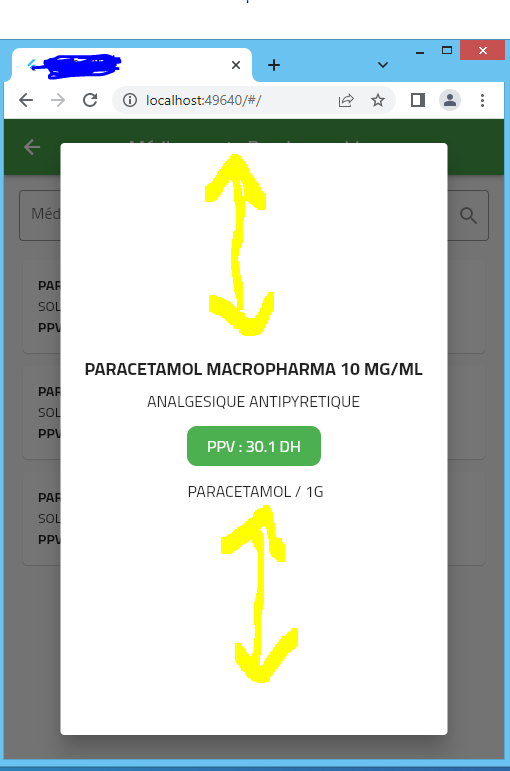
I am showing AlertDialog when ontap InkWell all is well just one thing I don't know where this margin in top and bottom came from.
This is the result I've got
this is my code :
AlertDialog(
content: Center(
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
const Text("PARACETAMOL MACROPHARMA 10 MG/ML",
style: TextStyle(
fontFamily: "cairo-bold",
fontSize: 18),
),
const Text("ANALGESIQUE ANTIPYRETIQUE",
style: TextStyle(fontFamily: "cairo"),
),
Container(
margin: const EdgeInsets.symmetric(
horizontal: 10, vertical: 10),
padding: const EdgeInsets.fromLTRB(
20, 5, 20, 5),
decoration: const BoxDecoration(
color: Colors.green,
borderRadius: BorderRadius.all(
Radius.circular(10)),
),
child: const Text("PPV : 30.1 DH",
style: TextStyle(
fontFamily: "cairo",
color: Colors.white,
),
),
),
const Text(" PARACETAMOL / 1G",
style: TextStyle(fontFamily: "cairo"),
),
],
),
),
actions: <Widget>[],
),
);
CodePudding user response:
Remove Center widget from AlertDialog's content. It will be centered by default.
AlertDialog(
content: Column(
mainAxisSize: MainAxisSize.min,
children: [
CodePudding user response:
Remove center widget and use title. Try this:
AlertDialog(
title: const Text(
"PARACETAMOL MACROPHARMA 10 MG/ML",
style: TextStyle(fontFamily: "cairo-bold", fontSize: 18),
),
content: Column(
mainAxisSize: MainAxisSize.min,
children: [
const Text(
"ANALGESIQUE ANTIPYRETIQUE",
style: TextStyle(fontFamily: "cairo"),
),
Container(
margin: const EdgeInsets.symmetric(horizontal: 10, vertical: 10),
padding: const EdgeInsets.fromLTRB(20, 5, 20, 5),
decoration: const BoxDecoration(
color: Colors.green,
borderRadius: BorderRadius.all(Radius.circular(10)),
),
child: const Text(
"PPV : 30.1 DH",
style: TextStyle(
fontFamily: "cairo",
color: Colors.white,
),
),
),
const Text(
" PARACETAMOL / 1G",
style: TextStyle(fontFamily: "cairo"),
),
],
),
actions: <Widget>[],
);