I have this issue: when the screen is at the right size (in this case, under 768px), the mediaquery isn't applied.
Here is my element:
<div >
...
</div>
Here are the classes:
@media (min-width: 768px) {
.flex-md-row {
flex-direction: row;
}
}
.flex-column {
flex-direction: column;
}
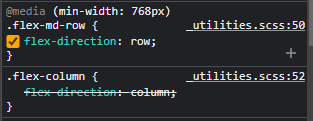
These are how they are applied according to Chrome Webdev Tools:

And yes, I have this tag in my "head":
<meta name="viewport" content="width=device-width, initial-scale=1.0">
Since everything matches, why isn't "flex-column" applied instead of "flex-md-row".
CodePudding user response:
this is because of the cascading soul of CSS
you have said in .flex-md-row that above 768px flex-direction should have row value
But
below that you said (inside .flex-column) that in any size flex-direction should have column value
and you set both classes to your html element... Here in CSS the latter will win the rival...(if selectors priority are equal)
try replacing your media query and other selectors
in RWD it's always better to add media queries with larger values below smaller ones just like bootstrap does
.flex-column {
flex-direction: column;
}
@media (min-width: 768px) {
.flex-md-row {
flex-direction: row;
}
}
this should work
CodePudding user response:
use max instead of min Ex : (max-width:69px)
