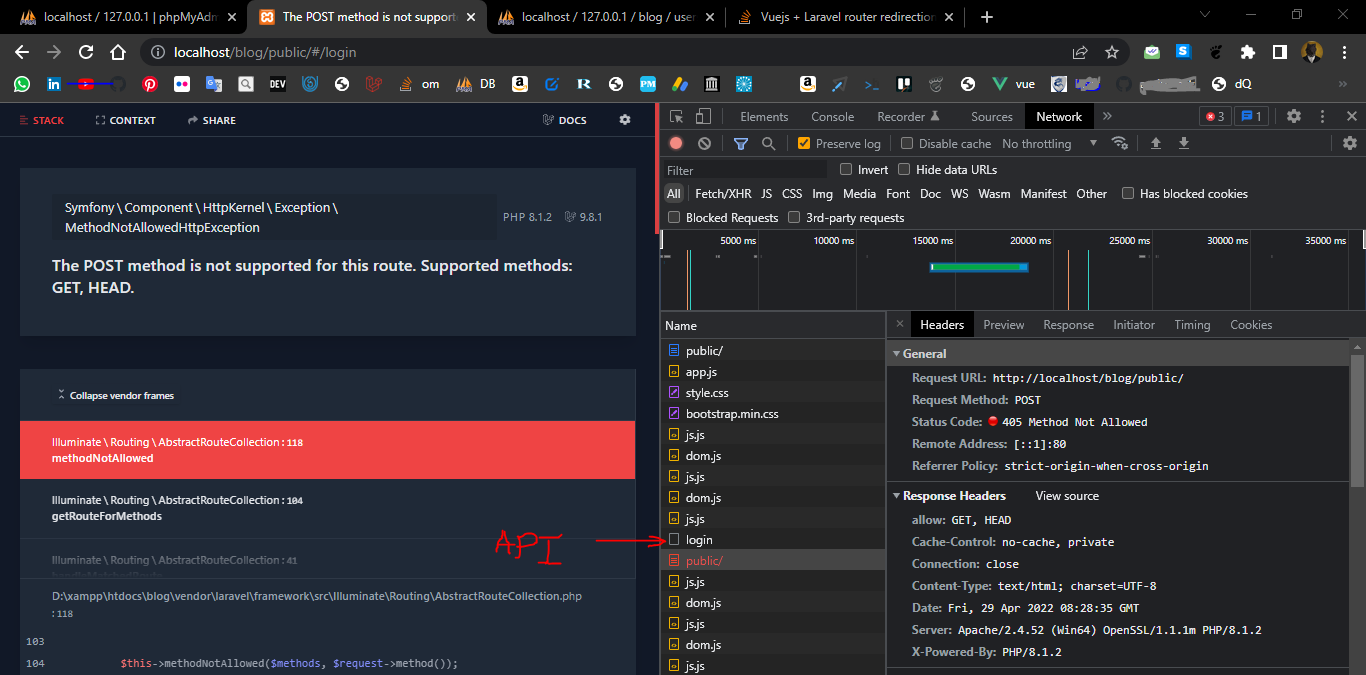
After login, page should redirect on dashboard component and it does but then again redirect on laravel app url
Route : I have used Vue Router
const routes = [{
path: '/dashboard',
name: 'uDashboard',
component: uDashboard
}];On Form Submit
methods: {
submit: function() {
axios.post('api/login', this.form).then(response => {
if (response.status == 201) {
this.$router.push({name: 'uDashboard'});
}
})
}
}CodePudding user response:
Make your code prevent the default action on form submit like so:
methods: {
submit: function(e) {
e.preventDefault(); // <-- added this
axios.post('api/login', this.form).then(response => {
if (response.status == 201) {
this.$router.push({name: 'uDashboard'});
}
})
}
}