I have an issue with tooltips in bootstrap when the placement top is forced. I use the latest version for now: 5.1.3
I have tried to create a code snipped, but the issue is not reproducible on codepen, so I will paste a code here with a video sample.
function initTooltips() {
var tooltipTriggerList = [].slice.call(document.querySelectorAll('[data-bs-toggle="tooltip"]'))
tooltipTriggerList.forEach(function(tooltipTriggerEl) {
return new bootstrap.Tooltip(tooltipTriggerEl)
});
}
initTooltips();.section {
padding-top: 500px;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.js"></script>
<div >
<div >
<div >
<button type="button" id="test-btn" data-bs-toggle="tooltip" data-bs-placement="top" title="Tooltip with button">
Tooltip on top
</button>
</div>
</div>
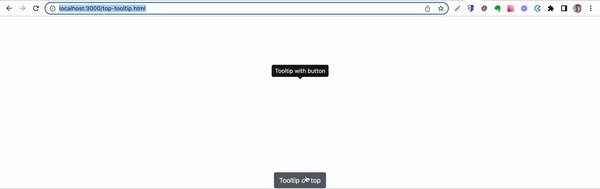
</div>When I scroll the page a bit down to see see the button and hover the mouse over it, the tooltip appears on top with a gap equal to the scroll position.
I tried to play with tooltip options like "boundary" and "container" but it does not help much.
Do you have any ideas on how to fix it?
CodePudding user response:
My problem was related to the mistake I made in the main application template.
I forgot to place:
<!DOCTYPE HTML>
on top of the HTML page. This simple mistake caused the issue. The fix is simple but took several days of debugging! Hopefully, this answer will be useful for somebody.