I can't remove the spaces between my TextField. Adding a Lottie.asset on top of my TextField solved the problem but the user needs to scroll to see the entire page.
import 'package:flutter/material.dart';
import 'package:fluttertoast/fluttertoast.dart';
import 'package:lottie/lottie.dart';
import 'package:email_validator/email_validator.dart';
final _emailController = TextEditingController();
bool _isValid = false;
class SignUpPage extends StatelessWidget {
const SignUpPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Colors.grey.shade200,
appBar: AppBar(
centerTitle: true,
backgroundColor: Colors.transparent,
elevation: 0,
leading: IconButton(
onPressed: () {
Navigator.pop(context);
},
icon: const Icon(
Icons.arrow_back_ios,
color: Colors.black,
),
),
title: const Text(
'Inscription',
style: TextStyle(
fontSize: 16,
color: Colors.black,
),
textAlign: TextAlign.center,
),
),
body: SingleChildScrollView(
child: Container(
padding: const EdgeInsets.symmetric(horizontal: 40),
height: MediaQuery.of(context).size.height - 50,
width: double.infinity,
child: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround, //ERROR WAS HERE
children: <Widget>[
const Text(
"Créez un compte gratuitement \net commencez à explorer les \nstudios partenaires.",
style: TextStyle(
fontSize: 16, color: Color.fromARGB(255, 0, 0, 0)),
textAlign: TextAlign.center),
const TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Nom',
),
),
TextField(
controller: _emailController,
keyboardType: TextInputType.emailAddress,
decoration: const InputDecoration(
border: OutlineInputBorder(),
hintText: 'Email',
),
),
const TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Mot de passe',
),
),
const TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
hintText: 'Confirmer le mot de passe',
),
),
TextButton(
child: const Text(
'Valider',
style: TextStyle(color: Color.fromARGB(255, 0, 0, 0)),
),
onPressed: () {
_isValid = EmailValidator.validate(_emailController.text);
if (_isValid) {
Fluttertoast.showToast(
msg: "Email ",
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.TOP,
timeInSecForIosWeb: 1,
fontSize: 16.0);
} else if (_emailController.text.isEmpty) {
Fluttertoast.showToast(
msg: 'Entrez un email',
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.TOP,
timeInSecForIosWeb: 1,
fontSize: 16.0);
} else {
Fluttertoast.showToast(
msg: 'Veuillez fournir un email valide',
toastLength: Toast.LENGTH_SHORT,
gravity: ToastGravity.TOP,
timeInSecForIosWeb: 1,
fontSize: 16.0);
}
},
),
],
),
),
),
);
}
}
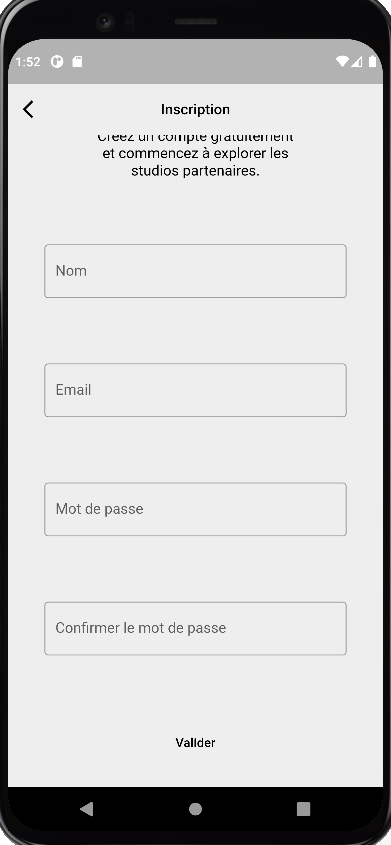
How it looks like:

CodePudding user response:
remove this line from Column widget and add SizedBox between every TextField to control spaces between widgets
mainAxisAlignment: MainAxisAlignment.spaceAround,
