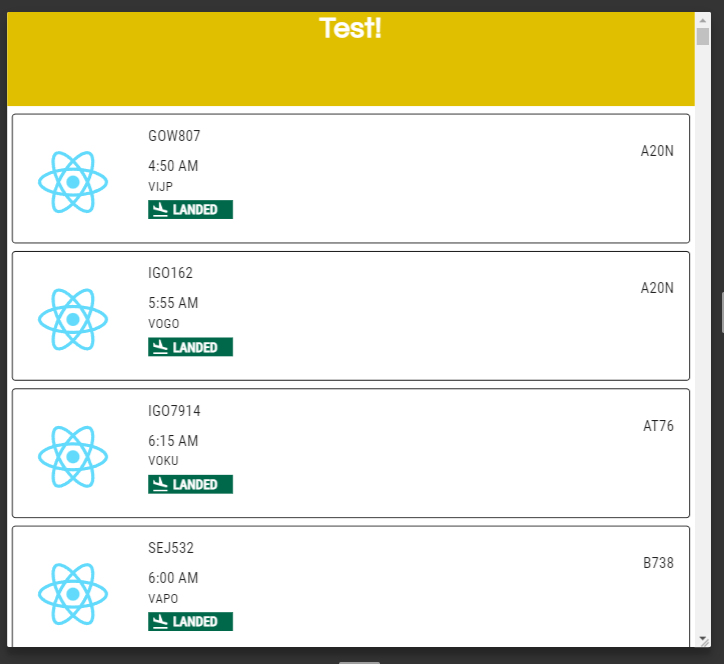
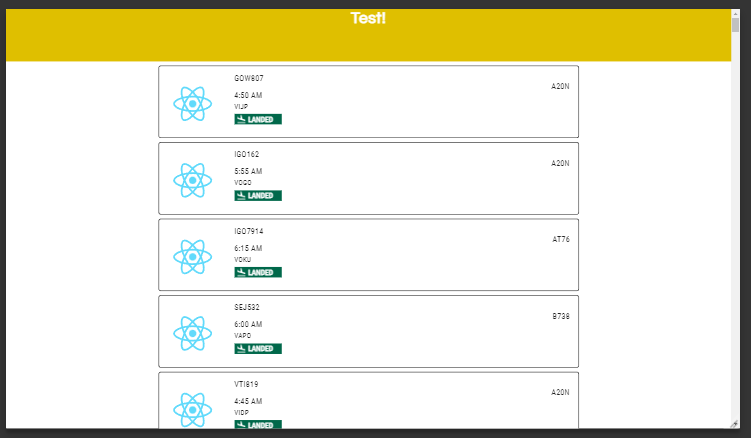
New to MUI. My element seems to be touching the edge of the screen on mobile. I tried adding padding and margins but it just squeezes the element.
CodePudding user response:
I wrapped your paper in a div and gave it some padding, which will allow you to keep the auto margins and the max width.
return (
//Main element
<div style={{ padding: "0 5px" }}>
<Paper
sx={{
pt: 1,
border: 1,
boxShadow: 0,
margin: "auto",
justifyContent: "center",
mt: 1,
maxWidth: 800,
flexGrow: 1,
backgroundColor: (theme) =>
theme.palette.mode === "dark" ? "#1A2027" : "#fff"
}}
>
<Grid container spacing={2}>
<Grid item>
<ButtonBase sx={{ width: 128, height: 128 }}>
<Img alt="complex" src={logo} />
</ButtonBase>
</Grid>
<Grid item xs={12} sm container>
<Grid item xs container direction="column" spacing={2}>
<Grid item xs>
<Typography
gutterBottom
variant="subtitle1"
component="div"
>
{post.flight_icao}
</Typography>
<Typography>{dtconvert}</Typography>
<Typography variant="body2" gutterBottom>
{post.dep_icao}
</Typography>
<Paper
sx={{
width: "-moz-fit-content",
width: "fit-content",
minWidth: 90,
boxShadow: 0,
borderRadius: 0,
backgroundColor: bs
}}
>
<Typography
variant="body2"
color="white"
sx={{
textAlign: "center",
fontWeight: "bold",
alignItems: "center",
display: "flex"
}}
>
<Img
alt="statusimg"
src={statusimg}
width={20}
height={20}
sx={{
mr: 0.4,
ml: 0.4
}}
/>{" "}
{status}
</Typography>
</Paper>
</Grid>
<Grid item></Grid>
</Grid>
<Grid item>
<Typography
variant="subtitle1"
component="div"
sx={{ px: 2, p: 2 }}
>
{post.aircraft_icao}
</Typography>
</Grid>
</Grid>
</Grid>
</Paper>
</div>
);
})}
</div>
);
}
export default App;