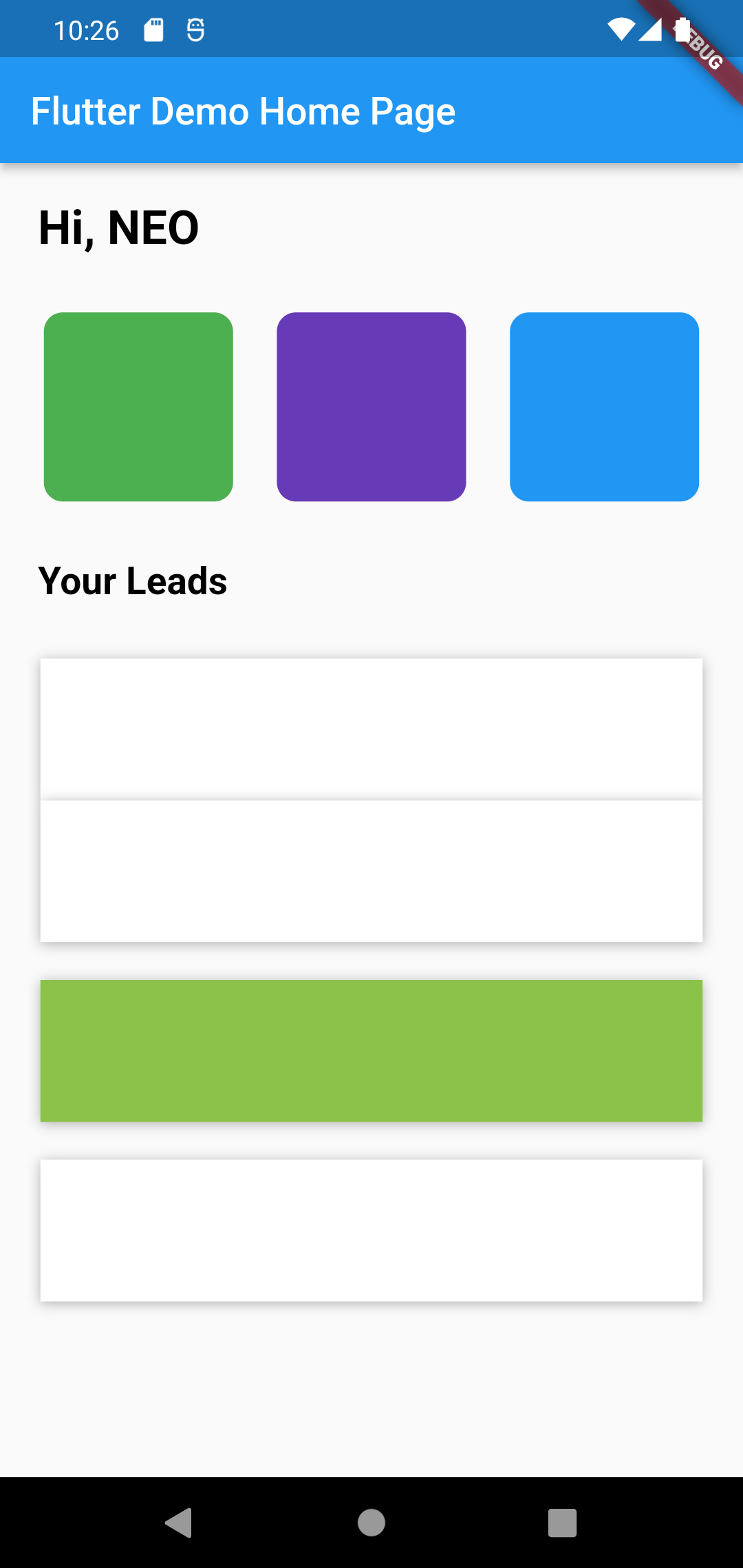
I'm creating a dashboard from flutter. in my code, I have used the singlechildscroll view and it's not working. and I'm getting a blue line at the end of the page before the bottom navigation bar. I think it's because the page is not scrollable. There's no error display in the console. how do I correct this? appreciate your help on this.
