Home >
Back-end > Javaweb realization click view of a table with another plate data update of the page
Javaweb realization click view of a table with another plate data update of the page
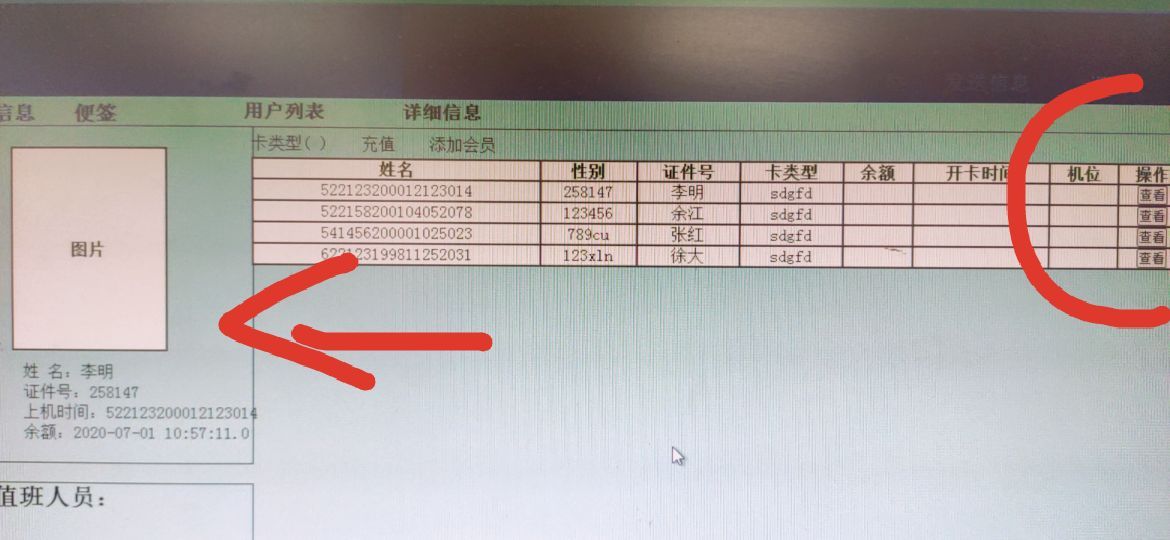
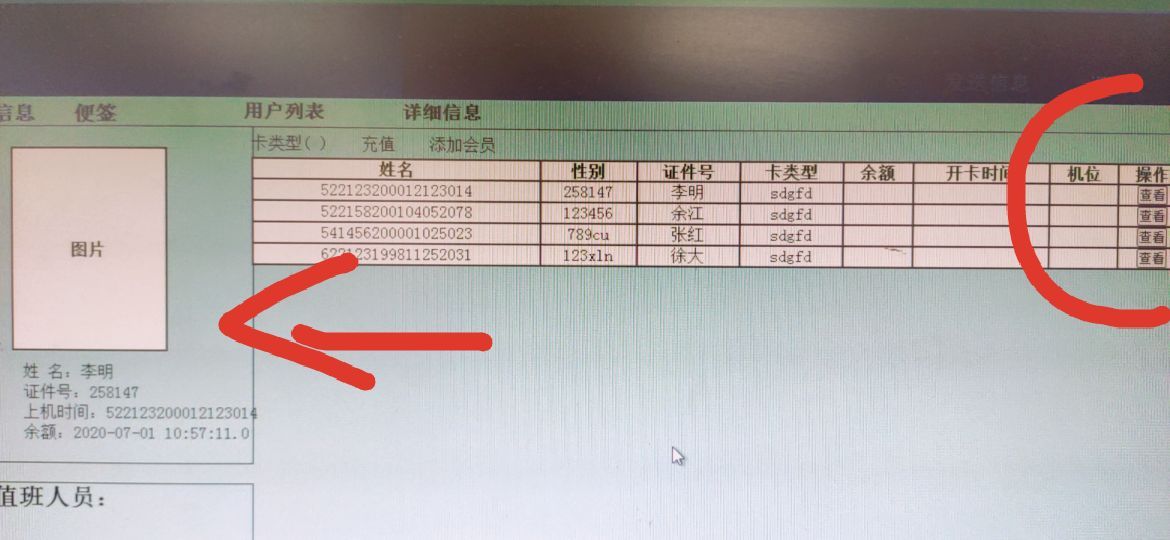
Like the following picture like that, I want to by clicking on the view on the right, then left to check out some of the information, and each click next personal data will be more a change or update, should how to realize this?
