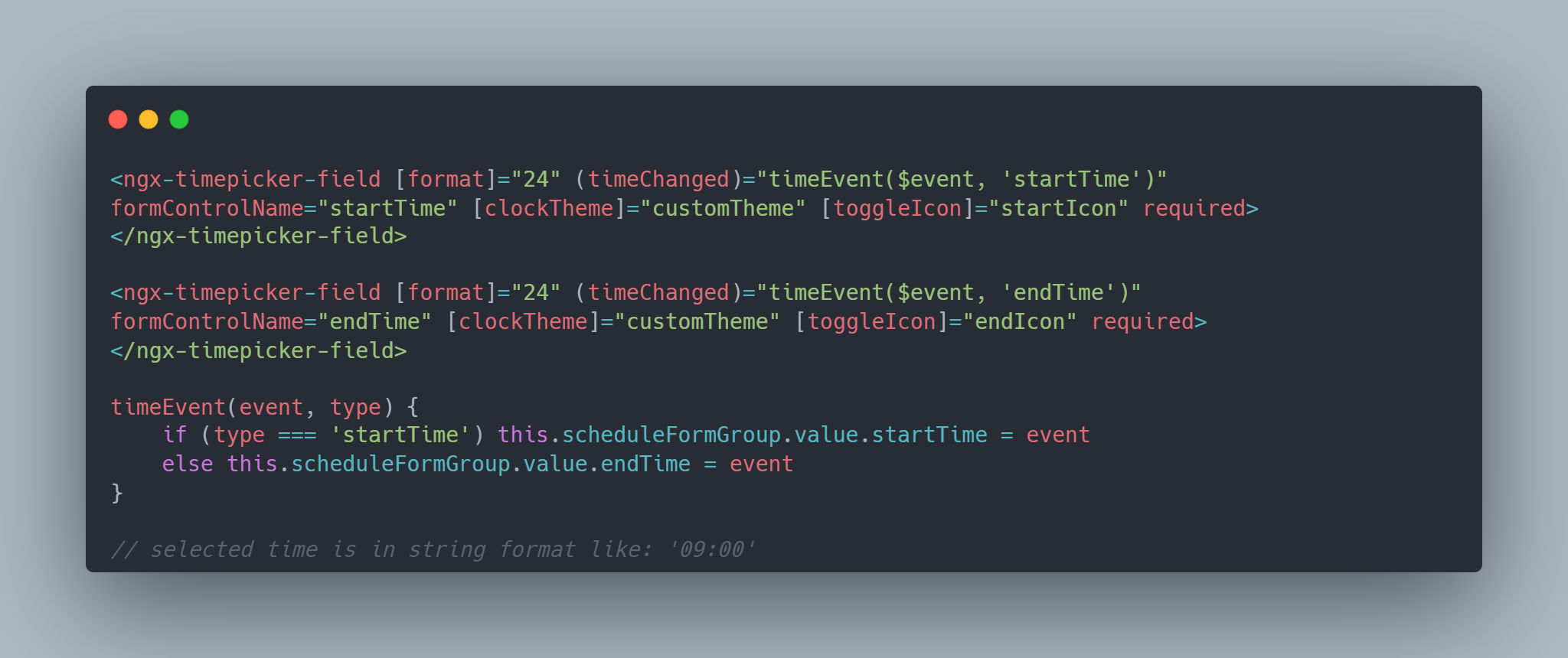
I have two ngx material timepicker fields (
How can I automatically add 1 hour to end time upon selection of start time
CodePudding user response:
//function
timeEvent(event:any, time:any)
{
if(time === 'endTime'){
//convert event value to date
let date = new Date(event.target.value);
//add 1 hour
date.setHours(date.getHours() 1)
}
}
CodePudding user response:
A bit of a hacky way -
You can split the time based on the : character, then convert the first part (hour) into a number. Then you can set the end time to that number incremented, concatenated with : and the second part of the split (minutes)
so in your if(type=='startTime) bracket, you add the logic.
in pseudocode:
let splits = event.split(':'); // splits should have an array with two values, based on the value. for ex, given the time '11:23', it will be an array ['11','23']
hours = (splits[0]) // take the first value and numberify it. so in the prev ex, take '11' and make it 11
let endHour = hours 1 // don't forget to add logic for midnight etc (not included)
let newtimestring = endHour.tostring() ':' splits[1] // create the new endtime with the incremented hour concatenated with the minutes
then you set this value as your end time
