I have created a textarea element with a maximum character limit. When the limit is reached, it should display an error message. I am using a pre-existing component called lib-error-alert-message. This is how the HTML code looks like -
<textarea rows="10" maxlength="500" [formControl]="textControl"> </textarea>
<lib-error-alert-message *ngIf="(text | async) == 50" [alertMsg]="limitAlertMessage">
</lib-error-alert-message>
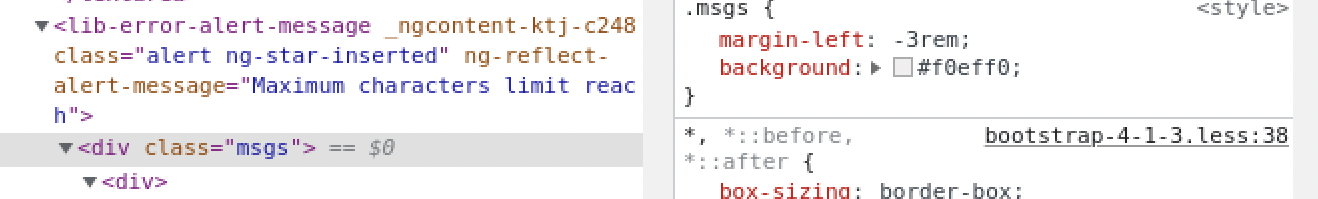
I have used this component elsewhere and it is working fine, however, in this particular page, the component has an internal class named "msgs" which has a margin-left property of -3rem.
This is causing the error alert and the textarea orientation to be askew. While inspecting the element, if I uncheck the margin-left property then it looks correct. I tried to create a class "alert" for the lib-error-alert-message and used the following code for that -
.alert {
margin-left: 0 !important;
width: fit-content;
}
But this does not override the inherent margin-left property for the internal class "msgs". How would I change the property for the internal class "msgs" (which is not accessible to me) in order to serve my purpose?
CodePudding user response:
Add this style to your global styles.scss file. It selects the div with class msgs inside lib-error-alert-message element:
lib-error-alert-message div.msgs {
margin-left: 0 !important;
width: fit-content;
}
It’s right that you don't have direct access to the library component, but good news is that the global styles.scss is applied to all dom elements.
CodePudding user response:
Try this:
<div style='width:100%'>
<lib-error-alert-message *ngIf="(text | async) == 50" [alertMsg]="limitAlertMessage">
</lib-error-alert-message>
</div>
CodePudding user response:
Use the Angular deep selector - it can be used to target inner component of external libs
:host ::ng-deep {
lib-error-alert-message div.msgs {
margin-left: 0;
width: fit-content;
}
}