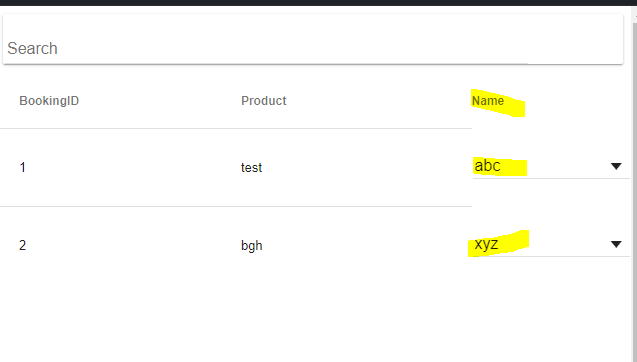
Currently, if I filter, the BookingID and Product I see that filtered result in UI. How do I have to add a filter for a name? because this name is coming from another array and getting it based on id
need to add filter based on BookingID, Product and name fields Here's my code:
<div ng-app="datatable" ng-controller="datacontroller">
<md-card>
<div layout="row" style="height:50px; vertical-align: middle;">
<md-input-container md-no-float flex="85" >
<input ng-model="searchBooking" type="text" placeholder="Search">
</md-input-container>
</div>
</md-card>
<md-table-container>
<table md-table>
<thead md-head md-order="filter">
<tr md-row>
<th md-column><span>BookingID</span></th>
<th md-column><span>Product</span></th>
<th md-column><span>Name</span></th>
</tr>
</thead>
<tbody md-body>
<tr md-row ng-repeat="row in filterBooking() | orderBy:filter">
<td md-cell>{{row.BookingID}}</td>
<td md-cell>{{row.Product}}</td>
<td>
<md-select ng-model="row.UserID" ng-change="test(row)">
<md-option ng-repeat="user in users" ng-value="user.id">{{user.name}}</md-option>
</md-select>
</td>
</tr>
</tbody>
</table>
</md-table-container>
</div>
controller
angular.module("datatable", ['ngRoute', 'ngMaterial', 'md.data.table']).controller("datacontroller", ['$scope', function($scope) {
$scope.bookings = [
{
"BookingID":1,
"Product":"test",
"Shop":"A",
"ContactNumber":124,
"UserID":1
},
{
"BookingID":2,
"Product":"bgh",
"Shop":"d",
"ContactNumber":345,
"UserID":2
}
];
$scope.users = [
{
"id":1,
"name":"abc"
},
{
"id":2,
"name":"xyz"
}
]
$scope.searchBooking = '';
$scope.filterBooking = function () {
return $scope.bookings.filter(function (item) {
return (
item.BookingID.toString().indexOf($scope.searchBooking) > -1||
( item.Product.toLowerCase().indexOf($scope.searchBooking.toLowerCase()) > -1)
);
});
};
}]);
Please advice
user name comes from a different array so I'm not sure how should filter name
CodePudding user response:
so if you first add a 'name' property to every object in your bookings array, having its value cross matched from your 'users' array, this will make your life easier as you can then filter like:
<tr md-row ng-repeat="row in filterBooking() | orderBy:' name'">
'name' being the new property in each of your objects, and indicating an ascending order.
Adding the 'name' property to the items of your bookings array can be done with a simple for loop.
for (var i=0; i<$scope.bookings.length; i ) {
$scope.bookings[i].name = $scope.users.filter(function(_){ _.id === $scope.bookings[i].UserID })[0].name;
}