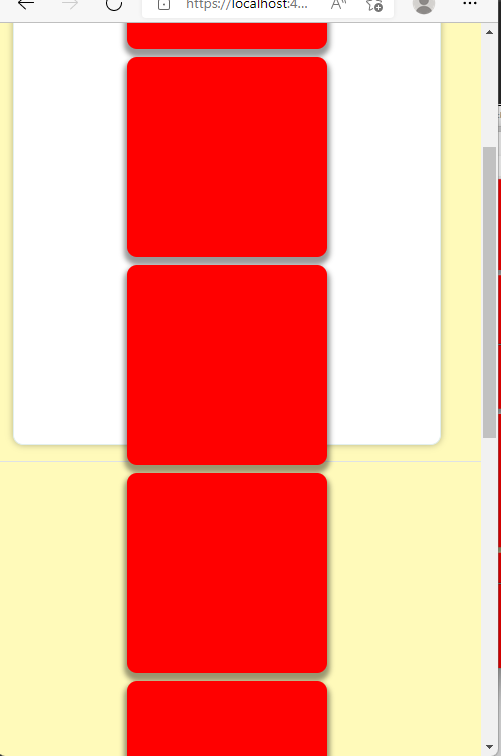
but for checking the page being responsive(when I make the browser smaller) it becomes like this
as you can see the white background would not extend, I want the white background extends as long as the red box is repeating. which part of my code is wrong?
CodePudding user response:
if you remove h-100 class from below tag it display correctly:
...
<div >
...
</div>
....