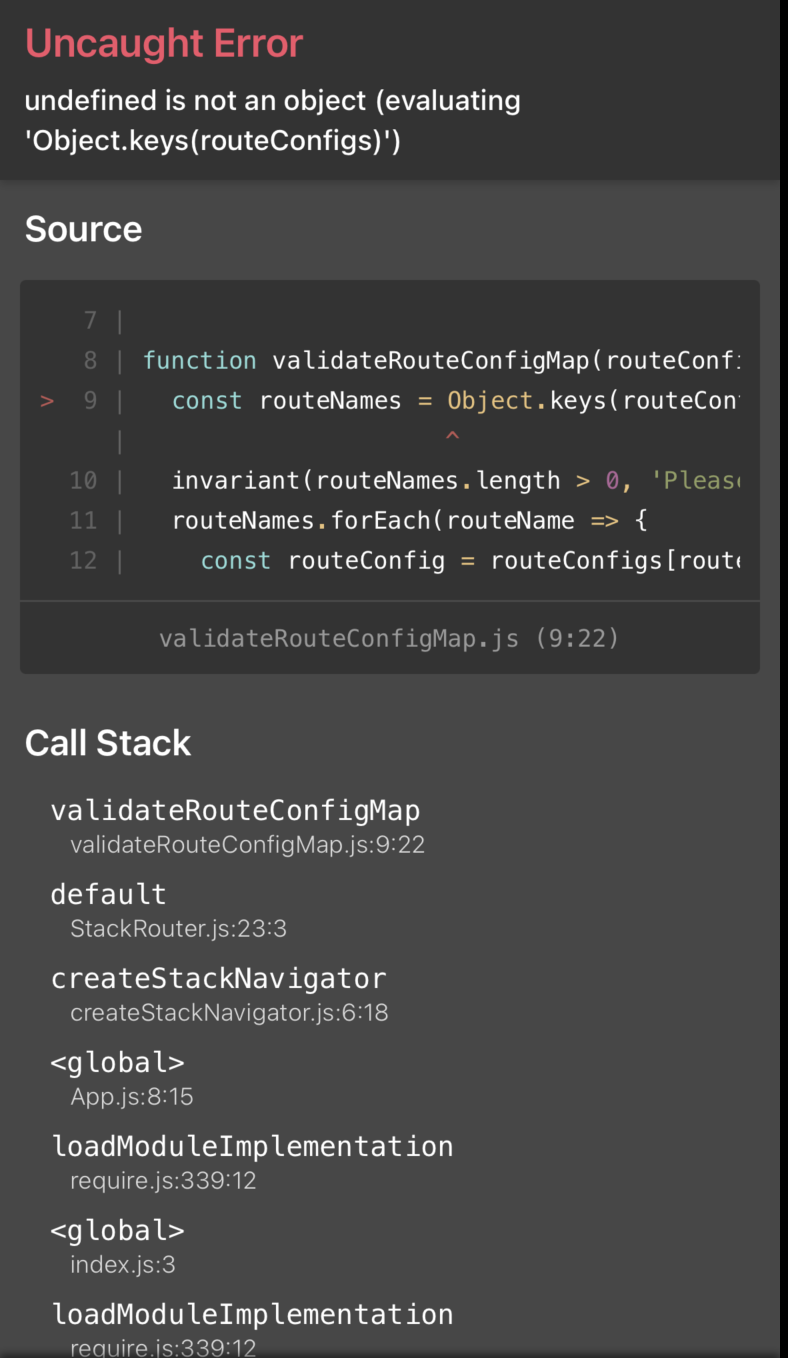
I'm using Expo and React Native to create a simple iOS app. I am currently getting this error and have no idea how to fix it. I've tried various other solutions on Stack Overflow to no avail.
My code is:
import 'react-native-gesture-handler';
import React from 'react';
import { createStackNavigator } from 'react-navigation-stack';
import { NavigationContainer } from '@react-navigation/native';
import HomeScreen from './src/screens/HomeScreen';
const Stack = createStackNavigator();
export default function App() {
return (
<NavigationContainer>
<Stack.Navigator>
<Stack.Screen name="Home" component={HomeScreen} />
</Stack.Navigator>
</NavigationContainer>
);
}
Here is my HomeScreen.js
import React from 'react';
import { Text, View } from 'react-native';
export default function HomeScreen () {
return (
<View>
<Text>Welcome Home!</Text>
</View>
)
}
My packages:
"packages": {
"": {
"name": "safey",
"version": "1.0.0",
"dependencies": {
"@react-native-community/masked-view": "^0.1.11",
"@react-navigation/native": "^6.0.10",
"@react-navigation/stack": "^6.0.10",
"expo": "~45.0.0",
"expo-splash-screen": "~0.15.1",
"expo-status-bar": "~1.3.0",
"react": "17.0.2",
"react-dom": "17.0.2",
"react-native": "0.68.1",
"react-native-gesture-handler": "^2.4.2",
"react-native-reanimated": "^2.8.0",
"react-native-safe-area-context": "^4.2.5",
"react-native-screens": "^3.13.1",
"react-native-web": "0.17.7",
"react-navigation": "^4.4.4",
"react-navigation-stack": "^2.10.4"
},
CodePudding user response:
Can you try importing the stack navigator like the following and see if it fixes the issue?
import { createStackNavigator } from '@react-navigation/stack';