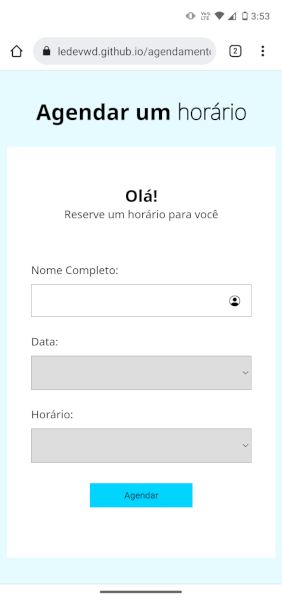
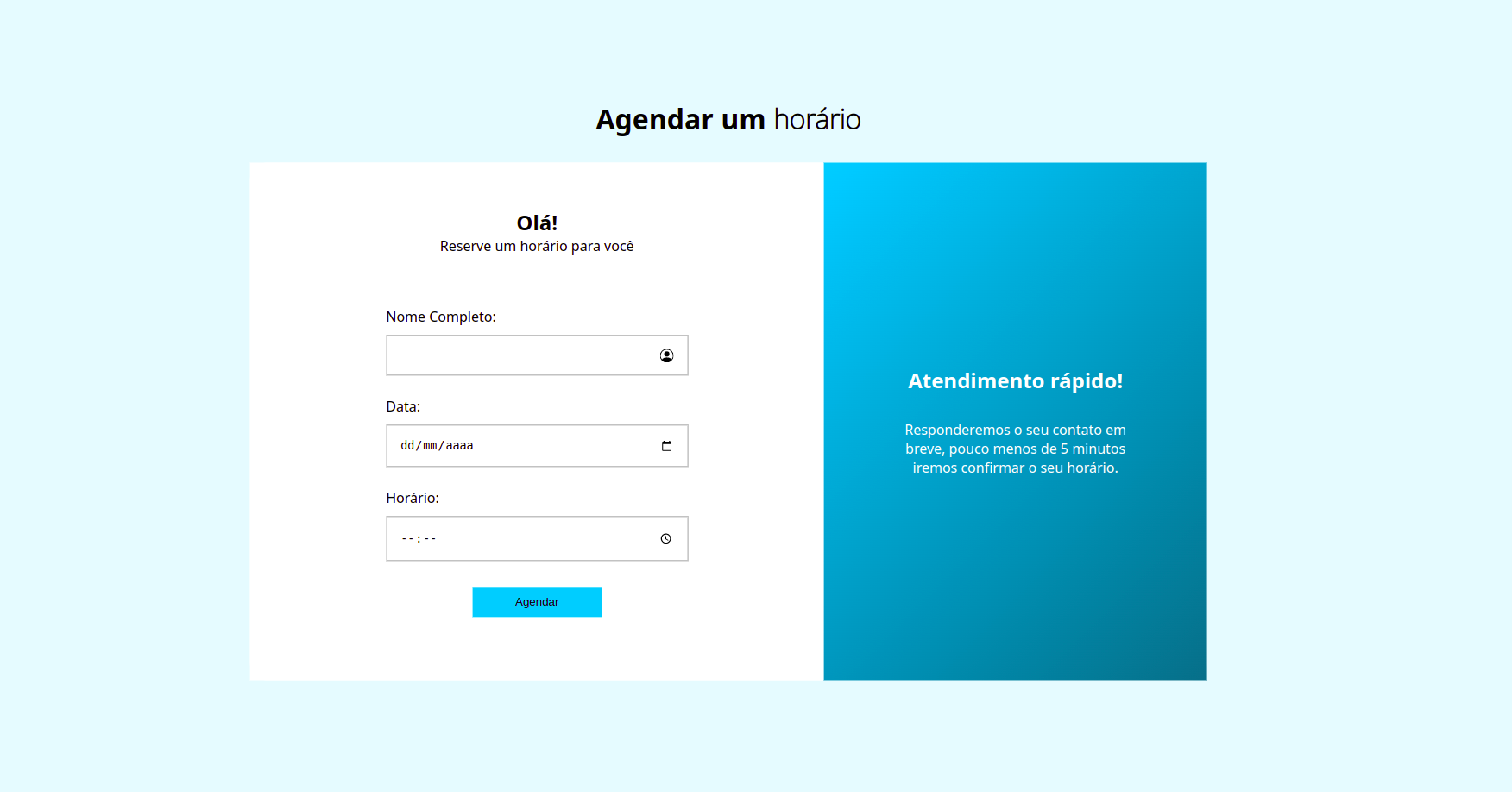
I have a small scheduling system that I developed (
But for a reason I don't know! In Google Chrome Mobile, a gray background color appears in the "date" and "time" fields. Also, the default icons are gone:
I tested in all browsers, but this only happens with Google Chrome Mobile. I want to fix this soon, I don't know what's going on and I've been at this for 1 week.
I'm using Chrome version 101.0.4951.41.
This is the project repository on GitHub.
CodePudding user response:
It's the border property on the input: Chrome Mobile is setting the background of the date and time inputs to match the border.
I'm guessing you'd like all your inputs to match, so setting a background colour on inputs within your form will have the desired effect:
background-color: #fff;
I would also recommend not removing the outline, as that is used for accessibility reasons (screen readers).
So your whole style would look like this:
#form-field input {
width: 100%;
padding: 15px;
border: 1px solid #a3a3a3;
background-color: #fff;
margin: 10px 0;
}
Date and time inputs are relatively new and so cross-browser support is tricky (Safari Mobile notoriously didn't support a date picker for years). MDN has some guidance on detecting browser compatibility.