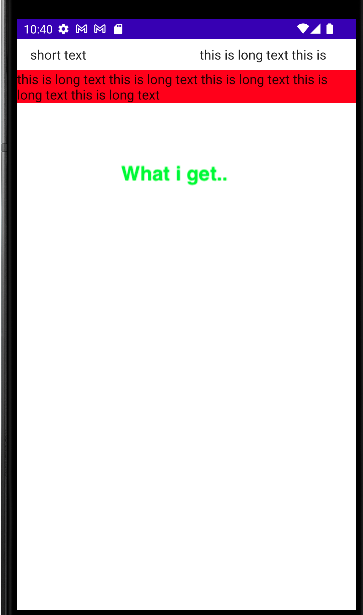
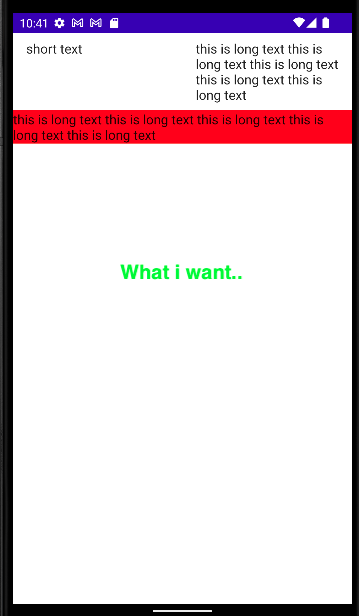
I want to have Row children with equal heights (and widths). In my example i have Text composables as children and they can have strings with varying length that can be updated at later point. The problem is that when i set new string to be shown - the height of the children is not updated and the string is truncated. If the longer string is set initially the height of the children is correct. Maybe i am doing something wrong. I just want when i set new longer string the two Texts to update their heights. Is there any other way to achieve this ?
@Composable
fun IssueWithRowHeight() {
var longerText by remember {
mutableStateOf("")
}
LaunchedEffect(key1 = true) {
delay(2000)
longerText =
"this is long text this is long text this is long text this is long text this is long text"
}
//If you use this and comment the launched effect the row has the correct height
// var longerText by remember {
// mutableStateOf("this is long text this is long text this is long text this is long text this is long text")
// }
Column {
Row(
modifier = Modifier
.fillMaxWidth()
.height(IntrinsicSize.Min),
) {
//Radius
Row(
modifier = Modifier
.weight(1f)
.fillMaxHeight()
.clickable { }
.padding(PaddingValues(start = 16.dp, top = 8.dp, end = 16.dp, bottom = 8.dp))
) {
Text(text = "short text")
}
Row(
modifier = Modifier
.weight(1f)
.fillMaxHeight()
.clickable { }
.padding(PaddingValues(start = 16.dp, top = 8.dp, end = 16.dp, bottom = 8.dp))
) {
Text(text = longerText)
}
}
//Just for reference that the string is actually updating..
Row(
modifier = Modifier
.fillMaxWidth()
.background(Color.Red)
) {
Text(text = longerText)
}
}
}
CodePudding user response:
Apparently your Text is extending beyond the Row. You could add an explicit width modifier to the row, then add a wrapContentHeight() on it. This should update the IntrinsicHeight.Min parameter in your parent Composable.
CodePudding user response:
@Composable
fun IssueWithRowHeight() {
var longerText by remember {
mutableStateOf("")
}
LaunchedEffect(key1 = true) {
delay(2000)
longerText =
"this is long text this is long text this is long text this is long text this is long text"
}
//If you use this and comment the launched effect the row has the correct height
// var longerText by remember {
// mutableStateOf("this is long text this is long text this is long text this is long text this is long text")
// }
Column {
Row(
modifier = Modifier
.fillMaxWidth()
.wrapContentHeight(),
) {
//Radius
Row(
modifier = Modifier
.weight(1f)
.clickable { }
.padding(PaddingValues(start = 16.dp, top = 8.dp, end = 16.dp, bottom = 8.dp))
) {
Text(text = "short text")
}
Row(
modifier = Modifier
.weight(1f)
.clickable { }
.padding(PaddingValues(start = 16.dp, top = 8.dp, end = 16.dp, bottom = 8.dp))
) {
Text(text = longerText)
}
}
//Just for reference that the string is actually updating..
Row(
modifier = Modifier
.fillMaxWidth()
.background(Color.Red)
) {
Text(text = longerText)
}
}
}