I'm using an svg for my navbar but somehow svg fill color is not showing in firefox or some of the mobile phone?
Here is my svg code:
<svg width="603" height="158" viewBox="0 0 603 158" fill="none" xmlns="http://www.w3.org/2000/svg">
<g filter="url(#filter0_b)">
<path d="M0 0.525391L603 0.525423V0.525423C589.552 0.525403 577.222 8.01149 571.018 19.9432L516.041 125.679C505.715 145.539 485.192 158 462.807 158H0V0.525391Z" fill="#ffffff"/>
<path d="M0.25 0.775391L596.99 0.775423C585.867 2.64133 576.105 9.61836 570.796 19.8278L515.82 125.564C505.536 145.341 485.098 157.75 462.807 157.75H0.25V0.775391Z" stroke="white" stroke-width="0.5"/>
</g>
<defs>
<filter id="filter0_b" x="-10" y="-9.47461" width="623" height="177.475" filterUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feFlood flood-opacity="0" result="BackgroundImageFix"/>
<feGaussianBlur in="BackgroundImage" stdDeviation="5"/>
<feComposite in2="SourceAlpha" operator="in" result="effect1_backgroundBlur"/>
<feBlend mode="normal" in="SourceGraphic" in2="effect1_backgroundBlur" result="shape"/>
</filter>
</defs>
</svg>
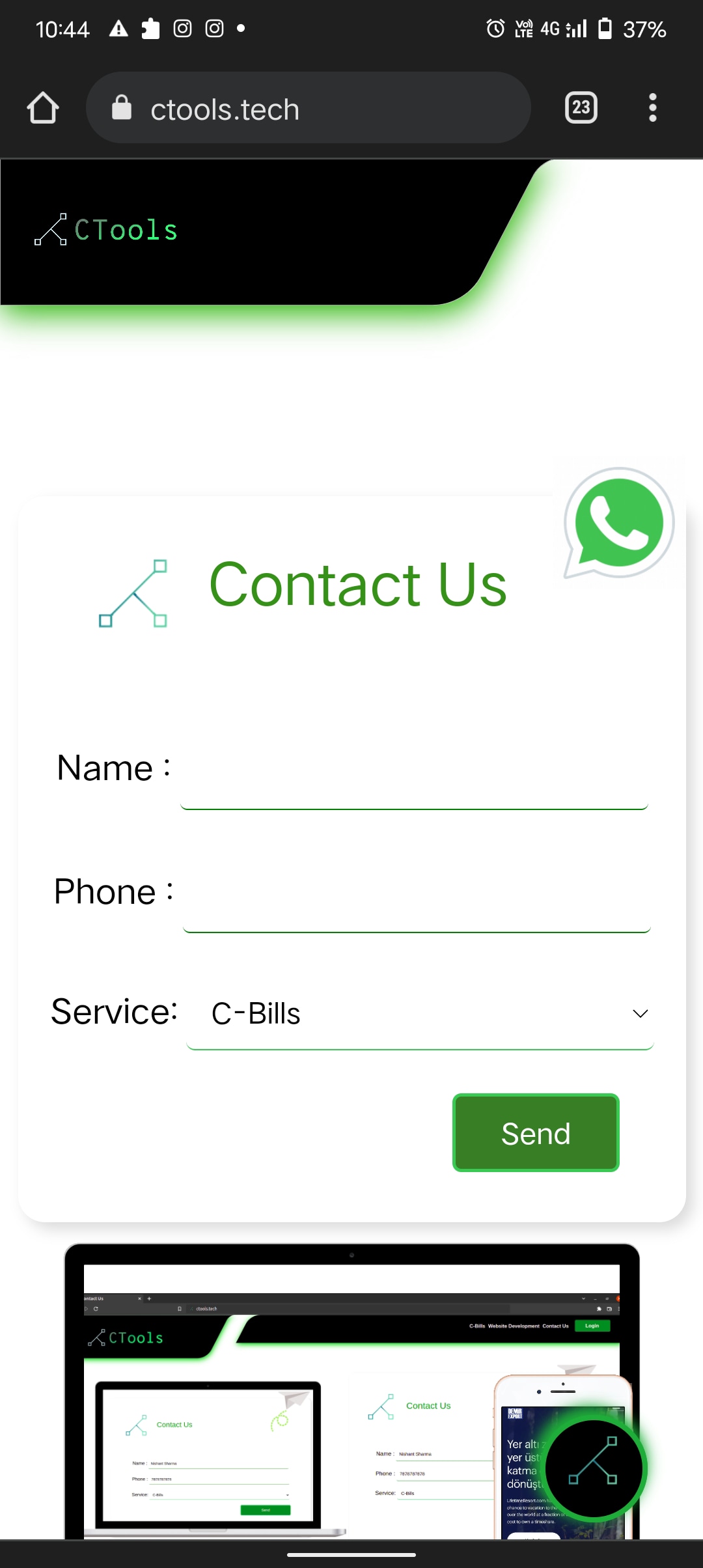
Here is what I want :
I want my svg background color black something like this
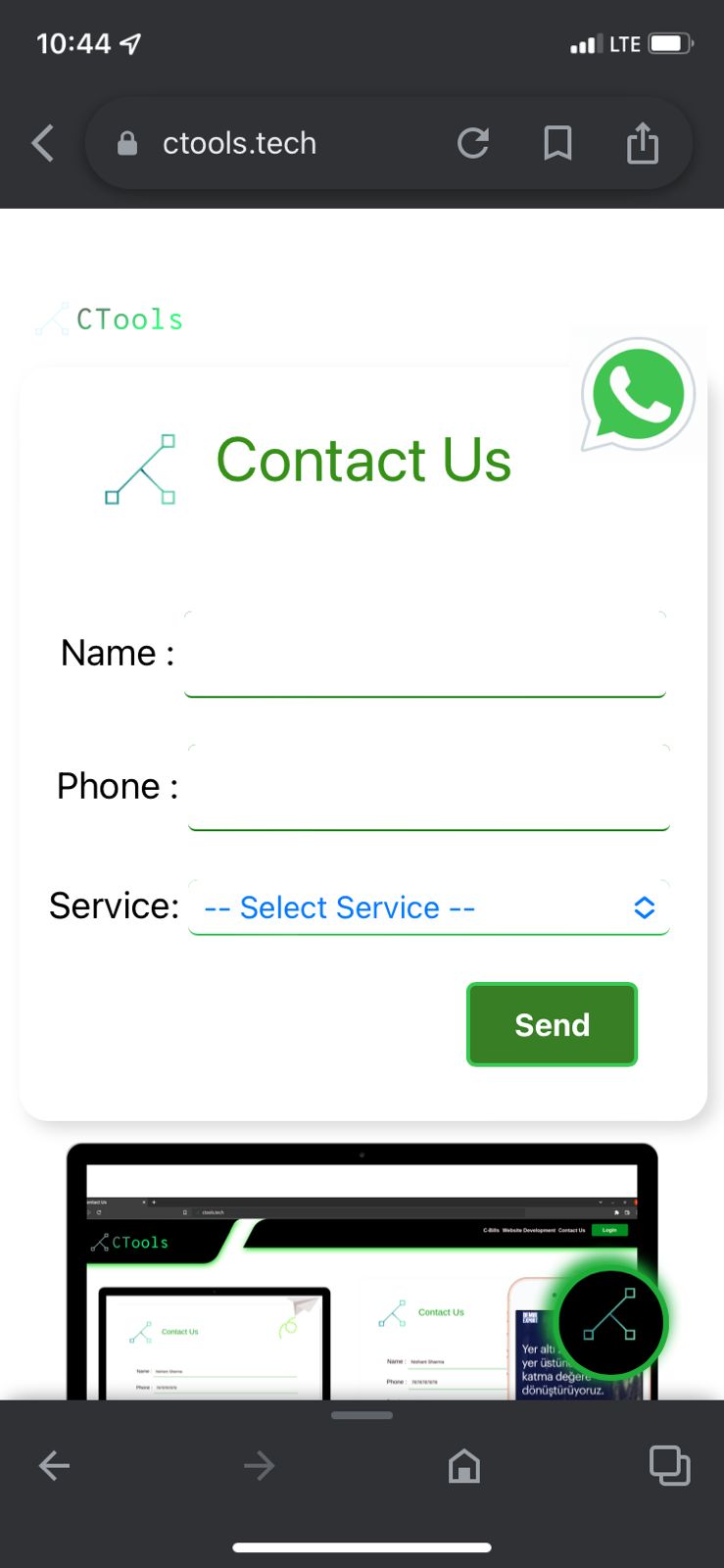
But when I open this in Iphone or firefox browser it is showing my background color white?
Here is the image how it is showing in Iphone or firefox
Someone help me out with this issue
Thank You
CodePudding user response:
You can use the below code:
