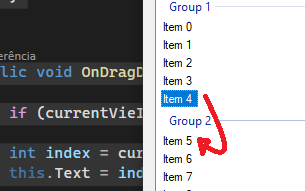
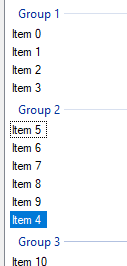
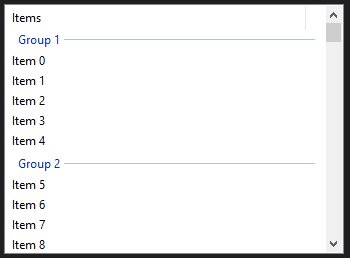
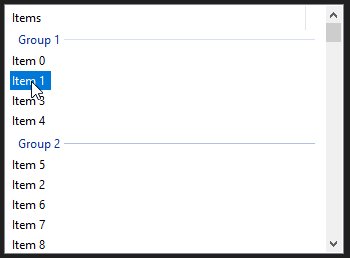
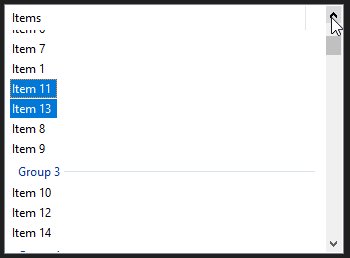
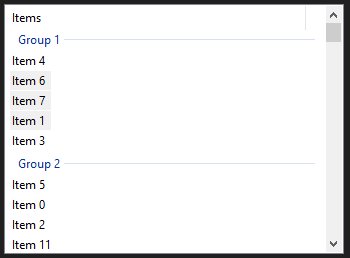
Below I'm trying to move item4 in place of item5, the action I expected was for item 4 to be on top of item5 and item5 under item4:
Below I'm trying to move item4 in place of item5, the action I expected was for item4 to be on top of item5 and item5 under item4:
I also can't move one item in place of another, can anyone help?
I leave the complete code here, including the design:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp3
{
public partial class Form1 : Form
{
private ListView listView;
private ListViewItem currentVieItem;
public Form1()
{
InitializeComponent();
createListview();
}
public void createListview()
{
listView = new ListView();
listView.AllowDrop = true;
listView.ItemDrag = new ItemDragEventHandler(OnItemDrag);
listView.DragOver = new DragEventHandler(OnDragOver);
listView.DragDrop = new DragEventHandler(OnDragDrop);
// MY CODE HERE
ColumnHeader columnHeader = new ColumnHeader();
listView.Columns.AddRange(new System.Windows.Forms.ColumnHeader[] {
columnHeader});
listView.HideSelection = false;
int indexGroup = 1;
ListViewGroup group = new ListViewGroup();
for (int i = 0; i < 100; i )
{
if (i % 5 == 0)
{
string nmGroup = $"Group {indexGroup}";
group = new ListViewGroup() { Header = nmGroup};
listView.Groups.Add(group);
indexGroup ;
}
listView.Items.Add(new ListViewItem() { Text = $"Item {i}", Group = group });
}
listView.Location = new System.Drawing.Point(12, 12);
listView.Name = "listView1";
listView.Size = new System.Drawing.Size(436, 494);
listView.TabIndex = 0;
listView.UseCompatibleStateImageBehavior = false;
listView.View = System.Windows.Forms.View.Details;
//
// columnHeader1
//
columnHeader.Text = "Items";
columnHeader.Width = 382;
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(937, 600);
this.Controls.Add(listView);
this.Name = "Form1";
this.Text = "Form1";
this.ResumeLayout(false);
}
public void OnDragOver(object sender, DragEventArgs e)
{
var pos = listView.PointToClient(new Point(e.X, e.Y));
var hit = listView.HitTest(pos);
this.currentVieItem = hit.Item;
this.Text = hit.Item?.Index.ToString();
if (e.Data.GetDataPresent(typeof(ListView.SelectedListViewItemCollection)))
{
e.Effect = e.AllowedEffect;
}
}
public void OnDragDrop(object sender, DragEventArgs e)
{
if (currentVieItem == null) return;
int index = currentVieItem.Index;
this.Text = index.ToString();
if (e.Data.GetDataPresent(typeof(ListView.SelectedListViewItemCollection)))
{
if (e.Effect == DragDropEffects.Move)
{
foreach (ListViewItem current in (ListView.SelectedListViewItemCollection)e.Data.GetData(typeof(ListView.SelectedListViewItemCollection)))
{
current.Remove();
current.Group = currentVieItem.Group;
listView.Items.Insert(index, current);
index ;
}
}
}
}
public void OnItemDrag(object sender, ItemDragEventArgs e)
{
listView.DoDragDrop(listView.SelectedItems, DragDropEffects.Move);
}
}
}
CodePudding user response: