I want to define a type for the initial value in the slice state. But I don't know what to do.
If I input null in singlePost, I get this red line warning.
but I want to specify the type of the initial value of singlePost.
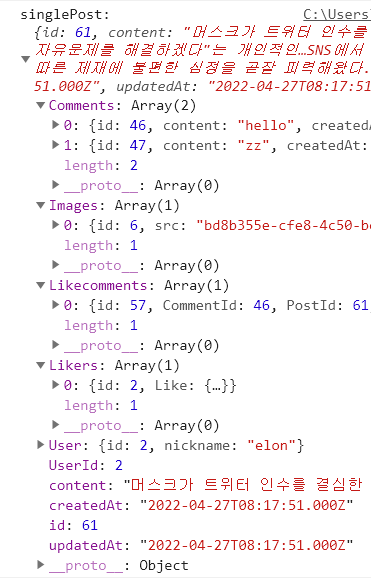
singlePost will contain these values.
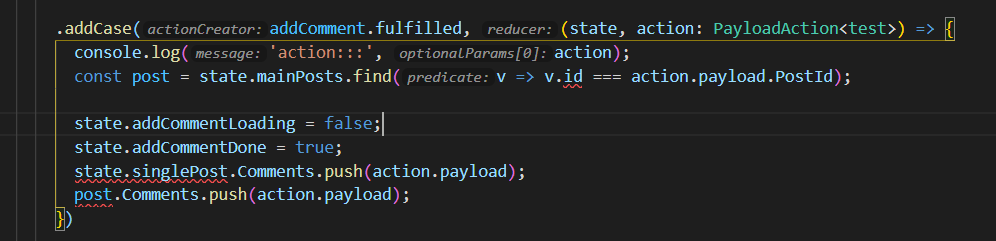
this is my code
// singlePost = {
// Comments: [
// {id: 46, content: "hello", createdAt: "2022-04-30T08:24:15.000Z",
// }
// {id: 47, content: "zz", createdAt: "2022-04-30T08:24:30.000Z",
// ],
// Images: [
// PostId: 61
// createdAt: "2022-04-27T08:17:51.000Z"
// id: 6
// src: "bd8b355e-cfe8-4c50-be4c-6c4958958fc6.JPEG"
// updatedAt: "2022-04-27T08:17:51.000Z"]
// Likecomments: [{},{}]
// Likers: [{}]
// User:{id:2, nickname:'elon'}
// content:"helloword"
// createdAt:"22022-212"
// id: 61,
// updatedAt:"asdasd"
// }
export const initialState = {
singlePost: null,
}
const postSlice = createSlice({
name: 'post',
initialState,
reducers: {},
extraReducers: builder =>
builder
.addCase(addComment.fulfilled, (state, action: PayloadAction<test>) => {
const post = state.mainPosts.find(v => v.id === action.payload.PostId);
state.addCommentLoading = false;
state.addCommentDone = true;
state.singlePost.Comments.push(action.payload);
post.Comments.push(action.payload);
})
.addDefaultCase(state => state),
});
CodePudding user response:
There are lots of examples in the docs for createSlice.
You need an interface
interface MySliceState {
singlePost: null | {
Comments: Array<{
id: number,
content: string,
...
}>,
Images: ...,
...
}
}
and then assert that inialState is of that type.
const initialState = {
singlePost: null,
} as MySliceState
CodePudding user response:
interface IImage {
PostId: number;
createdAt: string;
id: number;
//....
}
interface IComment {
id: number;
content: string;
createdAt: string;
}
interface IInitialState {
singlePost: {
Comments: IComment[] | null;
Images?: IImage[];
}
}
export const initialState: IInitialState = {
singlePost: null,
}
CodePudding user response:
Just do :
export const initialState : any = {
singlePost: null,
}