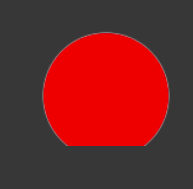
So I have this Canvas on which I have my circle and when I try to change the x and y of my circle it glitches.It appears like this when I try to move it towards the left by changing the x value to 10 changing the x to any other value makes no change:

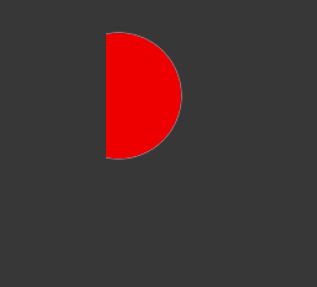
When I change y to more than 110:
HTML:
<span id="span_canvas">
<canvas id ="MyCanvas" style="padding-left: 1215px;padding-bottom: 415px;margin:
0px;border:ridge rgb(127, 117, 117);"></canvas>
</span>
Javascript:
function Circle(radius ,fillcolor){
let canvas=document.getElementById("MyCanvas");
let ctx= canvas.getContext("2d");
ctx.beginPath();
ctx.arc(100, 110, 50, 0, 2 * Math.PI);
ctx.strokeStyle="#c3c3c3";
ctx.fillStyle=fillcolor
ctx.stroke()
ctx.fill();
fillcolor=red
}
CodePudding user response:
You need to Include Height an Width Tags to xour canvas
<canvas id ="canvas" height="200px" style="padding-left: 1215px;padding-bottom: 415px;margin:
0px;border:ridge rgb(127, 117, 117);"></canvas>
Then it will work.
CodePudding user response:
Remove padding-left: 1215px;padding-bottom: 415px; and see what is going on.
The area where the circle appears to be cut out is padding area. In other words, the position of the circle is outside the content area.