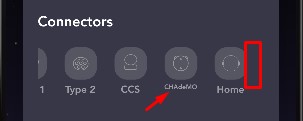
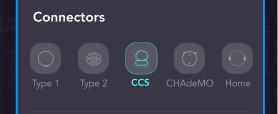
Need help with code. I need to implement a list of buttons. Make a distance of 24 pixels between each button. Below I have attached screenshots of what I have at the moment and what I need to get in the end result. So, in order to set the spacing between elements I use Padding right. But because of this, I also have an indent in the last element on the right. I need to remove it. The second problem with the text, you can see that there is very small text under one element, how can I make the text of a normal size but at the same time so that the distance between the elements does not change, otherwise if I set the normal text size now in that place, I have a distance from for the text will be different?
code
SizedBox(
height: 70,
child: ListView.builder(
scrollDirection: Axis.horizontal,
itemCount: connectors.length,
itemBuilder: (context, index) => Padding(
padding: const EdgeInsets.only(right: 24),
child: Column(
children: [
Container(
width: 47,
height: 47,
decoration: BoxDecoration(
color: constants.Colors.white.withOpacity(0.15),
borderRadius: BorderRadius.circular(18),
border: Border.all(
color: constants.Colors.greyDark, width: 0.5),
),
alignment: Alignment.center,
child: SvgPicture.asset(
connectors.keys.elementAt(index),
color: constants.Colors.greyConnector,
),
),
const SizedBox(height: 4),
SizedBox(
width: 47,
child: FittedBox(
fit: BoxFit.scaleDown,
child: Text(
connectors.values.elementAt(index),
style: constants
.Styles.smallerHeavyTextStyleWhite
.copyWith(
color: Colors.white.withOpacity(0.5)),
),
),
),
],
),
),
),
),
This is what I have now
I need this at the end
CodePudding user response:
Try this:
padding: EdgeInsets.only(right: index == connectors.length - 1 ? 0 : 24),
CodePudding user response:
What you could do about the Padding to the right is: Instead of giving a padding to each of the items in the ListView, put your
Column(
children: [
Container(
width: 47,
height: 47,
decoration: BoxDecoration(
color: constants.Colors.white.withOpacity(0.15),
borderRadius: BorderRadius.circular(18),
border: Border.all(
color: constants.Colors.greyDark, width: 0.5),
),
alignment: Alignment.center,
child: SvgPicture.asset(
connectors.keys.elementAt(index),
color: constants.Colors.greyConnector,
),
),
const SizedBox(height: 4),
SizedBox(
width: 47,
child: FittedBox(
fit: BoxFit.scaleDown,
child: Text(
connectors.values.elementAt(index),
style: constants
.Styles.smallerHeavyTextStyleWhite
.copyWith(
color: Colors.white.withOpacity(0.5)),
),
),
),
],
),
inside a Row and check, if it is not the last item of your list, then add a SizedBox with width: 24, if it's indeed the last item just add a Container like this
Row(children: [
yourWidget(),
index != connectors.length - 1 ? SizedBox(width: 24) : Container()
])
About the second question: I would suggest that you use Expanded or Flexible Widget for the texts, it would break the role if your text reached the max width of the first one, otherwise I can't see how it can't be done unless you give a custom size depending on the index of the item you are passing to the ListView, for example:
SizedBox(
width: isIndexOfChaDeMo ? customWidth : 47,
child: FittedBox(
fit: BoxFit.scaleDown,
child: Text(
connectors.values.elementAt(index),
style: constants
.Styles.smallerHeavyTextStyleWhite
.copyWith(
color:
Colors.white.withOpacity(0.5)),
),
)
You would also need to customize the "padding" you are passing to the item to the right and left of this one, and all of this would change in case you needed to translate your app in the future for example, that's why I suggest you Use Expanded or Flexible(take a look at these widgets on the documentation) as parents of the text so it can go to the next line.