I'm trying to write a flask code in VSCode that reads a CSV file and displays it on the browser as a table. This is the .py code:
from flask import Flask,render_template,request
import os
import pandas as pd
app=Flask(__name__)
app.secret_key="123"
app.config["UPLOAD_FOLDER1"]="static/csv"
@app.route("/upload",methods=['GET','POST'])
def upload():
return render_template("UploadCsv.html")
@app.route("/display",methods=["GET","POST"])
def display():
upload_file = request.files['upload_csv']
if upload_file.filename != '':
file_path = os.path.join(app.config["UPLOAD_FOLDER1"], upload_file.filename)
upload_file.save(file_path)
data=pd.read_csv(upload_file,sep=",")
return render_template("ExcelContent.html",data=data.to_html(index=False))
if __name__=='__main__':
app.run(debug=True)
I've used Two HTML files in the code, here are those: UploadCsv.html
<html>
<head>
<title>Upload CSV File</title>
</head>
<body>
<div style="margin-top:70px">
<form method="POST" action="http://127.0.0.1:5000/display" enctype="multipart/form-data">
<h3 >Upload CSV File</h3>
<div >
<label>Browse CSV File</label>
<input type="file" name="upload_csv">
</div>
<div >
<button type="submit" >Upload CSV</button>
</div>
</form>
</div>
</body>
</html>
CsvContent.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSV File</title>
</head>
<body>
<h2>Here's your uploaded CSV file :</h2>
{{data|safe}}
</body>
</html>
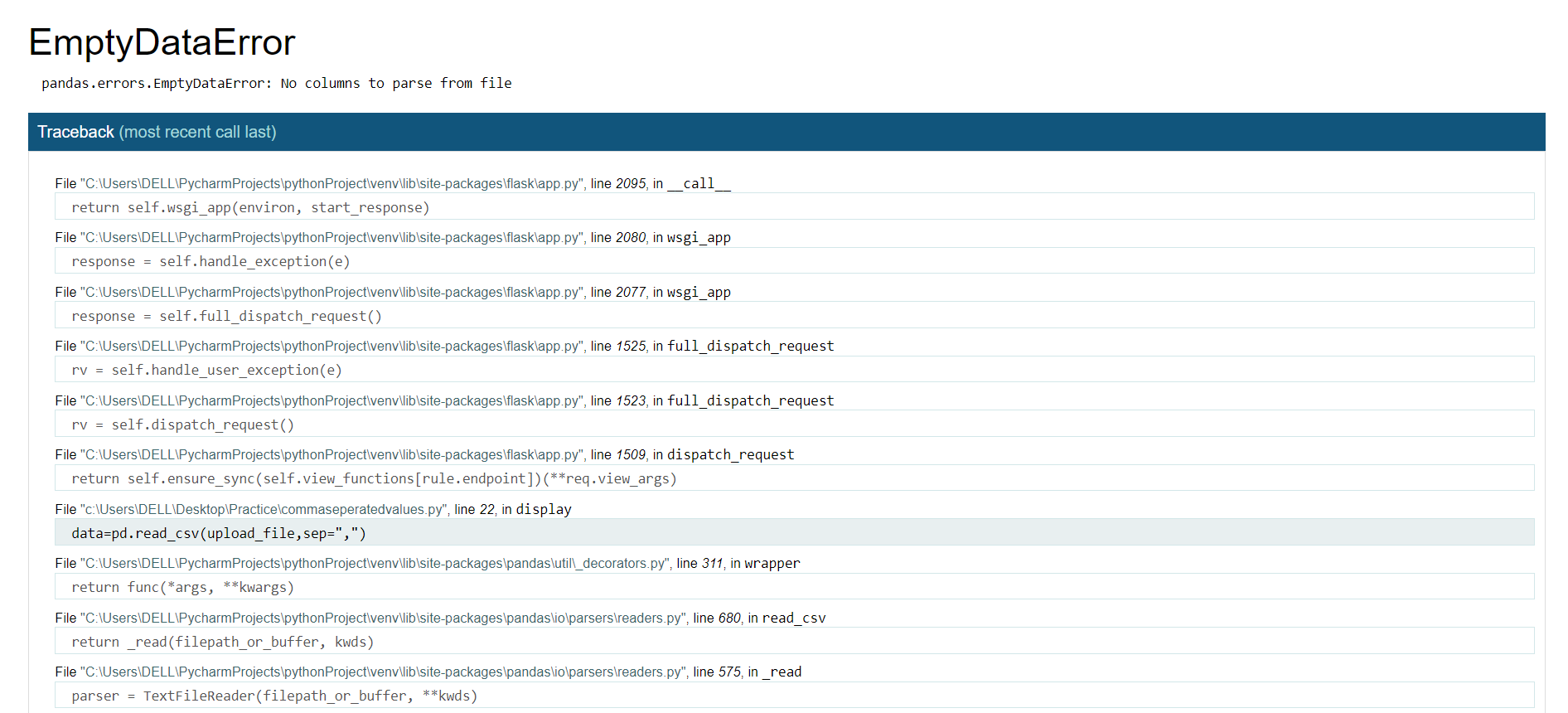
Now when I run the .py and open my localhost and upload a csv, the above mentioned error pops up. The folder to which my csv file has to get stored when I click "submit" is working fine. The display part is where this error pops up. I don't know how to rectify that. My file is a simple CSV file (seperated by commas). This is the picture of the error message:

Help me with resolving the error, Thanks in advance!!
CodePudding user response:
you probably should pass the filepath to pd.read_csv method, as shown below:
def display():
upload_file = request.files['upload_csv']
if upload_file.filename != '':
file_path = os.path.join(app.config["UPLOAD_FOLDER1"], upload_file.filename)
upload_file.save(file_path)
data=pd.read_csv(file_path,sep=",")
return render_template("ExcelContent.html",data=data.to_html(index=False))
