<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:id="@ id/layout"
style="@style/AppBottomSheetDialogTheme"
android:layout_height="match_parent"
tools:context=".fragments.bottomsheet.FilterBottomSheetFragment">
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="10dp"
android:orientation="vertical"
android:paddingHorizontal="15dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingHorizontal="10dp"
android:text="Payment method"
android:textColor="@color/black"
android:textSize="20dp"
android:textStyle="bold" />
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/rcPaymentMethod"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp" />
<View
style="@style/Divider.Horizontal"
android:layout_marginTop="15dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:paddingHorizontal="10dp"
android:text="Bed Size"
android:textColor="@color/black"
android:textSize="20dp"
android:textStyle="bold" />
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/rcBedSize"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp" />
<View
style="@style/Divider.Horizontal"
android:layout_marginTop="15dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:paddingHorizontal="10dp"
android:text="View"
android:textColor="@color/black"
android:textSize="20dp"
android:textStyle="bold" />
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/rcView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp" />
<View
style="@style/Divider.Horizontal"
android:layout_marginTop="15dp" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:paddingHorizontal="10dp"
android:text="Facilities"
android:textColor="@color/black"
android:textSize="20dp"
android:textStyle="bold" />
<androidx.recyclerview.widget.RecyclerView
android:id="@ id/rcFacilities"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp" />
</LinearLayout>
</androidx.core.widget.NestedScrollView>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginHorizontal="13dp"
android:layout_marginVertical="10dp">
<TextView
android:id="@ id/txtClearAll"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:clickable="true"
android:text="Clear All"
android:textColor="@color/black"
android:textSize="18dp" />
<Button
android:id="@ id/btnApply"
android:layout_width="130dp"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:background="@drawable/rounded_corner_button"
android:text="Apply"
android:textAllCaps="false"
android:textColor="@color/white"
app:backgroundTint="@color/primary" />
</RelativeLayout>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
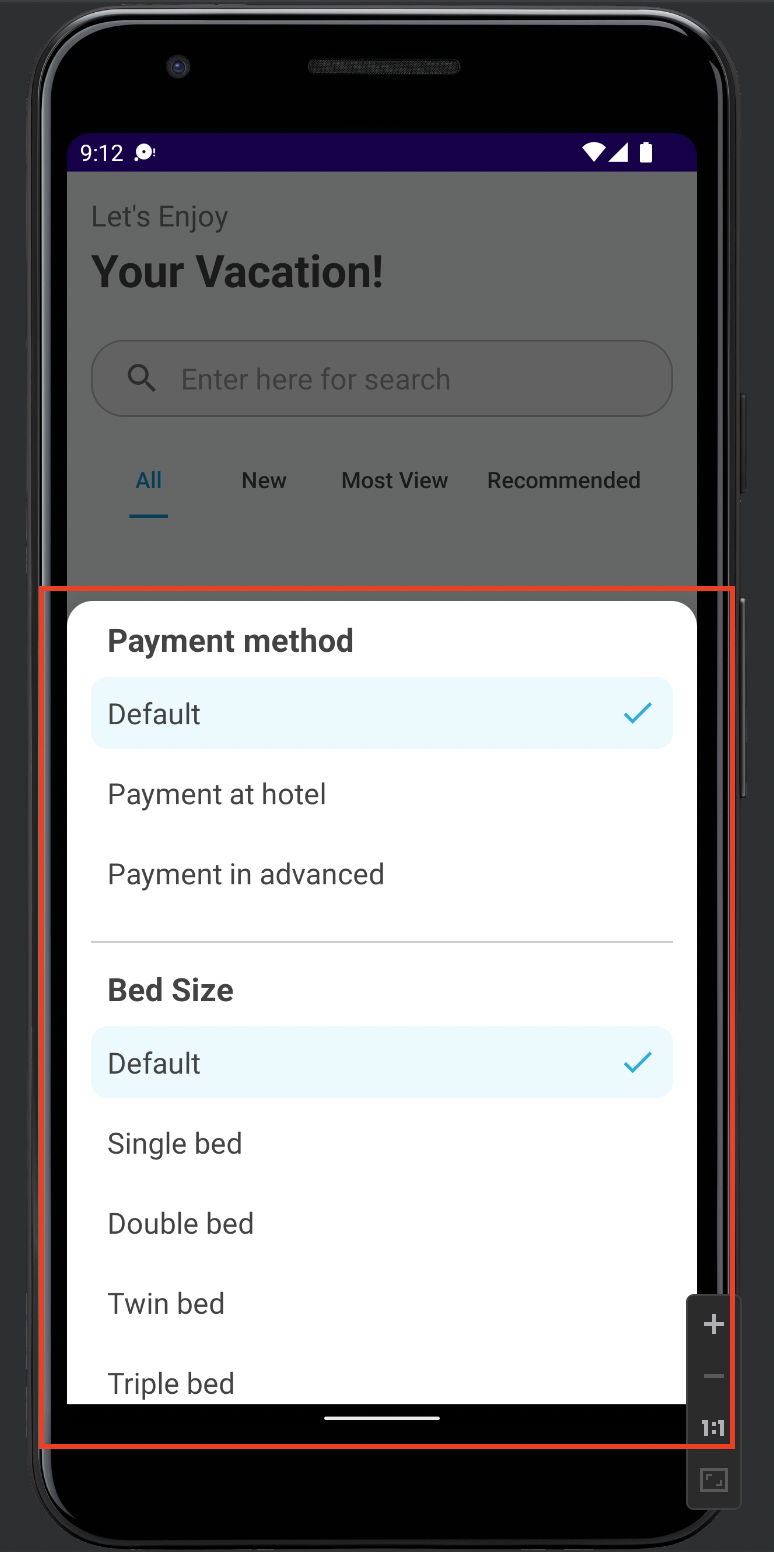
This is file xml of bottom sheet dialog fragment. I want to set fixed height for fragment when it showed in other fragment. Because in bottom sheet I have recycler view so when I scroll bottom sheet expanded to full screen. I don't want that. I want to set fixed height for it. And I want to button Apply always display at the bottom when I scrool.
CodePudding user response:
To full height:
override fun onCreateDialog(savedInstanceState: Bundle?): Dialog {
val dialog = context?.let { BottomSheetDialog(it, theme) }
dialog?.setOnShowListener {
val bottomSheetDialog = it as BottomSheetDialog
val parentLayout =
bottomSheetDialog.findViewById<View>(com.google.android.material.R.id.design_bottom_sheet)
parentLayout?.let { bottomSheet ->
val behaviour = BottomSheetBehavior.from(bottomSheet)
setupFullHeight(bottomSheet)
behaviour.state = BottomSheetBehavior.STATE_EXPANDED
}
}
return dialog ?: super.onCreateDialog(savedInstanceState)
}
private fun setupFullHeight(bottomSheet: View) {
val layoutParams = bottomSheet.layoutParams
layoutParams.height = WindowManager.LayoutParams.MATCH_PARENT
bottomSheet.layoutParams = layoutParams
}
- button Apply, You can set top of view, or stick to bottom use RelativeLayout
CodePudding user response:
Add Layout custom fix height
android:layout_height="500dp"
Add Layout peek height
app:behavior_peekHeight="100dp" app:layout_behavior="android.support.design.widget.BottomSheetBehavior"