my code formatting prettier didn't works well for react native, i don't understand where to config it but it works well with flutter
from this code
import { View, Text } from 'react-native'
import React from 'react'
export default function App() {
return (
<View>
<Text>Apps</Text>
</View>
)
}
it's formatted to this
import {
View,
Text
} from 'react-native'
import React from 'react'
export default function App() {
return ( <
View >
<
Text > Apps < /Text>
<
/View>
)
}
CodePudding user response:
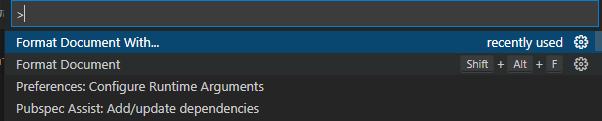
There is a shortcut for every idea to format your code, for instance for Vscode Ctrl Shift I
AND use Prettier to format your code in all files
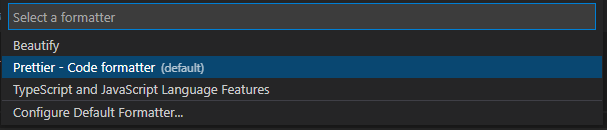
1- First you can install the prettier code extension in your idea(Webstorm or vs code)

- and select prettier for default