import 'package:flutter/material.dart';
import '../constants/colors.dart';
import '../widgets/bottomNavigation.dart';
class DashboardScreen extends StatefulWidget {
const DashboardScreen({Key? key}) : super(key: key);
@override
_DashboardScreenState createState() => _DashboardScreenState();
}
class _DashboardScreenState extends State<DashboardScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
actions: [
Padding(
padding: const EdgeInsets.only(right: 15),
child: Container(
width: 30,
child: Image.asset(
'assets/images/user.png',
),
),
),
],
backgroundColor: Colors.transparent,
elevation: 0.0,
iconTheme: IconThemeData(color: Colors.black),
),
drawer: Drawer(),
body: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.only(top: 20, left: 20),
child: Text(
"Hi, NEO",
style: TextStyle(
fontSize: 25,
color: Colors.black,
fontWeight: FontWeight.bold,
//fontFamily: "Dubai"
),
),
),
SizedBox(
height: 30,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.green,
),
),
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.deepPurple,
),
),
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.blue,
),
),
],
),
// SizedBox(
// height: 30,
// ),
Row(
children: [
Padding(
padding: const EdgeInsets.only(top: 30, left: 20),
child: Text(
"Your Leads",
style: TextStyle(
fontSize: 20,
color: Colors.black,
fontWeight: FontWeight.bold,
//fontFamily: "Dubai"
),
),
),
],
),
SizedBox(
height:30 ,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 75,
width: 350,
decoration: BoxDecoration(
// borderRadius: BorderRadius.circular(10),
color: Colors.white,
boxShadow: [
BoxShadow(
offset: Offset(0, 1),
blurRadius: 5,
color: Colors.black.withOpacity(0.3),
),
],
),
)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 75,
width: 350,
decoration: BoxDecoration(
// borderRadius: BorderRadius.circular(10),
color: Colors.white,
boxShadow: [
BoxShadow(
offset: Offset(0, 1),
blurRadius: 5,
color: Colors.black.withOpacity(0.3),
),
],
),
)
],
),
SizedBox(
height: 20,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 75,
width: 350,
decoration: BoxDecoration(
// borderRadius: BorderRadius.circular(10),
color: Colors.lightGreen,
boxShadow: [
BoxShadow(
offset: Offset(0, 1),
blurRadius: 5,
color: Colors.black.withOpacity(0.3),
),
],
),
)
],
),
SizedBox(
height: 20,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 75,
width: 350,
decoration: BoxDecoration(
// borderRadius: BorderRadius.circular(10),
color: Colors.white,
boxShadow: [
BoxShadow(
offset: Offset(0, 1),
blurRadius: 5,
color: Colors.black.withOpacity(0.3),
),
],
),
)
],
),
Expanded(child: Container(child: BottomNavigation())),
],
),
);
}
}
[![enter image description here][1]][1]
//bottomnavigation
import 'package:flutter/material.dart';
class BottomNavigation extends StatefulWidget {
const BottomNavigation({Key? key}) : super(key: key);
@override
State<BottomNavigation> createState() => _BottomNavigationState();
}
class _BottomNavigationState extends State<BottomNavigation> {
int _selectedIndex = 0;
static const TextStyle optionStyle =
TextStyle(fontSize: 30, fontWeight: FontWeight.bold);
static const List<Widget> _widgetOptions = <Widget>[
Text(
'Index 0: Home',
style: optionStyle,
),
Text(
'Index 1: Business',
style: optionStyle,
),
Text(
'Index 2: School',
style: optionStyle,
),
];
void _onItemTapped(int index) {
setState(() {
_selectedIndex = index;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('BottomNavigationBar Sample'),
),
body: Center(
child: _widgetOptions.elementAt(_selectedIndex),
),
bottomNavigationBar: BottomNavigationBar(
items: const <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: 'Home',
),
BottomNavigationBarItem(
icon: Icon(Icons.business),
label: 'Business',
),
BottomNavigationBarItem(
icon: Icon(Icons.school),
label: 'School',
),
],
currentIndex: _selectedIndex,
selectedItemColor: Colors.amber[800],
onTap: _onItemTapped,
),
);
}
}
CodePudding user response:
Okay I try your code and this is the result, I dont have any blue line, In your case I think you can try 2 possible solutions.
First one is to wrap your column with a singleChildScrollView, but I think you´ll need 2 columns one for the singleChildScrollView and another for the bottomNavigationBar. Something like this:
body: Column(
children: [
SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Padding(
padding: const EdgeInsets.only(top: 20, left: 20),
child: Text(
"Hi, NEO",
style: TextStyle(
fontSize: 25,
color: Colors.black,
fontWeight: FontWeight.bold,
//fontFamily: "Dubai"
),
),
),
SizedBox(
height: 30,
),
Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.green,
),
),
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.deepPurple,
),
),
Container(
height: 100,
width: 100,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.blue,
),
),
],
),
// SizedBox(
// height: 30,
// ),
Row(
children: [
Padding(
padding: const EdgeInsets.only(top: 30, left: 20),
child: Text(
"Your Leads",
style: TextStyle(
fontSize: 20,
color: Colors.black,
fontWeight: FontWeight.bold,
//fontFamily: "Dubai"
),
),
),
],
),
SizedBox(
height:30 ,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 75,
width: 350,
decoration: BoxDecoration(
// borderRadius: BorderRadius.circular(10),
color: Colors.white,
boxShadow: [
BoxShadow(
offset: Offset(0, 1),
blurRadius: 5,
color: Colors.black.withOpacity(0.3),
),
],
),
)
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 75,
width: 350,
decoration: BoxDecoration(
// borderRadius: BorderRadius.circular(10),
color: Colors.white,
boxShadow: [
BoxShadow(
offset: Offset(0, 1),
blurRadius: 5,
color: Colors.black.withOpacity(0.3),
),
],
),
)
],
),
SizedBox(
height: 20,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 75,
width: 350,
decoration: BoxDecoration(
// borderRadius: BorderRadius.circular(10),
color: Colors.lightGreen,
boxShadow: [
BoxShadow(
offset: Offset(0, 1),
blurRadius: 5,
color: Colors.black.withOpacity(0.3),
),
],
),
)
],
),
SizedBox(
height: 20,
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
height: 75,
width: 350,
decoration: BoxDecoration(
// borderRadius: BorderRadius.circular(10),
color: Colors.white,
boxShadow: [
BoxShadow(
offset: Offset(0, 1),
blurRadius: 5,
color: Colors.black.withOpacity(0.3),
),
],
),
)
],
),
],
),
),
Expanded(child: Container( BottomNavigation )),
],
),
The second one is that your BottomNavigation have the problem of the blue line, and I can't test it because I don't see your code.
CodePudding user response:
Based on the rendering, the problem occurs is the call of BottomNavigation().