Give us a hand, every comment, ~

CodePudding user response:
The unique value as a parameter when click query query to the left to display the contents of the data,
1. The entire page to reload, query list on the right data, normally in the method to determine whether to have the unique value, any query through the only value left content,
2. Do partial refresh
CodePudding user response:
With ajax docking with the backend interface, use jquery or js can achieve,
Ajax access to user data, display the list on the right page, check the button binding user ID, click the ajax after according to the user ID for details data, each click different users will be displayed to the user's information and to the page,
& lt; ! DOCTYPE html>
<meta charset="UTF-8">
Insert the title here
<style>
Body, HTML {the font - size: 14 px}
# left {float: left; Width: 200 px; Height: 280 px; Border: 1 px solid # 000}
# # left headImg {width: 100 px; Height: 120 px; Border: 1 px solid # 000; Margin: 20 px auto}
# left. The info 30 px} {margin - left:
{float: left # right}
# mytable {border - spacing: 0; width:100%; Border - top: 1 px solid # 000; Border - left: 0}
# mytable td {padding: 2 px 15 px; border-right:1px solid #000; Border - bottom: 1 px solid # 000}
</style>
<body>
Name: & lt; Span id="uname" & gt;
Certificate no. : & lt; Span id="cardNo" & gt;
Use: & lt; Span id="" & gt;
Balance: & lt; Span id="" & gt;
Card type () & amp; nbsp; & nbsp; & nbsp; & nbsp; Top-up & amp; nbsp; & nbsp; & nbsp; & nbsp; Add member & lt;/div>
Name & lt;/td>
| Gender & lt;/td>
| Id & lt;/td>
| Card type & lt;/td>
| Balance & lt;/td>
| Open the card time & lt;/td>
| Reservation & lt;/td>
| Operation & lt;/td>
|
1111111111111111 & lt;/td>
2222222 & lt;/td>
| Asasasa |
3242342342 & lt;/td>
| 34534534 & lt;/td>
| 5645645645 & lt;/td>
| 76896786 FGHFGH & lt;/td>
| | -->
<script>
The function getDataList () {
$. Ajax ({
Type: "GET",
Url:/getUserList,//get the user list interface
DataType: "json",
Success: the function (res) {
Var htmlStr="";
Var list=res. The context;//return data
If (a list!=null & amp; & The list!="" & amp; & The list! Undefined)={
For (var I=0; i
Var mydata=https://bbs.csdn.net/topics/list [I];
Var id=mydata (" id ");
Var uname=mydata [" uname "];
Var sex=mydata (" sex ");
Var cardNo=mydata (" cardNo ");
Var...
HtmlStr +="& lt; Tr>"
+ "& lt; Td>" + uname + "& lt;/td>"
+ "& lt; Td>" + + "sex & lt;/td>"
+ "& lt; Td>" + + "cardNo & lt;/td>"
+ "& lt; td> "
+ "& lt; td> "
+ "& lt; td> "
+ "& lt; td> "
+ "& lt; td>
"
+ "& lt;/tr> ";
}
}
$(" # dataList "). The HTML (htmlStr);
},
Error: function (XMLHttpRequest, textStatus errorThrown) {
The console. The log (" Error ");
}
});
}
/* *
* according to the user ID, click view, according to user information
* @ param id
* @ returns
*/
The function onViewInfo (id) {
Var data_param=[];
Data_param (" id ")=id;
$. Ajax ({
Type: "GET",
Url:/getUserInfo,//get the user information interface
Data: to pass an argument data_param,//
DataType: "json",
Success: the function (res) {
Var mydata=https://bbs.csdn.net/topics/res.context;//return data
If (mydata!=null & amp; & Mydata! Undefined)={
Var uname=mydata [" uname "];
Var headImg=mydata [" headImg "];
Var cardNo=mydata (" cardNo ");
Var...
$(" # headImg "). The HTML (" & lt; Img class=\ "img " src=https://bbs.csdn.net/headImg "" + +" \ "& gt;" );
$(" # uname ") (uname);
$(" # cardNo ") (cardNo);
.
}
},
Error: function (XMLHttpRequest, textStatus errorThrown) {
The console. The log (" Error ");
}
});
}
GetDataList ();
</script>