I have a widget as a badge. But When i want to add white border on it i dont know why its having another color too. I assume its coming from stack. But how can i fix it ? For make it clear :
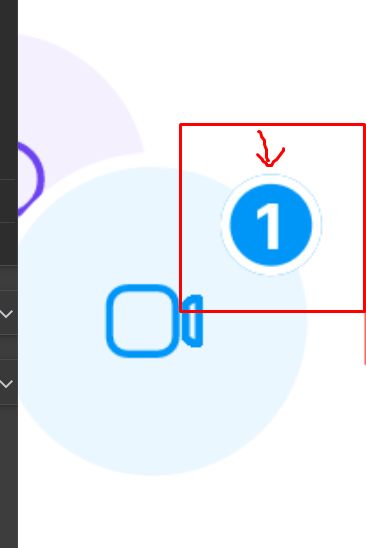
I dont want that blue outline on my border.
My Widget :
Stack(
children: [
CircleNotification(
backgroundColor: ColorService.purpleHalfOpacityBackground,
icon: SvgPicture.asset(
AssetService.boldChatBubbleIcon,
),
radius: 32,
),
Positioned(
left: 30,
top: 25,
child: Stack(children: [
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(100),
border: Border.all(color: Colors.white, width: 3),
),
child: CircleNotification(
backgroundColor: ColorService.halfOpacityBlue,
icon: SvgPicture.asset(
AssetService.cameraSvg,
),
radius: 32,
),
),
Positioned(
child: Container(
padding: const EdgeInsets.all(5),
decoration: BoxDecoration(
//When i add that border its coming with outline
--> border: Border.all(color: Colors.white, width: 2),
color: ColorService.blueTitleColor,
shape: BoxShape.circle,
),
child: const Text("1",
style: TextStyle(
fontWeight: FontWeight.w700,
color: Colors.white,
fontSize: 13,
)),
),
right: 0,
top: 0,
)
]),
),
],
),
CodePudding user response:
It is actually a bug in flutter, see this issue.
What you can do is wrap your container with another one that has your border color as a background and border color:
child: DecoratedBox(
decoration: BoxDecoration(
border: Border.all(color: Colors.white, width: 2),
color: Colors.white, // <- The background is the same color as the border.
shape: BoxShape.circle,
),
child: Container(
padding: const EdgeInsets.all(5),
decoration: BoxDecoration( // <- You don't need any border here.
color: ColorService.blueTitleColor,
shape: BoxShape.circle,
),
child: // ...
),
)