<svg xmlns="http://www.w3.org/2000/svg" width="603" height="157.475" viewBox="0 0 603 157.475"><g transform="translate(0 -0.525)"><path d="M0,.525H603a36.047,36.047,0,0,0-31.982,19.418L516.041,125.679A60,60,0,0,1,462.807,158H0Z" fill="#000"/><path d="M.25.775H596.99A36.3,36.3,0,0,0,570.8,19.828L515.82,125.564a59.753,59.753,0,0,1-53.013,32.186H.25Z" fill="none" stroke="#fff" stroke-width="0.5"/></g></svg>
CodePudding user response:
Hope this will work ..
div{width:600px; height:600px; background: white}<div><svg width="603" height="158" viewBox="0 0 603 158" fill="none" xmlns="http://www.w3.org/2000/svg">
<g filter="url(#filter0_b)">
<path d="M0 0.525391L603 0.525423V0.525423C589.552 0.525403 577.222 8.01149 571.018 19.9432L516.041 125.679C505.715 145.539 485.192 158 462.807 158H0V0.525391Z" fill="#000000"/>
<path d="M0.25 0.775391L596.99 0.775423C585.867 2.64133 576.105 9.61836 570.796 19.8278L515.82 125.564C505.536 145.341 485.098 157.75 462.807 157.75H0.25V0.775391Z" stroke="white" stroke-width="0.5"/>
</g>
<defs>
<filter id="filter0_b" x="-10" y="-9.47461" width="623" height="177.475" filterUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
<feFlood flood-opacity="0" result="BackgroundImageFix"/>
<feGaussianBlur in="BackgroundImage" stdDeviation="5"/>
<feComposite in2="SourceAlpha" operator="in" result="effect1_backgroundBlur"/>
<feBlend mode="normal" in="SourceGraphic" in2="effect1_backgroundBlur" result="shape"/>
</filter>
</defs>
</svg>
</div>