I'm making as simple game as a webpage with HTML/CSS/JS (no framework). I decided to try out 
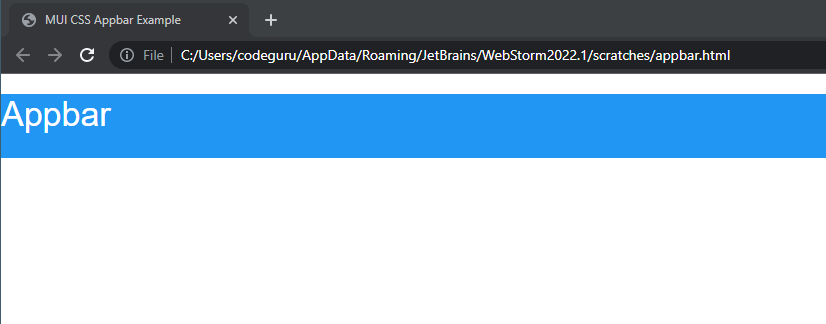
How do I get rid of the white stripe at the top? Examples from their docs don't have that. What am I missing
CodePudding user response:
Immediately after posting this, I found that muicss declares a style
h1, h2, h3 {
margin-top: 20px;
margin-bottom: 10px;
}
So the whitestripe is caused by the margin-top on the h1 element.
CodePudding user response:
Add custom CSS style...
<html lang="en">
<head>
<title>MUI CSS Appbar Example</title>
<style>
h1 {
margin-top: 0px!important;
}
</style>
<link href="https://cdn.muicss.com/mui-0.10.3/css/mui.min.css" rel="stylesheet" type="text/css" />
<script src="https://cdn.muicss.com/mui-0.10.3/js/mui.min.js"></script>
</head>
<body>
<div >
<h1>Appbar</h1>
</div>
</body>
</html>